This article may contain affiliate links. If you buy some products using those links, I may receive monetary benefits. See affiliate disclosure here
Astra entered the WordPress theme market only in 2017. That's much later than most of the other established WordPress themes. But still, they have managed to set themselves apart as one of the most popular themes out there. Recently, they have also crossed the 1 million installations milestone.
If you are a fan of using page builders like Elementor, then you should check out Astra. Because page builder compatibility and performance are its highlights.
But that's not all. In this Astra theme review, we will take an in-depth look into its features, pros, cons, price, and performance. I have also included some speed test results below.
You might also want to read:
- Astra vs Generatepress: Comparing two multi-purpose themes
- GeneratePress Review
- 25 Best Multi-purpose Themes
After reading the review, you will be able to answer the following questions:
- What are the advantages and disadvantages of using Astra?
- When to buy the pro version? Is the free version sufficient?
- How fast is Astra?
- How to set up and customize Astra?
Highlights
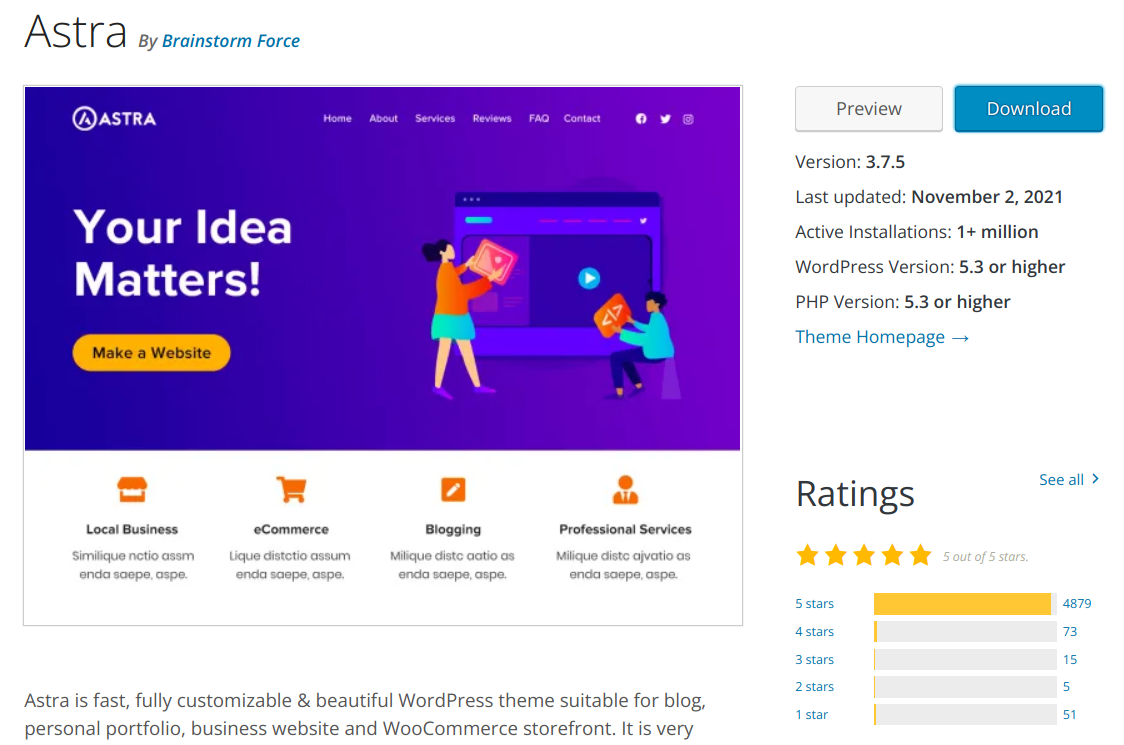
Astra is one of the few themes that has crossed 1 million+ installations, according to the WordPress themes directory.
- Launched in: 2017
- Creators: Brainstorm Force
- Installations: 1 million+
- WordPress Directory Rating: 5/5

With that, let's dive into the details.
Top 5 Reasons to Consider Astra
1. Lightweight Theme
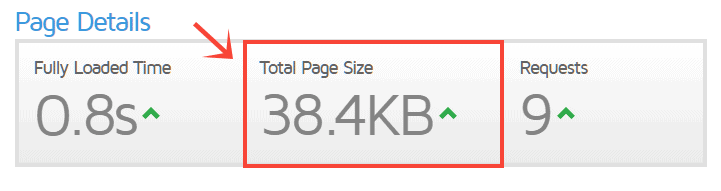
As a theme that prioritizes performance, Astra's base theme is quite lightweight. On their website, they advertise that the theme is less than 50KB when gzipped.
And when I tested the theme using GTmetrix on a clean WordPress installation, the total page size was just over 38KB, which is better than what they advertise.

The main reason why it's so lightweight is that Astra doesn’t depend on any heavy libraries like jQuery.
However, there is a caveat here. The premium version of Astra does depend on jQuery a lot. So, this no-jQuery tag is only applicable when you use the free theme. But despite this jQuery dependency, Astra Pro is still much lighter than most of the other premium themes.
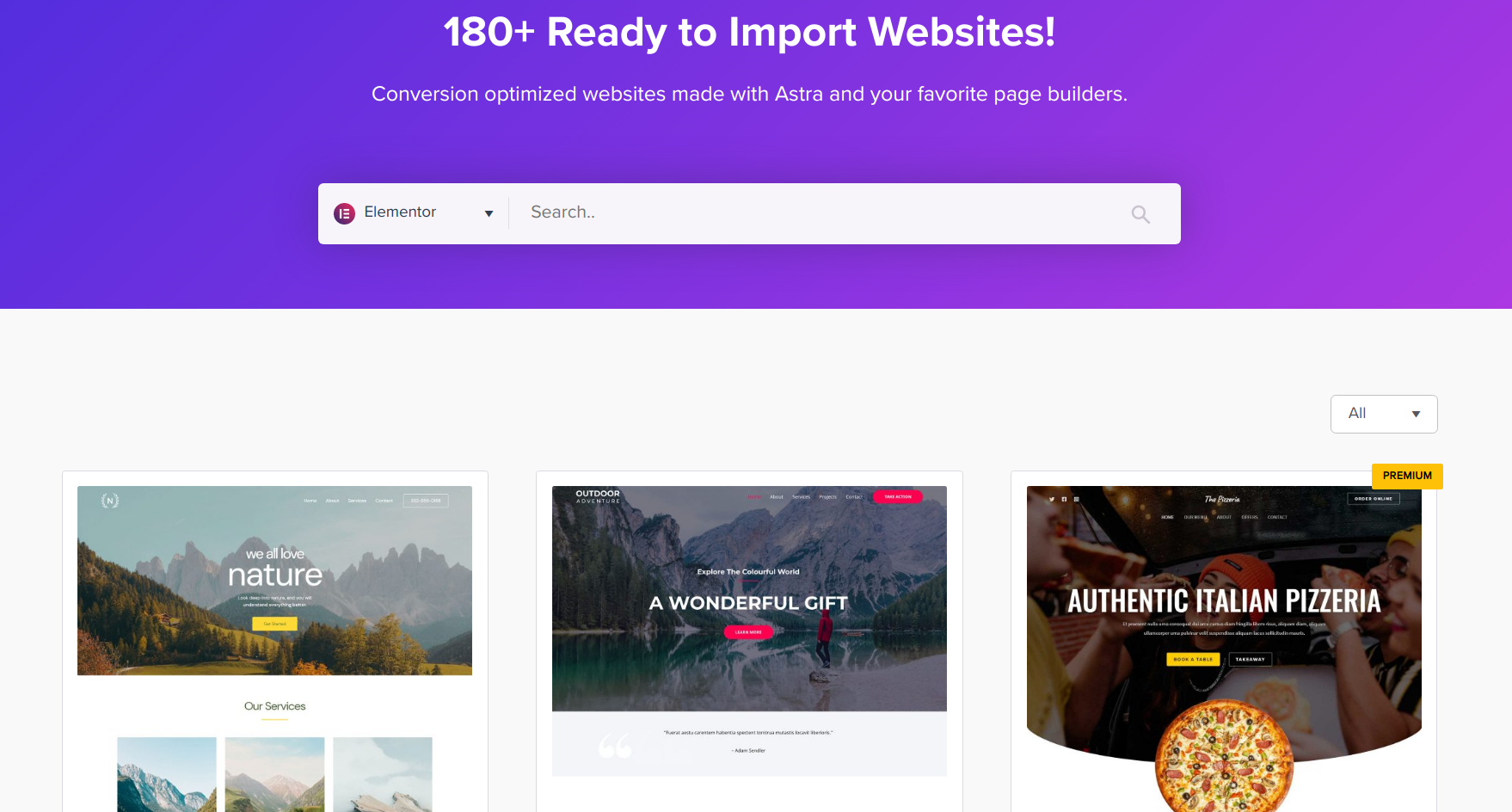
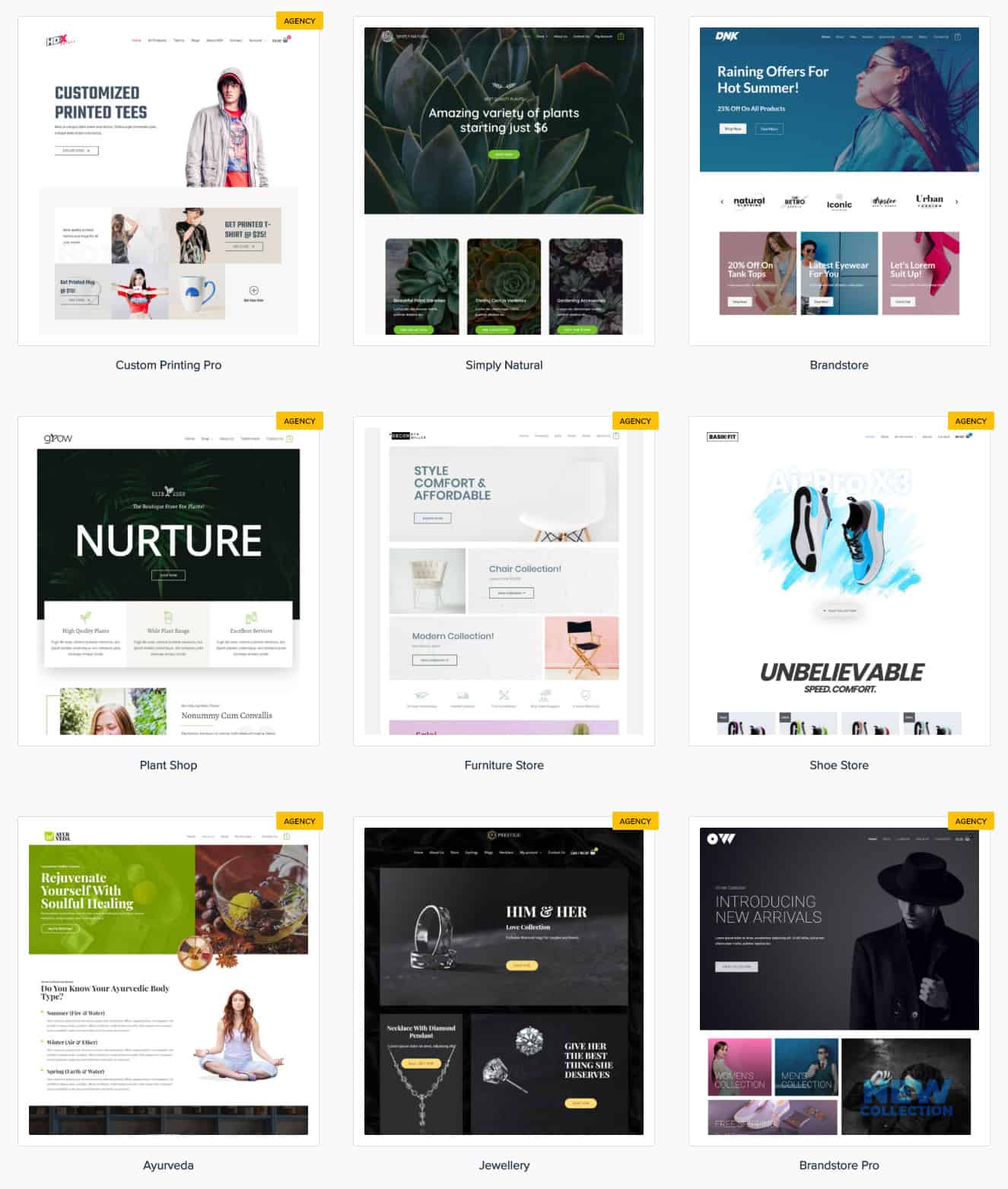
2. Vast Library of Starter Sites
When it's time to create a website from scratch, a starter template really helps in saving a lot of time.
Many of the multi-purpose themes these days come with demo sites. But still, I feel that Astra's collection is much more diverse than many of them.
Currently, they have over 210 starter templates suitable for a multitude of niches. Out of these, nearly a hundred are free too. That means you can import them to your site without paying a penny. In the sections below, I will show you how you can do that.
They also often add new demos to improve the collection. If you cannot find a design for a particular niche, you can suggest that too.
Astra offers 210+ starter sites, out of which nearly a hundred are free.
3. Page Builder Compatibility
These starter templates are also compatible with page builders. Instead of rolling out a custom builder, Astra uses the already existing page builders to customize their templates:
- Elementor
- Beaver
- Brizy
- Gutenberg - the default WordPress block editor
So, it allows customizing your site using your favorite page builders.
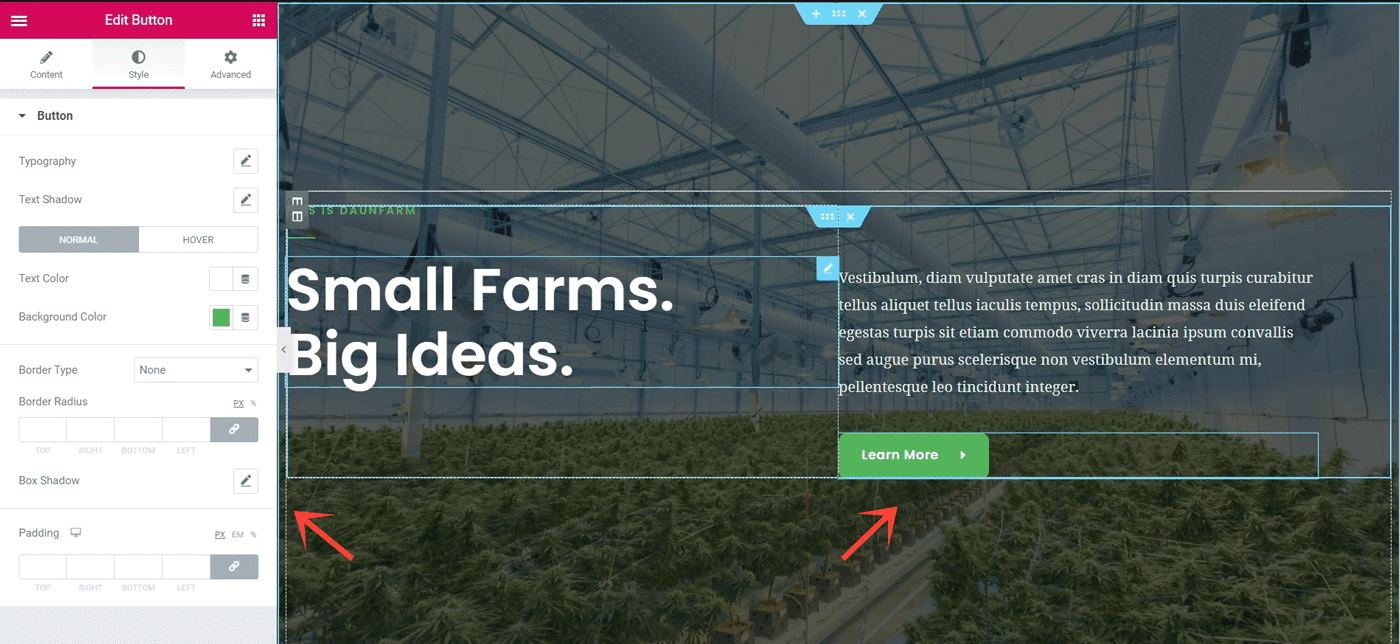
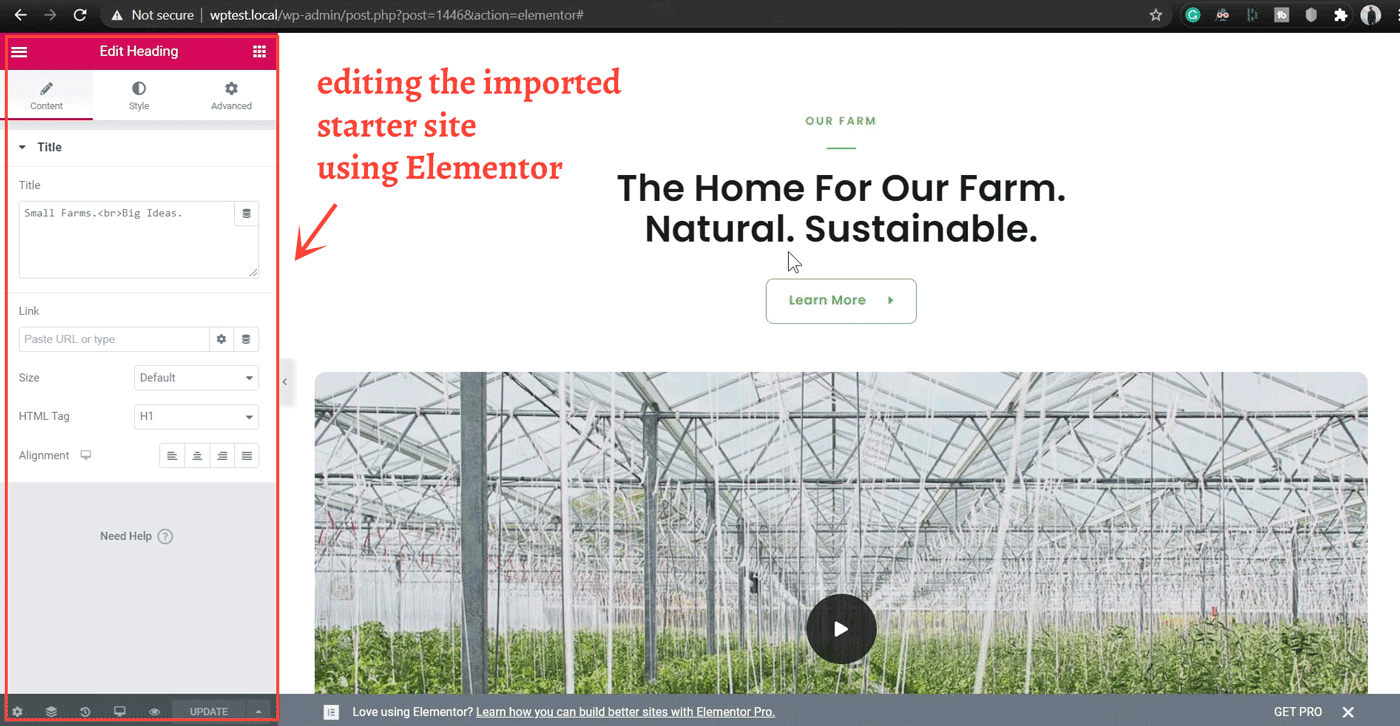
Here, I have imported the Horticulture starter site (free). And this is how the interface looks when you open it with Elementor. You can customize almost any element, including backgrounds, buttons, texts, colors, and many more.

editing a button using Elementor
Even if you are building a page from scratch without using starter templates, Astra offers maximum compatibility.
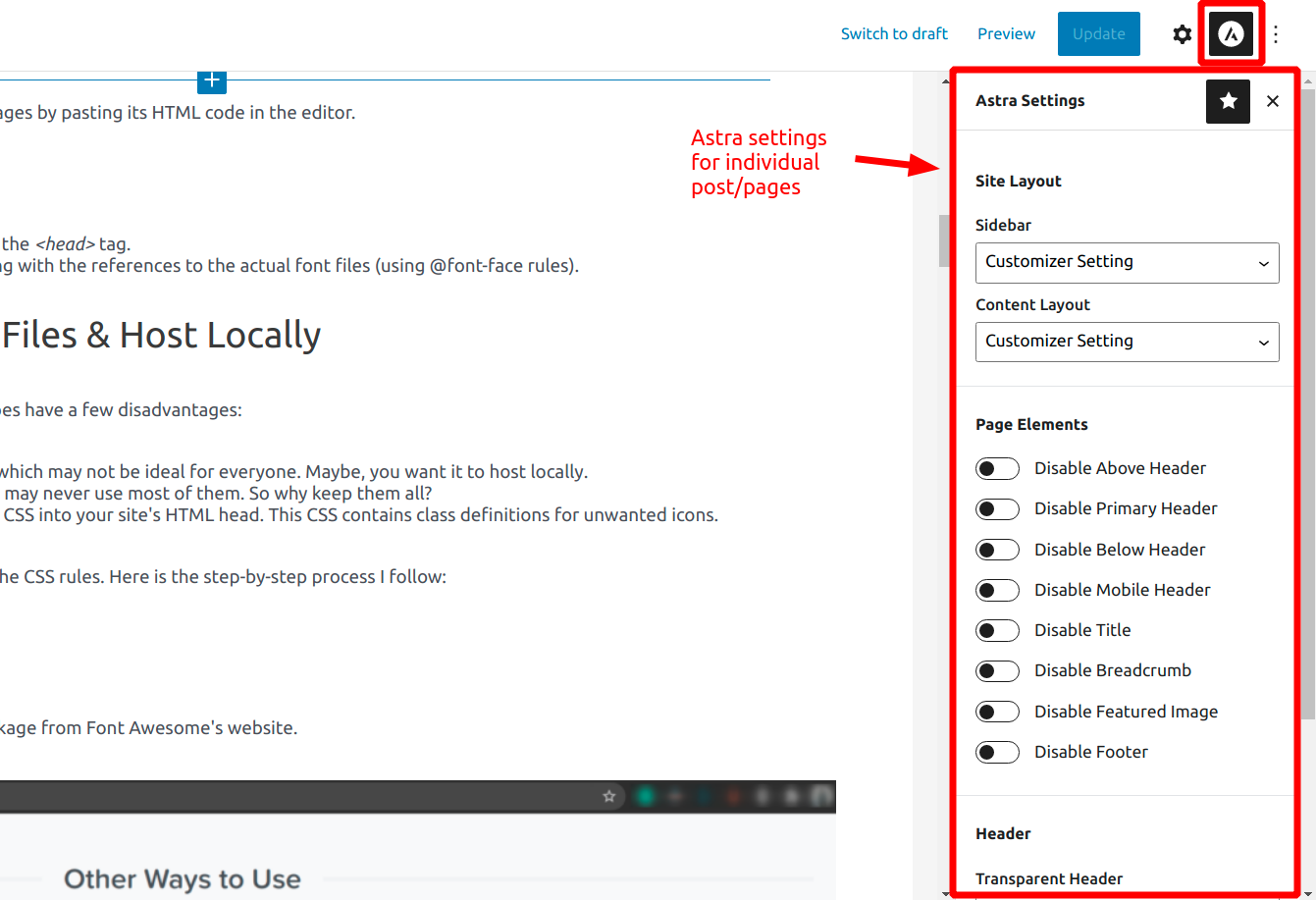
Astra settings in the post editor
Astra adds a new settings panel to the WordPress post editor. From there you can control the site layout, page elements, header, and footer options for individual posts.
For example, if you want to disable the default header and footer for a specific post and design it entirely using a page builder, you can easily do that without custom code.
4. Lots of Customization Options
Even if you don't plan to use a page builder, still Astra offers a lot of customization options via the WordPress Customizer.
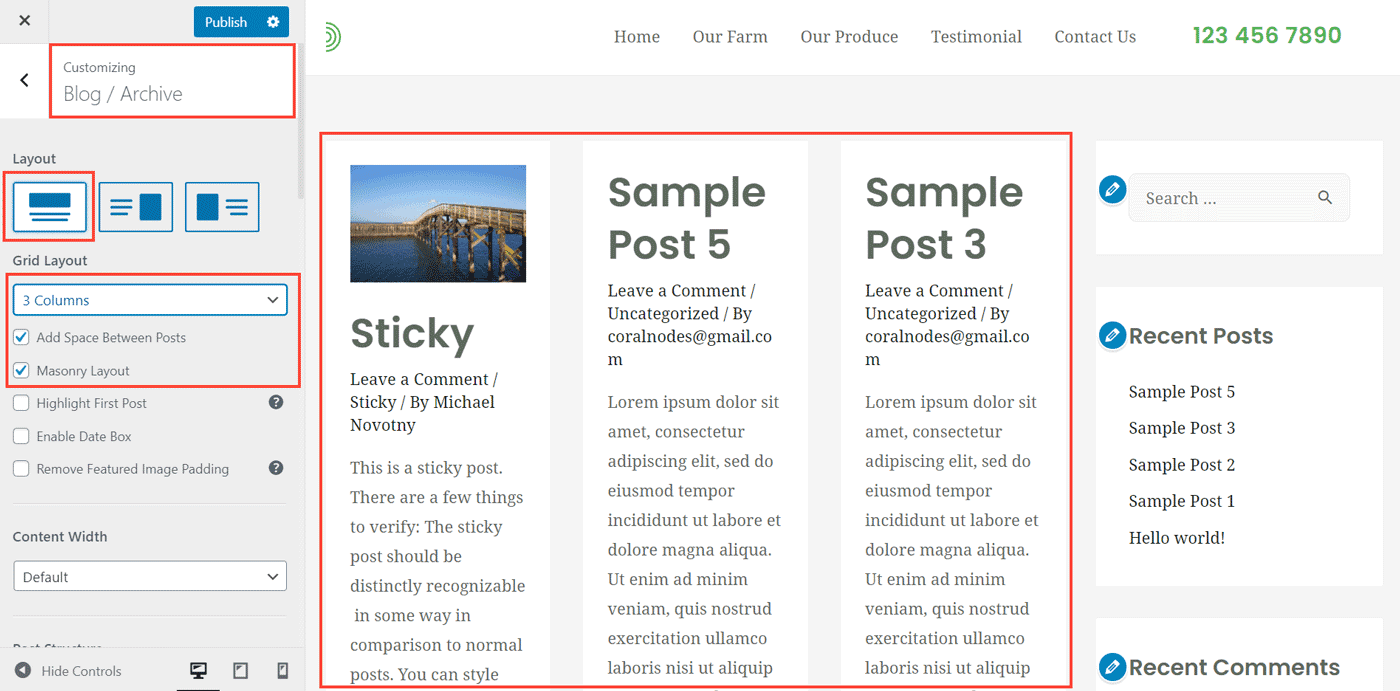
Suppose you want to create a three-column masonry layout for the archive pages. Open the Customizer, then go to the Blog/Archive section, and under the Grid Layout, set the no. of columns to three and toggle the Masonry option.

5. Clean and Developer-friendly Code
After spending some time through Astra's code base, I can say that the theme follows good coding standards.
If you are a developer, Astra has a ton of hooks sprinkled throughout the theme. It makes it easy for a developer to hook custom features at almost any part of the theme.
The theme is based on the Underscores base theme, which gives it a strong foundation and structure. Everything is neatly arranged and well-documented.
The theme also supports Schema markups, although it's not necessary when you use an SEO plugin like Yoast.

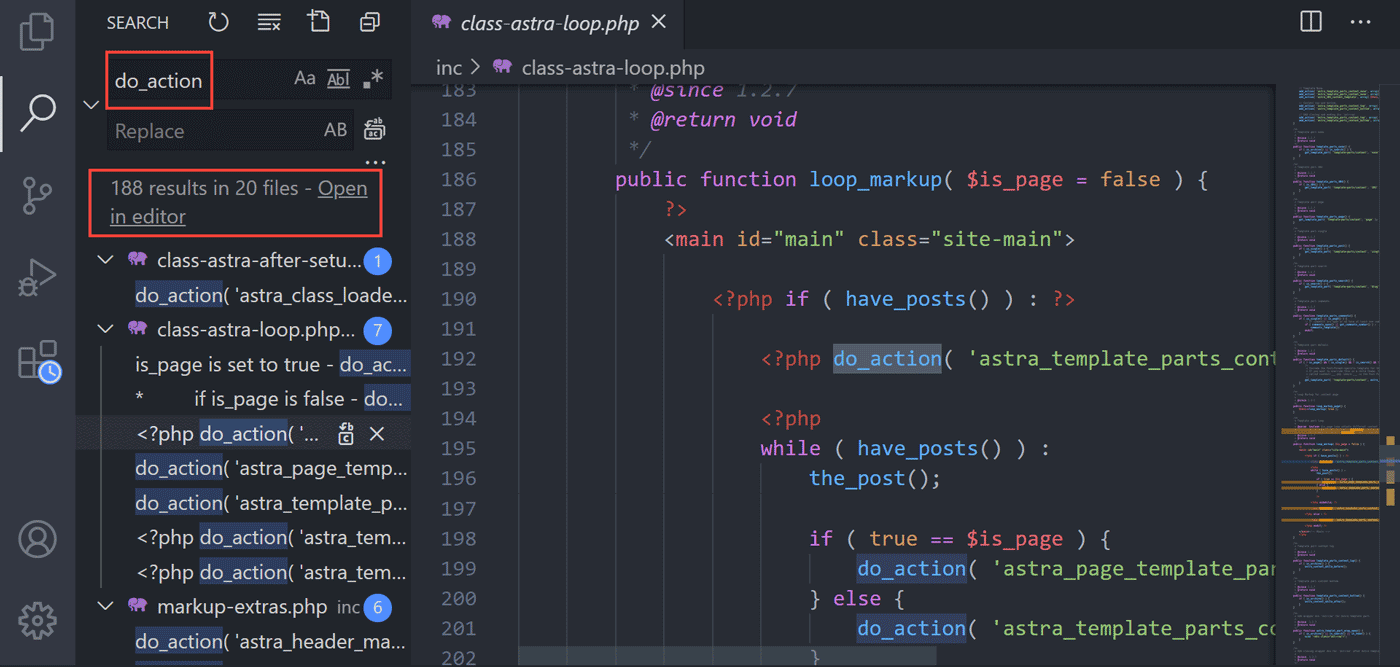
searching for action hooks

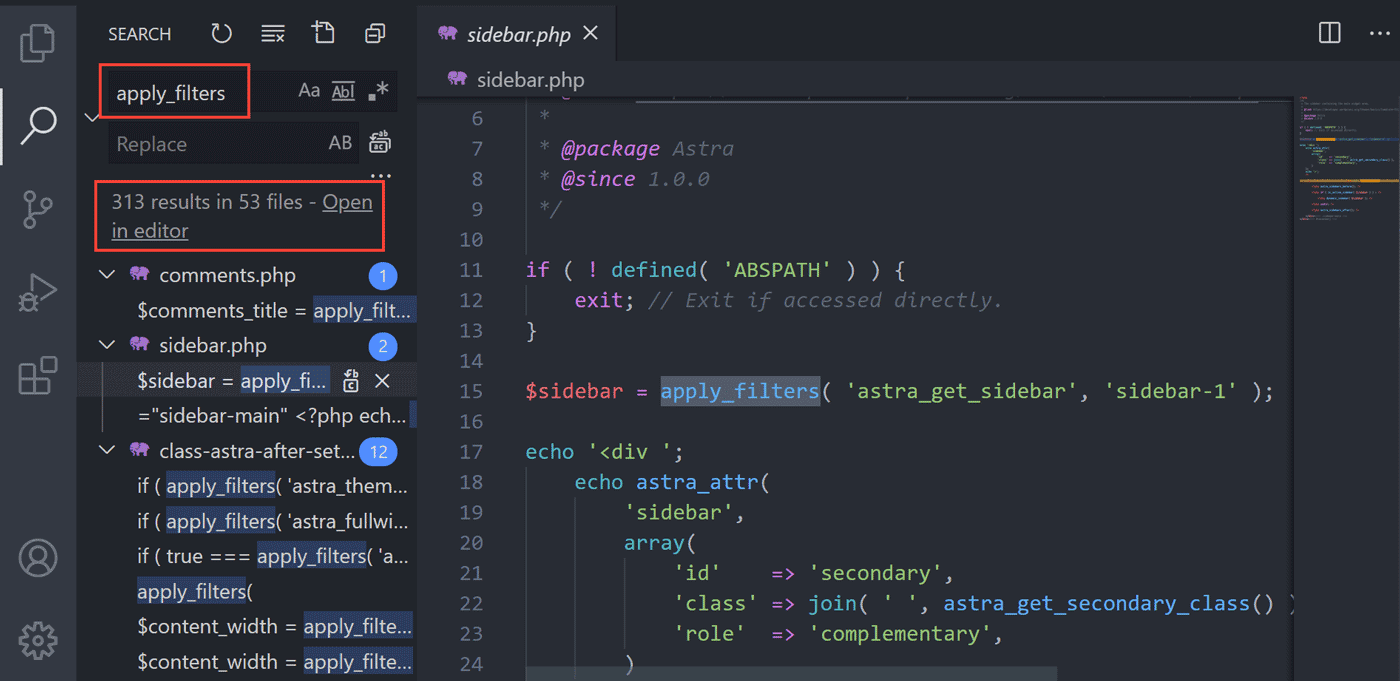
searching for filter hooks
Astra supports 180+ actions and 300+ filters, making modifications easy for a developer.
How to Set Up
Installation
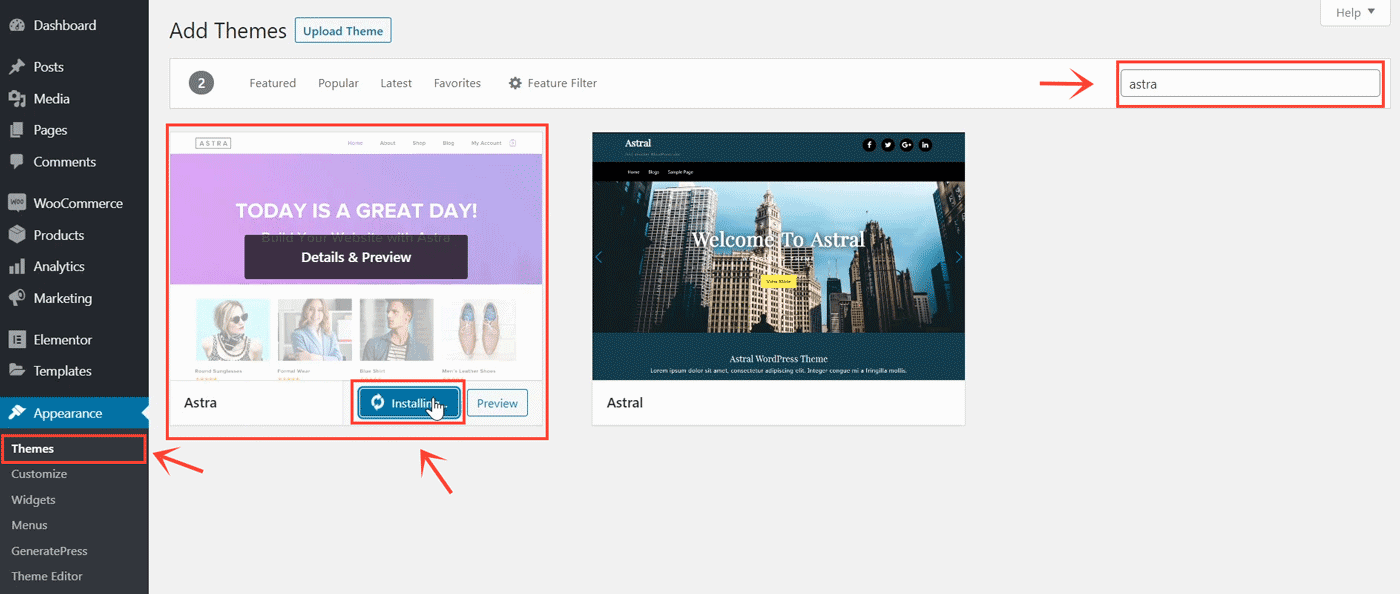
As I have said above, Astra's base theme is free. So the first step is to install it. For that, go to Appearance > Themes > Add Themes, and search for 'astra'.
Here is the video that shows you how to install the free theme, followed by upgrading to the Pro:
Install Astra and activate the theme as usual.

Alternatively, you can also download the theme from the WordPress directory and upload it.
Now if you visit your site, Astra should be active.
Upgrading to Pro
If you plan to continue with the free version itself, it's fine. You can skip to the next section. Otherwise, if you are going to upgrade, then I will show you how you can activate your license key.
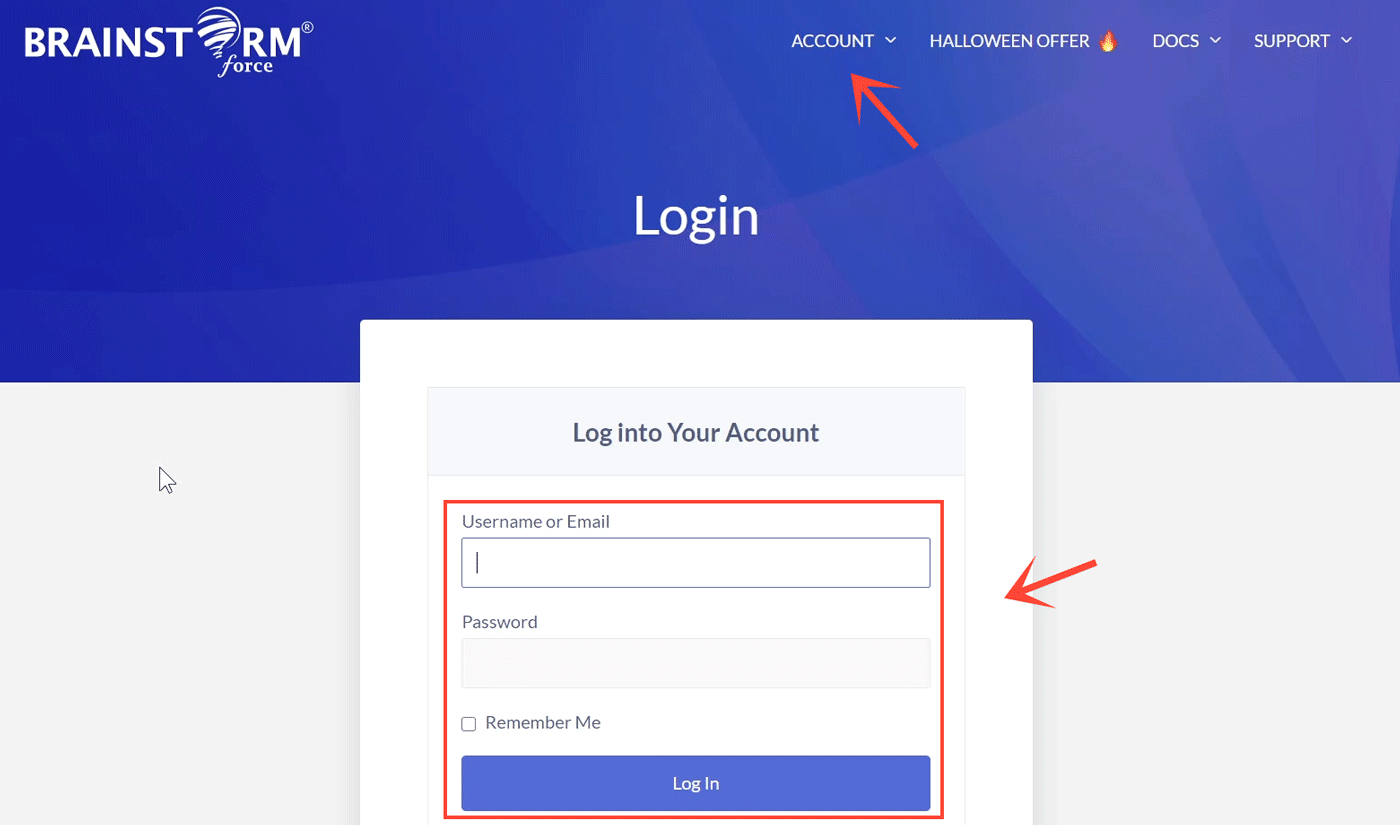
After purchasing one of the premium plans, log in to your account at store(dot)brainstormforce(dot)com. If you're wondering, Brainstormforce is the company behind the Astra theme.

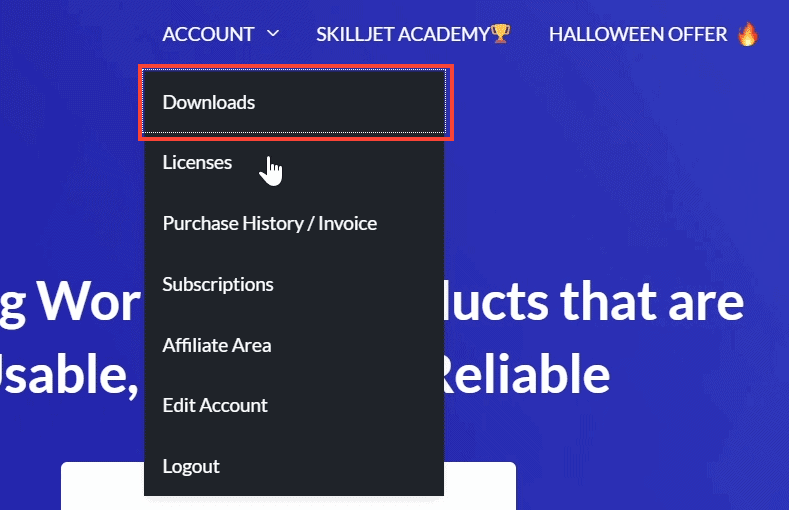
Once you are logged in, go to the Downloads page.

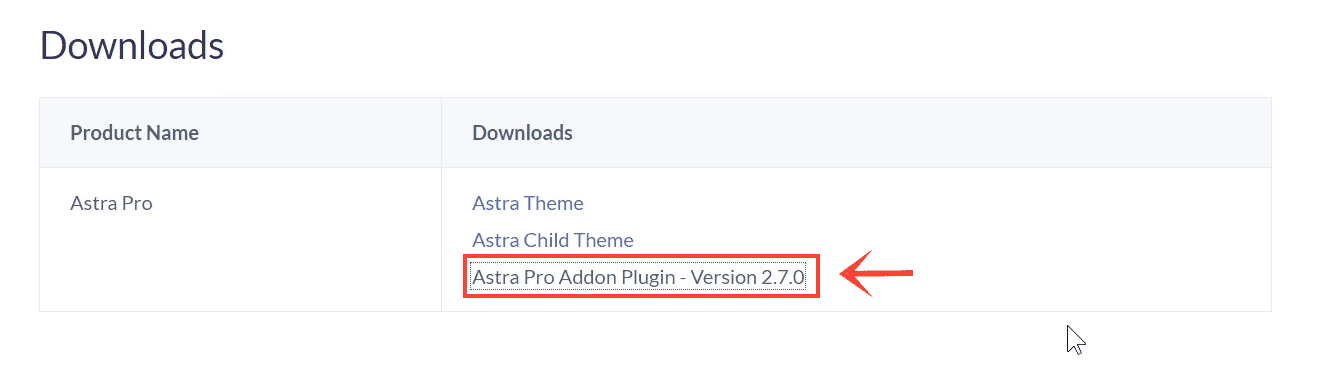
There you can see all the premium products you have purchased from them, under the Downloads section. Download the Astra Pro Addon Plugin.
Note that Astra Pro is not a separate theme. Instead, it's a plugin that works on top of the free core theme to add more features.

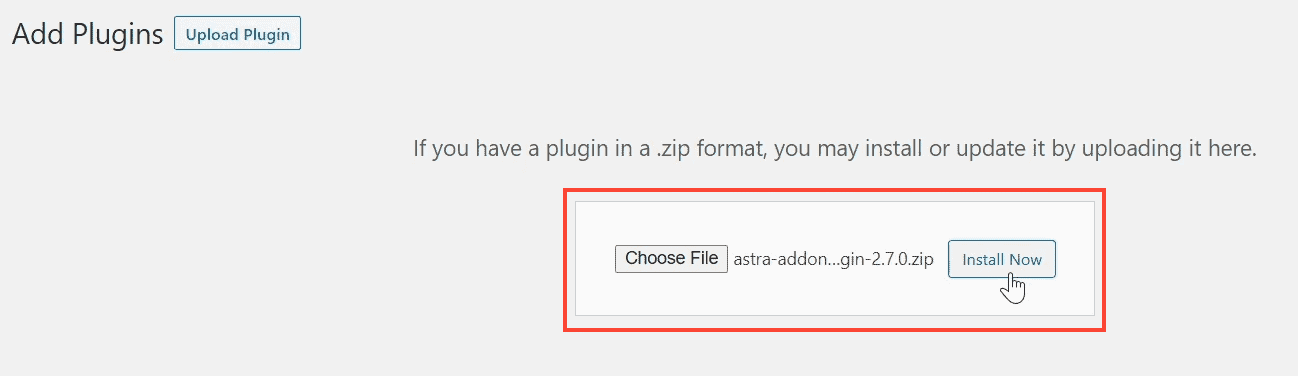
Now, come back to your WordPress admin, and upload the plugin.

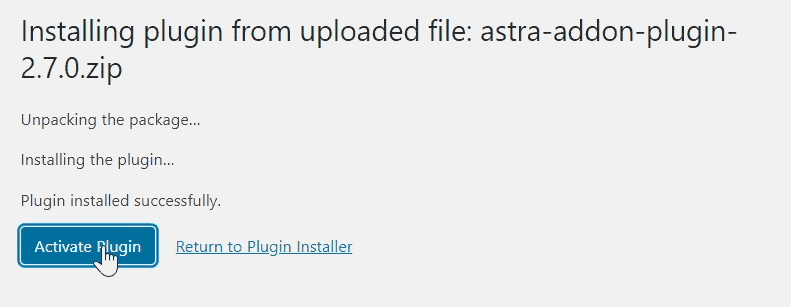
Install, and activate the Pro add-on plugin.

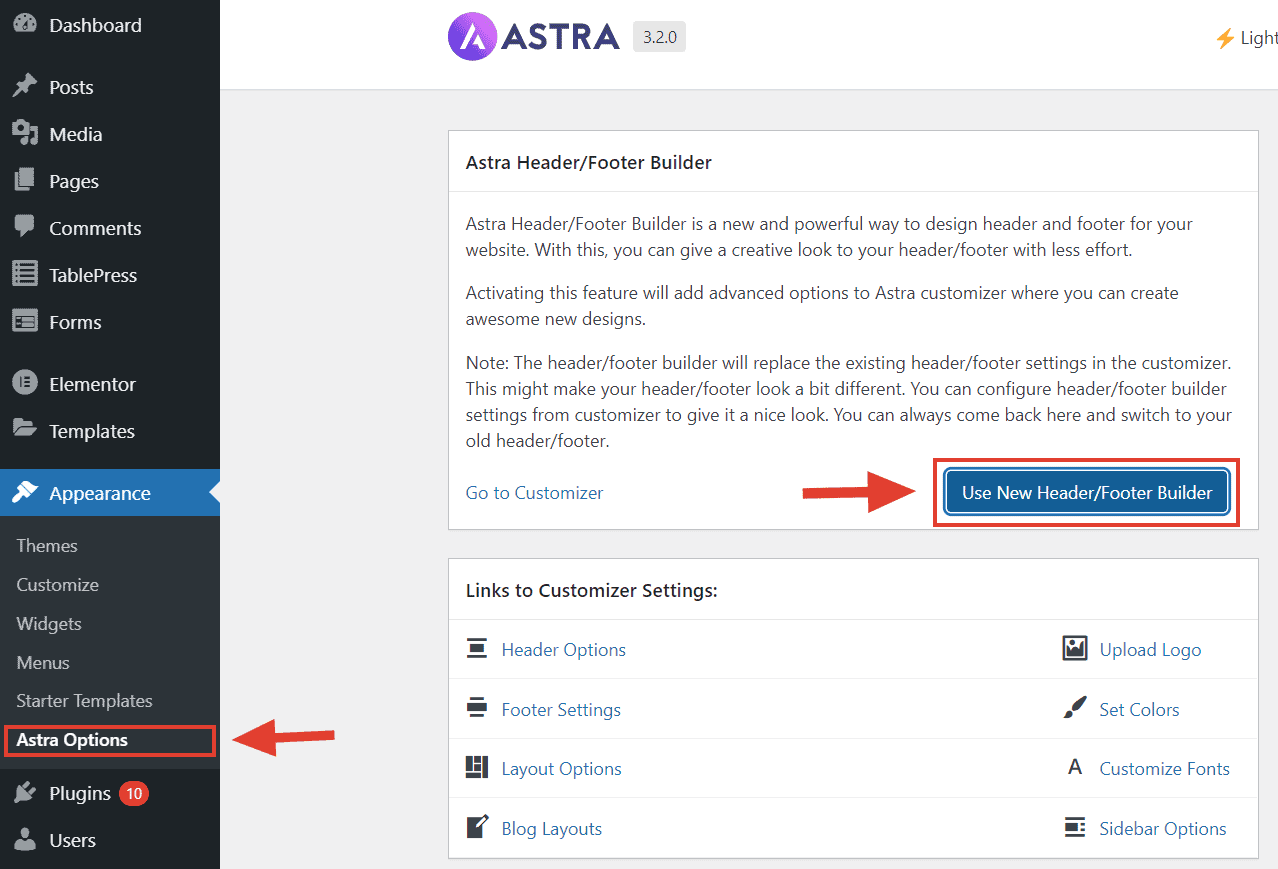
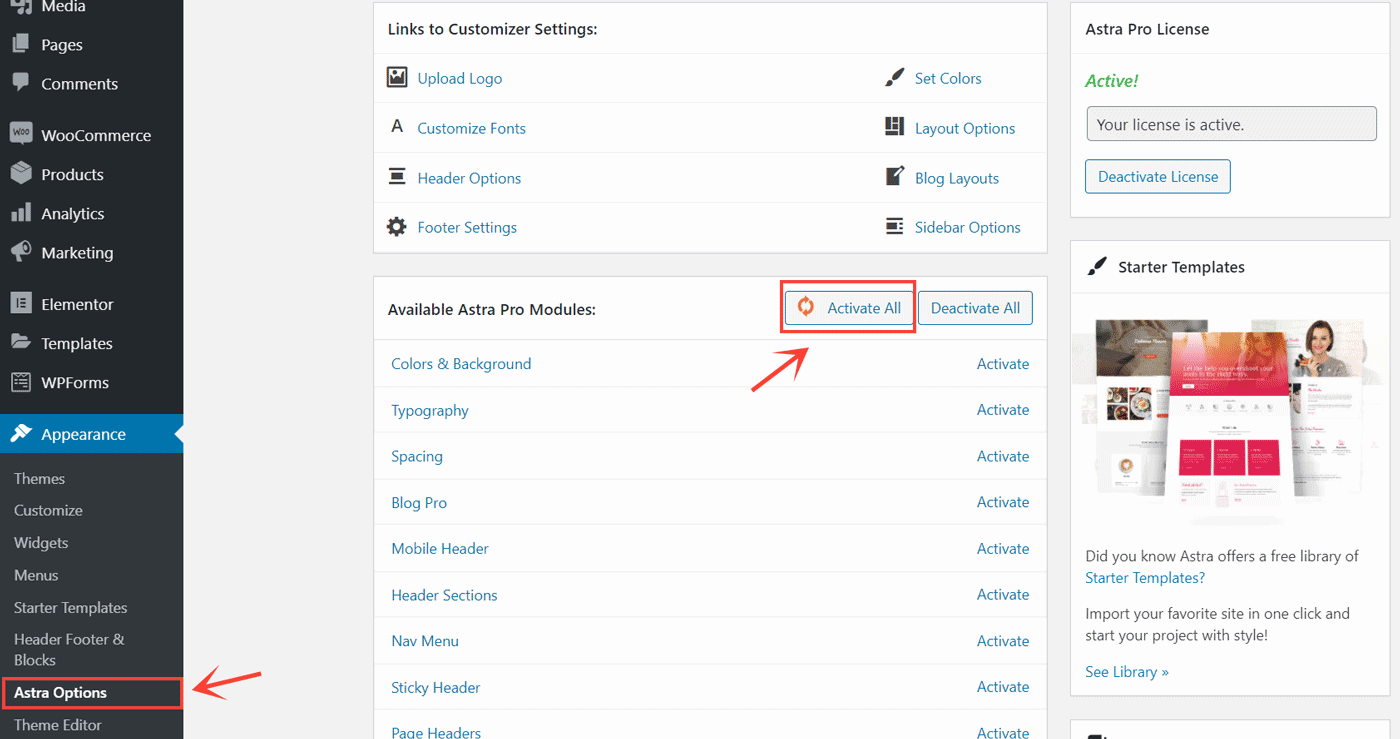
After activating the plugin, you should see a new menu item - Astra Options under Appearance.
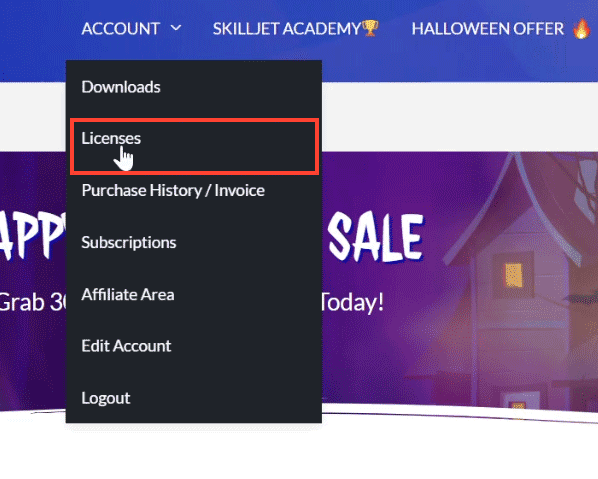
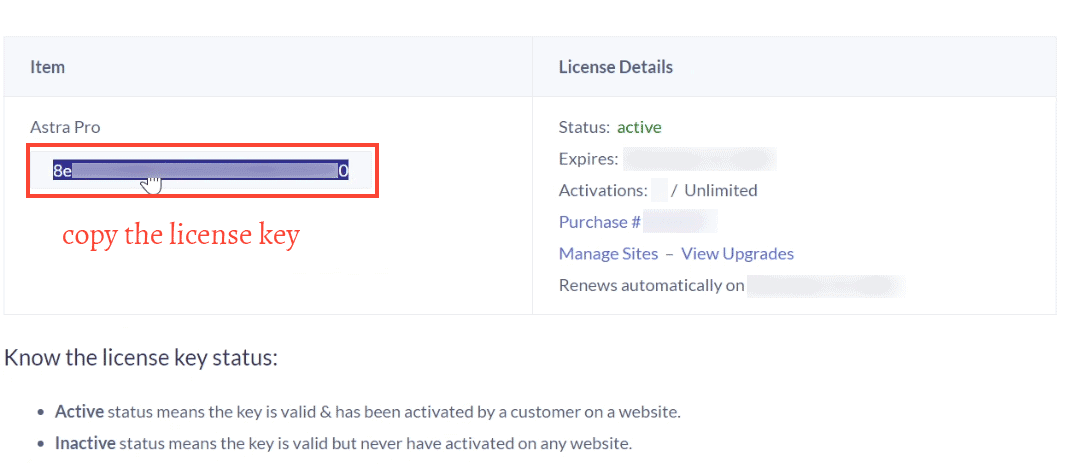
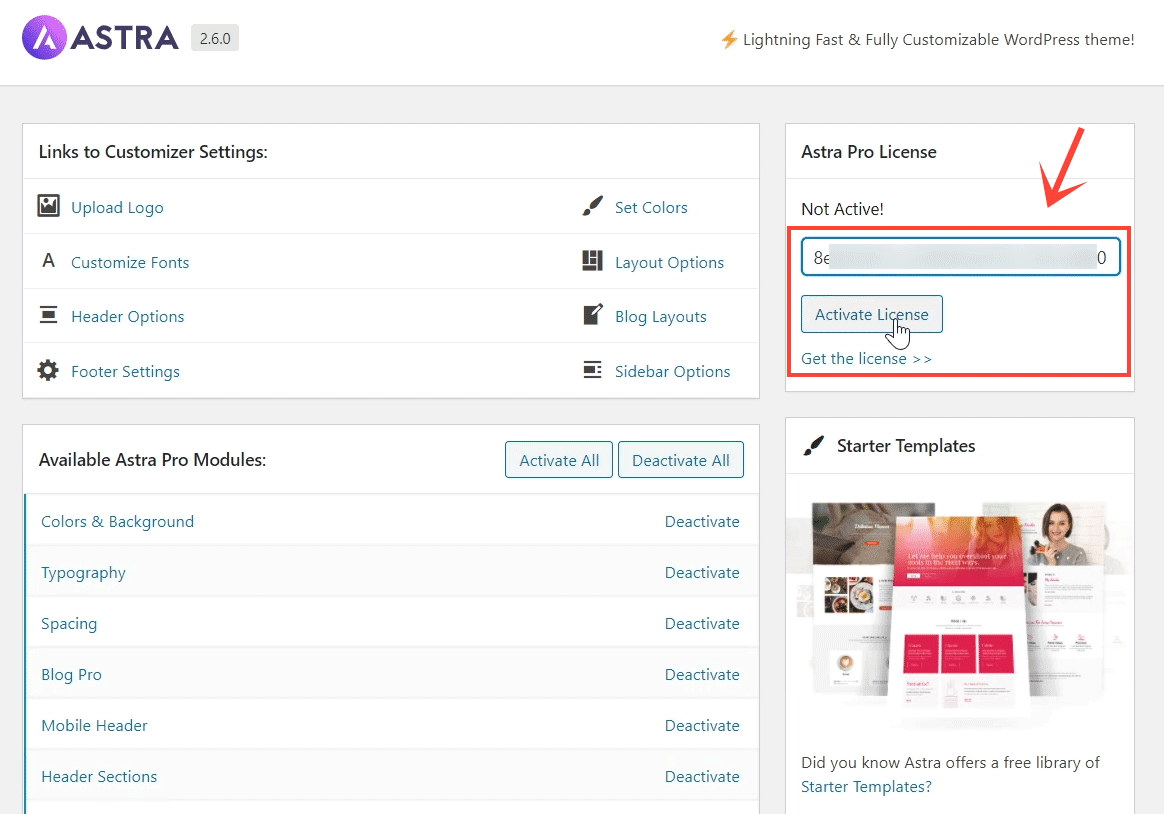
Next, from the licenses page in your Brainstormforce account, copy the license key.


Come back to your Astra Options page, and enter the license key in the appropriate field, and click the Activate button.

Now you've unlocked all the Pro features available in Astra.
Also, don't forget the activate the Pro Modules. You can activate all of them or only the select ones. Keeping unnecessary modules deactivated can slightly reduce the page size.

Importing a Starter Site
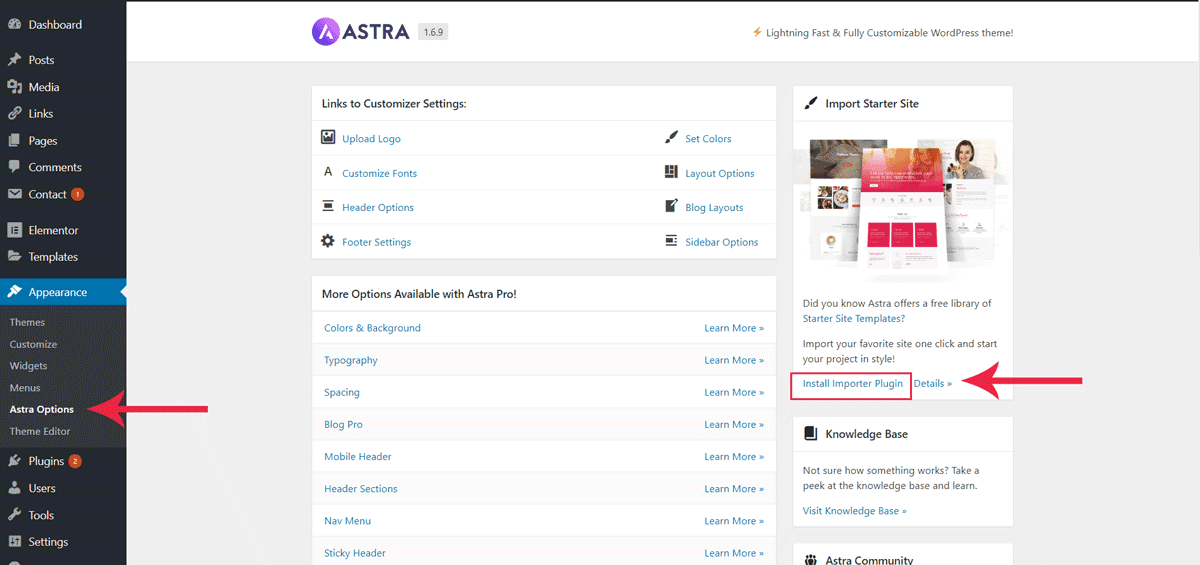
On the right sidebar of the options page, you can see a link to install the Importer Plugin. Click on it, and the plugin installs.
These starter sites suit well when you are building new websites. Otherwise, if you are just switching themes on an existing website, you need not import a demo site.

Once the importer plugin is installed, you will see a new menu item - Starter Templates - under Appearance. Open it.
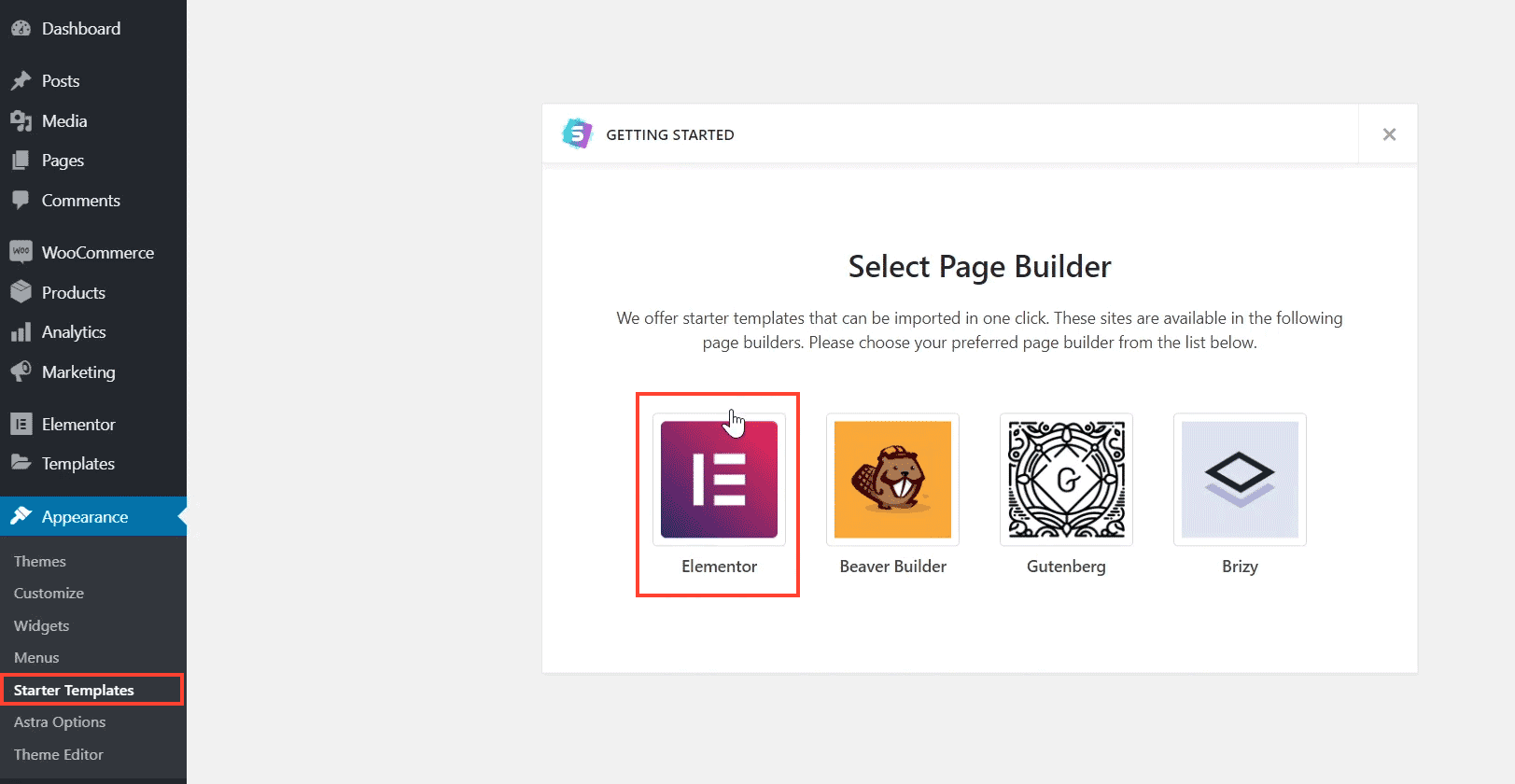
The first step is to select the page builder of your choice. Astra supports the following:
- Elementor
- Beaver Builder
- Brizy
- Gutenberg
Gutenberg is not a page builder, it's WordPress's own block editor. Although most of the starter templates are cross-compatible with multiple builders, Elementor has the maximum support.
So, below I select Elementor.

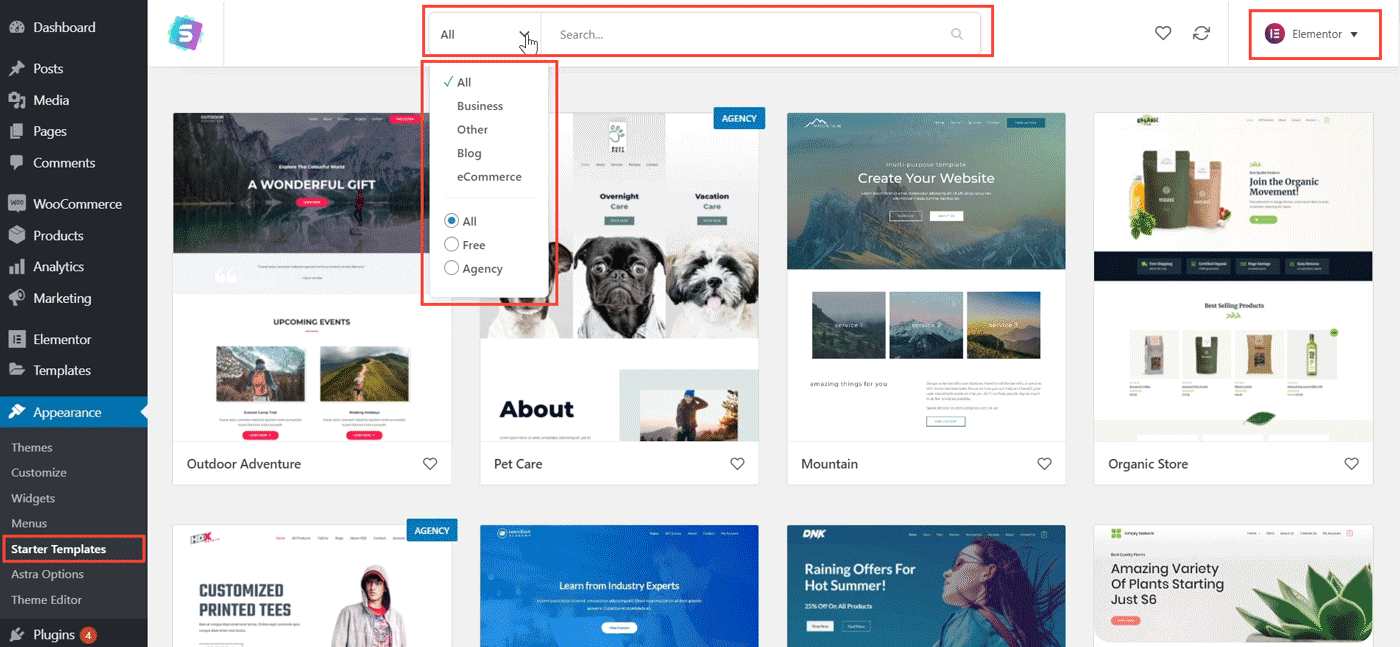
After that, you will see all the templates compatible with the page builder you have chosen. At the top, you can also filter by categories, or search for a keyword.
The page shows both Free and Agency templates. The latter requires at least an Agency license.

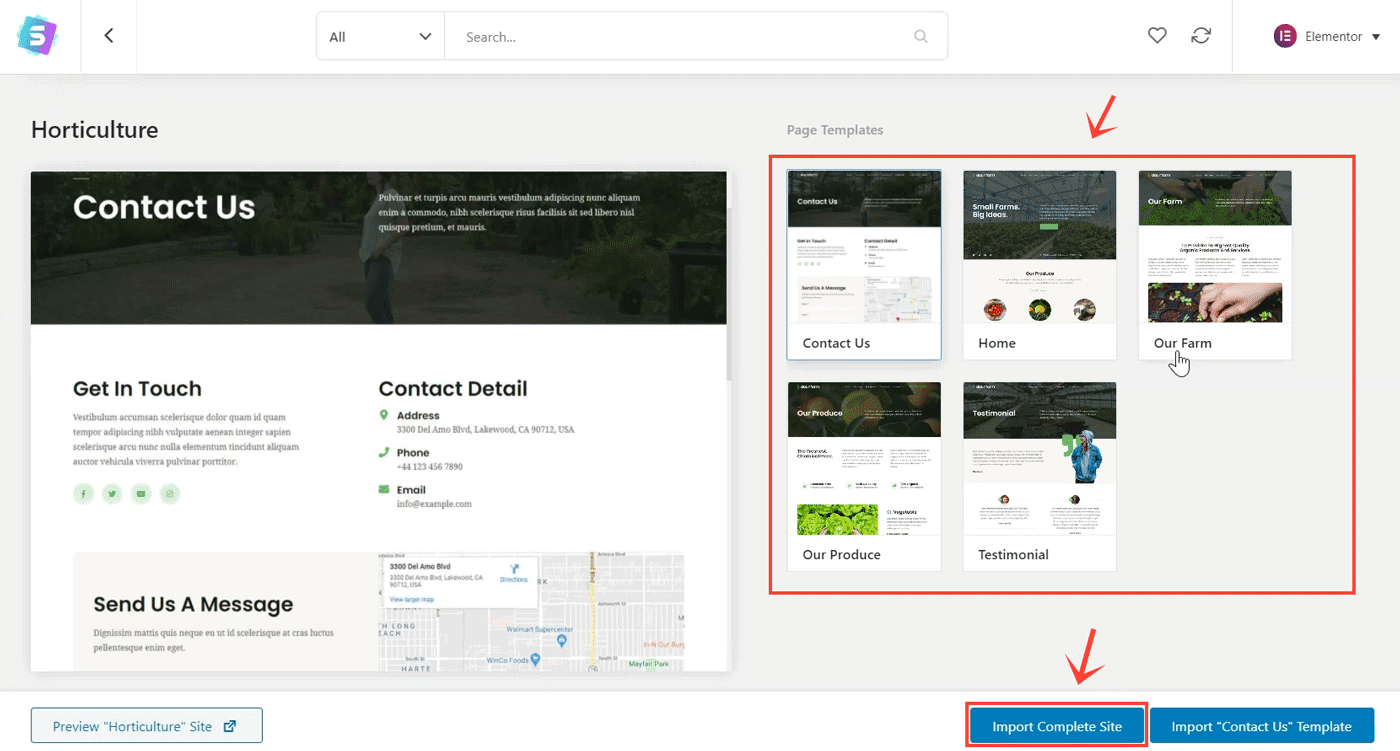
I am going to import one of the free sites - Horticulture. As you can see, the site includes five templates. You can either import all of them or selected ones only.

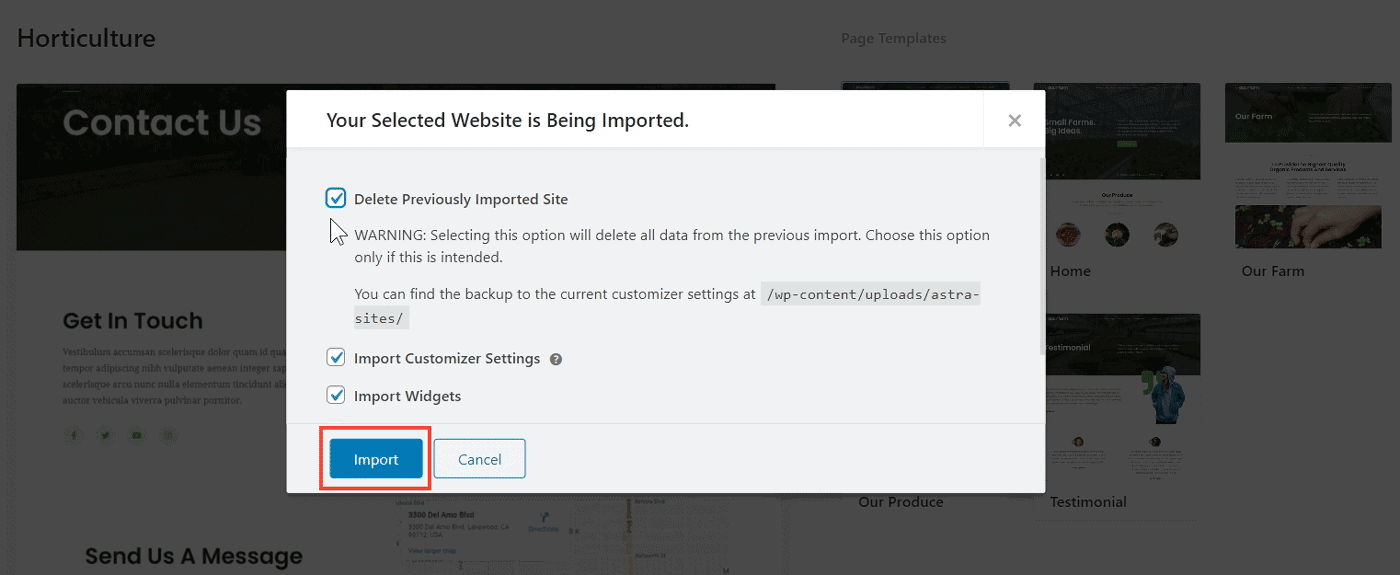
If you've imported any site previously, be sure to check the option - 'Delete Previously Imported Site'.
Finally, click the Import button.

The import process will download and install all the essential plugins along with dummy content and images.


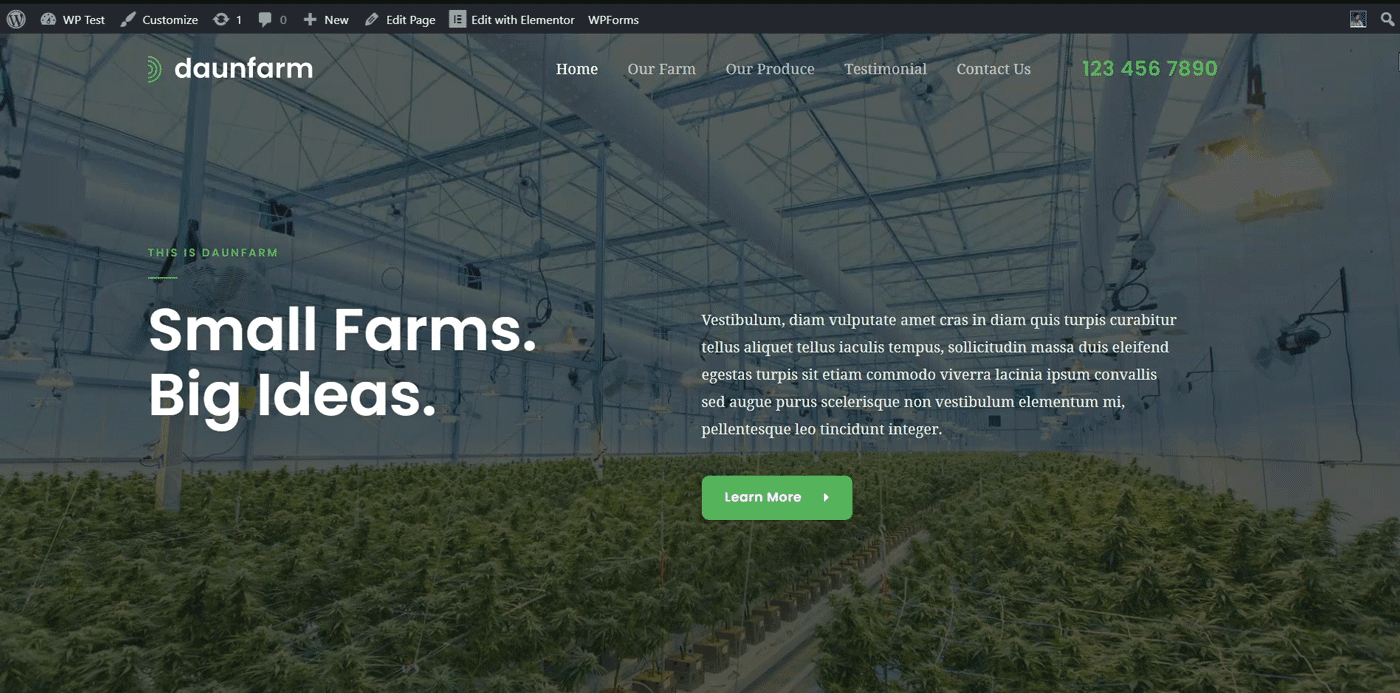
Once the import is complete, you can visit the front-end to see it.
And this is how it looked after I imported the Horticulture starter site.

Now that you have imported the site, you can start modifying it to your requirements:
- Edit the imported contents (pages & posts) using Elementor.
- Replace the dummy content with your original content
- Customize the site options in WordPress Customizer

Horticulture demo opened in Elementor
Important Options in the Customizer
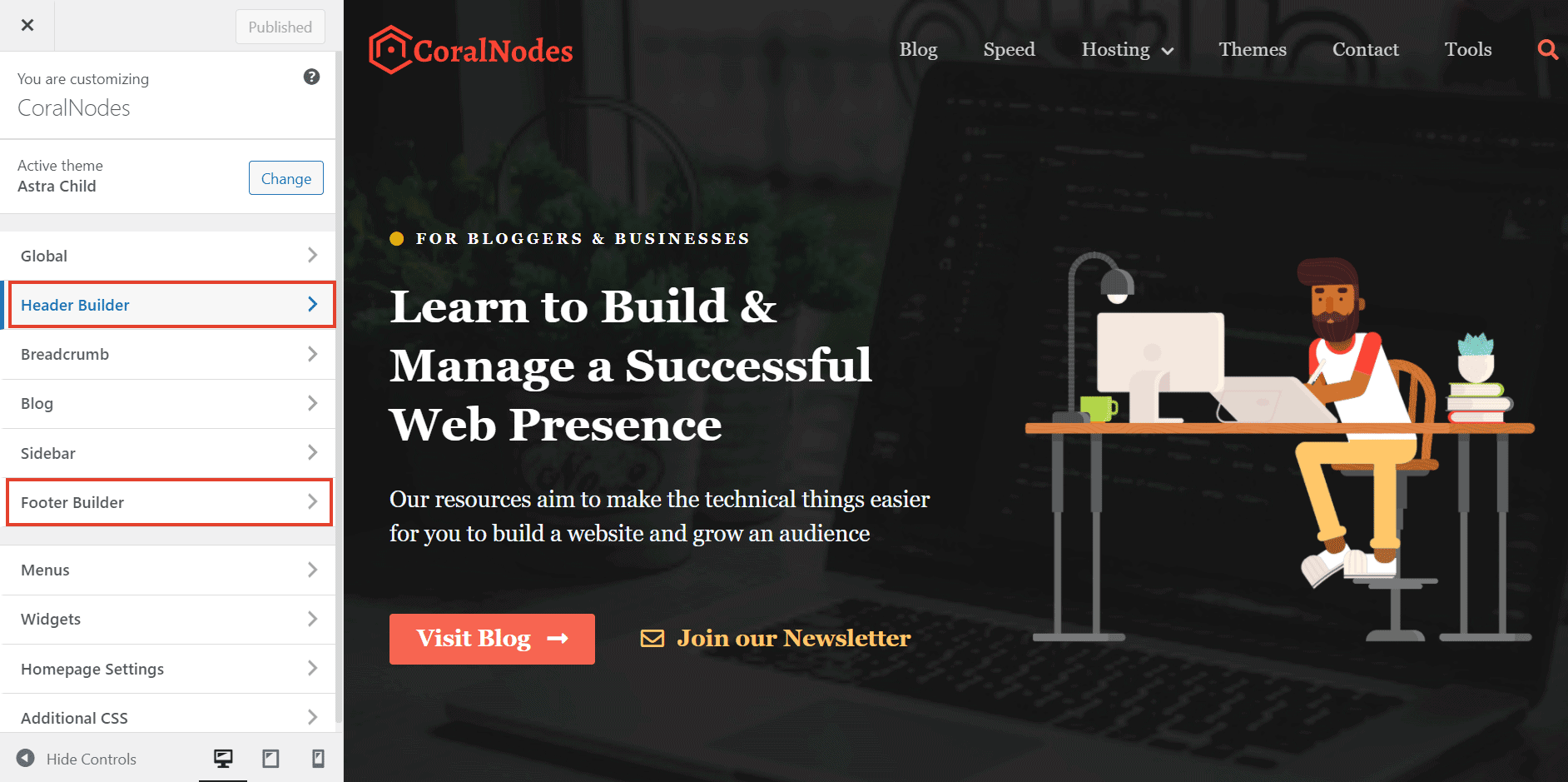
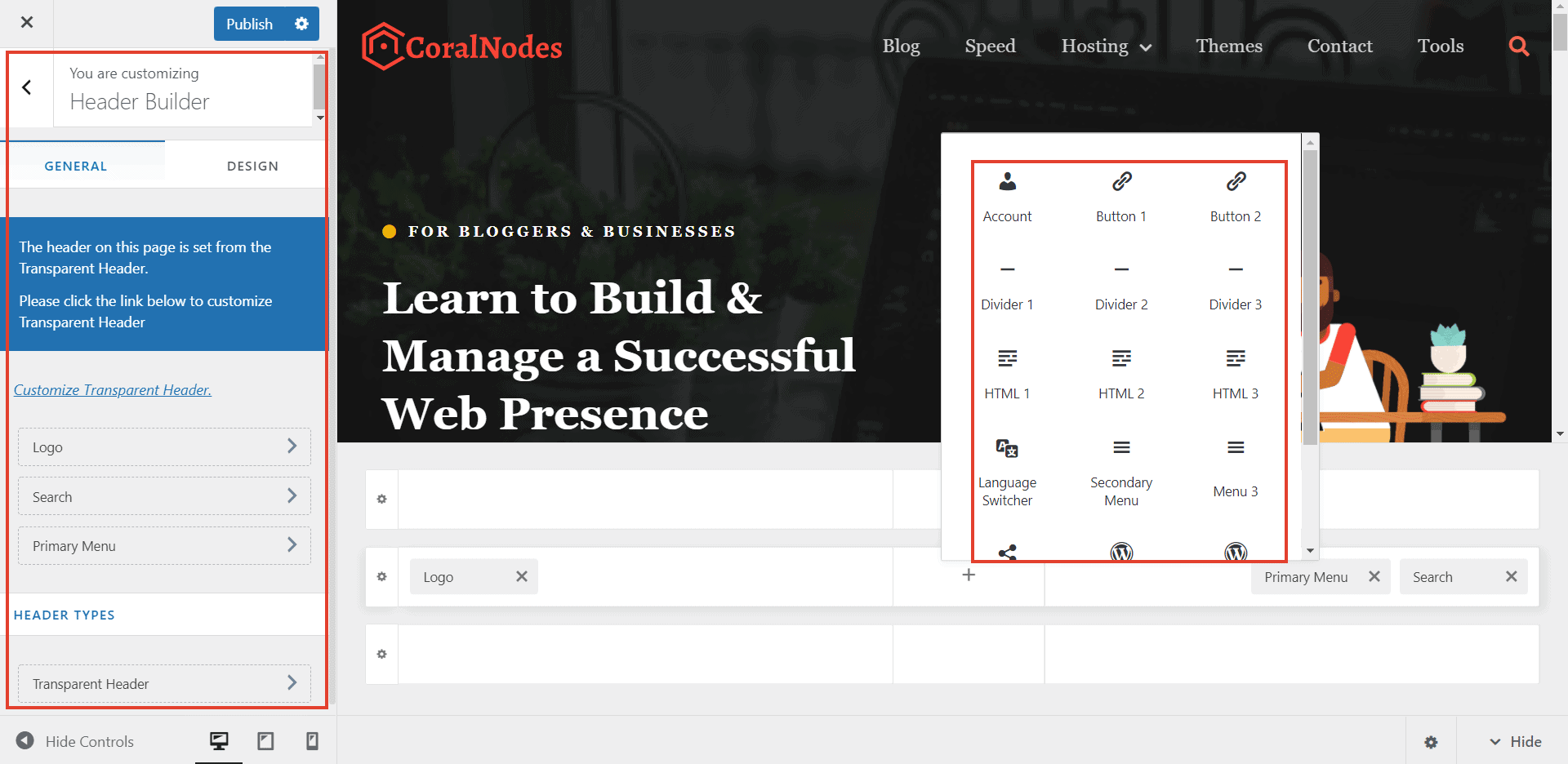
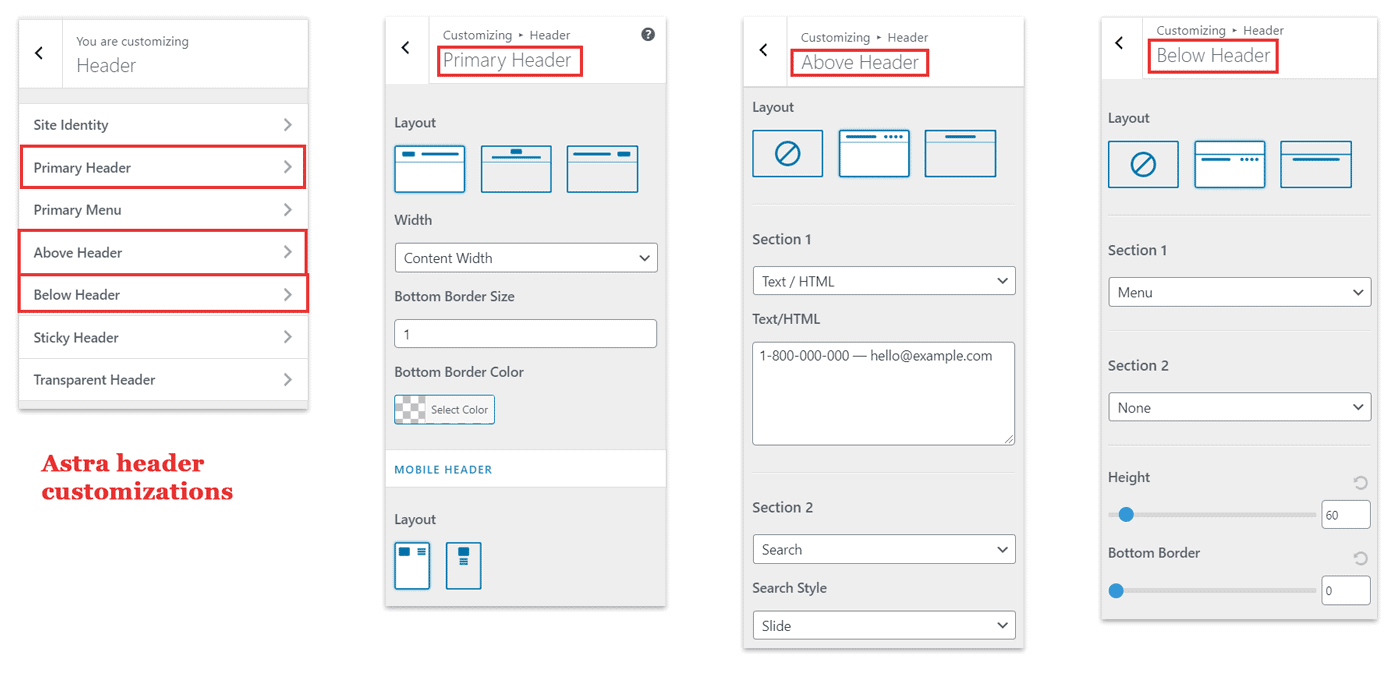
Header Customizations
Under the Header menu in Customizer, Astra Pro gives three header sections:
- Primary Header
- Above Header
- Below Header

The Primary header is the main header section, which is active by default. And it's where you usually place the logo and main navigation menu. Furthermore, it supports three layouts based on the alignment of the logo and menu: left-aligned, right-aligned, or centered.
The Above Header works like a top bar above the Primary Header. It supports two sub-sections, or areas. And in each area, you can place a menu, widget, or text.
The third one is Below Header, and it goes below the Primary Header. It also supports two areas where you can place menus, widgets, or text elements.
To enable the Above and Below Header sections, be sure to enable the Header Sections options from the Astra Options page. However, using all three sections can easily make your header look cluttered. So use them wisely.
Astra also supports the Sticky Header that automatically hides when the user scrolls down and shows again when the page is scrolled up. It also supports a shrinking effect, which helps to save a bit of screen real estate.
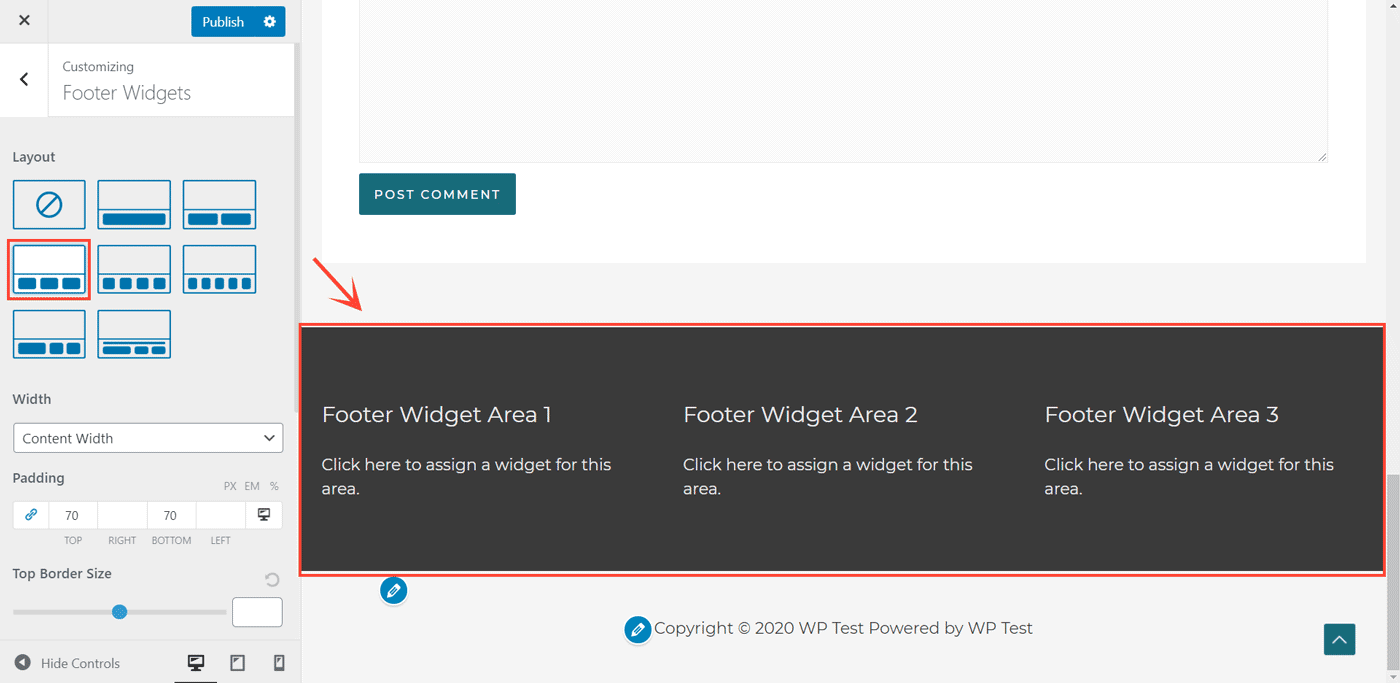
Footer Customizations
There are two footer sections:
- Footer Widgets
- Footer Bar
The first one - Footer Widget - supports seven layouts. This is how it looks with three widget areas:

And Footer Bar, there are two layouts - center aligned or sideways. It's where your copyright and powered by texts go.
Overall, Astra's headers and footers allow enough customizations for most use cases. However, to say some criticism, it's not as flexible as a grid-based header/footer builder. For example, the Neve theme supports drag-and-drop header & footer builders, which I feel is more flexible. It allows arranging the widgets in any way you want in a 12-column grid layout.
Update: Header Footer Builder now Available
Astra's newer version V3 has introduced a powerful feature called Header Footer Builder. Once you have upgraded to the latest version, you will see a box at the top of the Astra Options page where you can enable the feature.
If you prefer to continue with the old Header/Footer customizer, no need to do anything. Otherwise, if you choose to enable it, the new Builder will replace the old Header/Footer options with the new drag-and-drop builder.
In terms of functionality, the HF builder is a lot similar to what we had seen in the Neve theme. There are three rows, and in each row, you can arrange widgets in any order you want.
Header Builder
Footer Builder
You can customize the look and feel of each row by clicking on the gear icon on the left side. In the Footer builder, you can also adjust the no. of columns in each row. In the above screenshot, I am using two columns for the Above Footer row. The first menu (Important links) is placed inside the first cell, while the other menu (Browse topics) is inside the second row.
Overall, it is a huge improvement from the previous HF customizer options.
Custom Layouts
Custom Layouts is another powerful feature. With it, you can custom code any layout that strikes your imagination.
Suppose you want to place a heading banner above all the posts, that display the post title, and date. With Custom Layouts, you can create it using some PHP and HTML code, and hook it above the _astra_contentbefore for all posts.
Instead of writing code, you can use the WordPress editor or page builder also. Just toggle the 'Enable WordPress Editor' button above the snippet field.

In another post, I had written about how you can use this feature to create a custom posts grid layout on the home page. It's useful if you want to feature selected posts on the front page.
WooCommerce Compatibility
As a multi-purpose theme, Astra integrates well with WooCommerce. It gives a handful of WooCommerce-specific features that makes it ideal for most online stores.
- Multi-column responsive grid layouts
- Infinite scrolling for product listing pages
- Distraction-free checkout page designs
- Off-canvas sidebar layout
- Sort products based on popularity and rating
- Drop-down cart item
- Product information popup to quickly view the important details
In addition to these features, Astra has nearly twenty-five starter templates specifically designed for eCommerce. The designs are minimal yet stylish.

Overall, I feel that Astra suits all small to medium eCommerce stores that need a clean look. Otherwise, if you are planning to build a complex store, then a niche theme would be better.
- You might also like: CSSIgniter Review - Niche Theme Provider
Performance Tests
According to their website, Astra claims to load in less than 0.5s and weighs under 50KB.
Also, the core theme has no dependencies like jQuery.
To get a better idea of how the theme performs, I conducted some speed tests using three different sites:
- Default WordPress Installation with no extra content
- Using one of the demo sites from Astra
- With some test content (resembles a real blog – 10 posts on the home page with featured images)
Remember that I had not used page caching or any other type of optimizations except gzip compression.
Vanilla WordPress Installation: Astra Free
It was just a blank website running WordPress 5.3. The test helped to get a baseline performance of Astra.
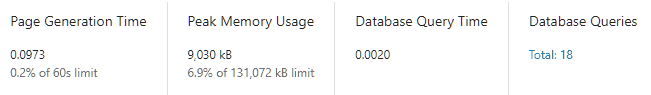
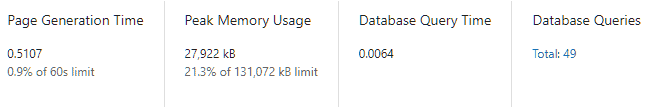
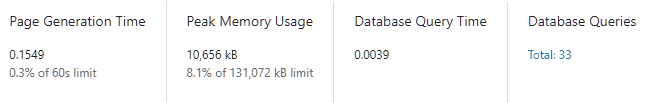
WP Query Monitor Results

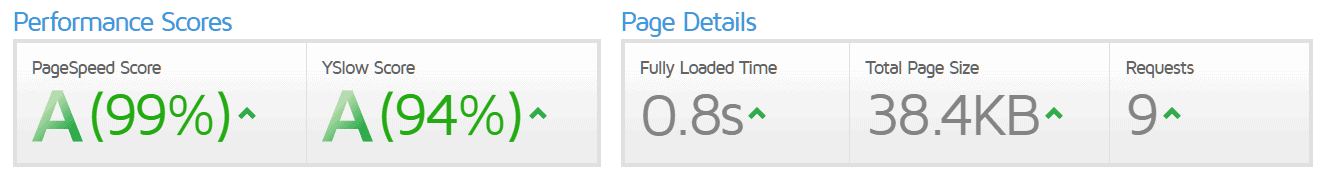
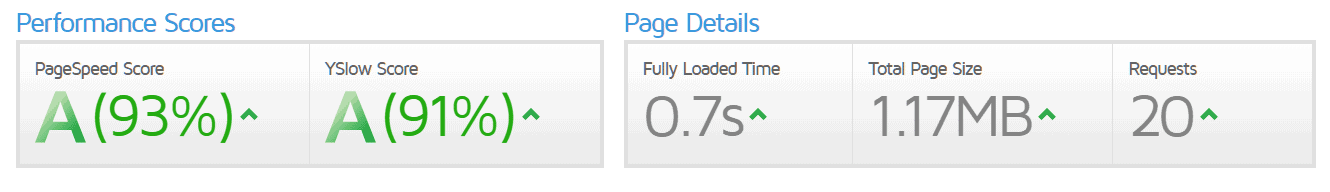
GTmetrix

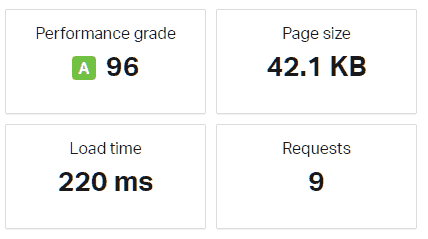
Pingdom Tools

- With Pingdom, the site loaded in only 220ms while the load time on GTmetrix was 800ms. Despite the difference, Astra stood up to the expectations.
The total page size also stood below the 50kb mark, 42kb to be precise.
The total number of requests was only nine, out of which two belonged to Astra – one CSS file and a JS file. No, JQuery was not on the list of requests – good job!
Load Time – 220ms
No. of requests – 9
Page Size – 42KB
Using a Demo Site
Next, I checked the speed after importing one of the demo starter sites – Outdoor Adventure.
It helped me to know how Astra performs when coupled with a page builder like Elementor.
WP Query Monitor Results

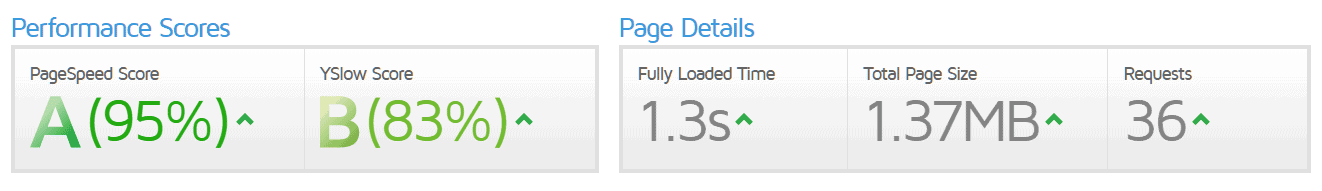
GTmetrix

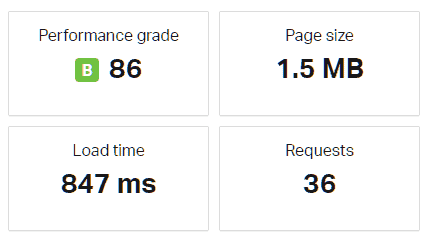
Pingdom Tools

The story was a bit different after importing the demo site. The page size climbed to 1.5MB while the number of requests stood at 36.
Since it was a page builder site, the importer also installed the Elementor plugin along with other content. So, most of the page weight has to do with Elementor and images on the page.
The load time was ~800ms with Pingdom while GTmetrix showed 1.3s.
What does that mean?
While it is true that Astra is lightweight, your page speed mainly depends on your content (especially images), and the plugins you use.
If you do not bother trading off some speed for ease of use, then it's not a problem. Otherwise, using the barebones Astra theme with the native Gutenberg Editor will be the best way to keep all the performance benefits that Astra offers.
Note: If you have an existing blog or website, then there is no need to import a demo site. Instead, you can just switch from your old theme to Astra and start using it with the default WordPress editor.
Load Time – 847
No. of requests – 36
Page size – 1.5
Speed After Adding Test Content
In the third test, I used some sample content from wptest.io to resemble a real blog. The site contained some sample posts with featured images on the home page.
WP Query Monitor

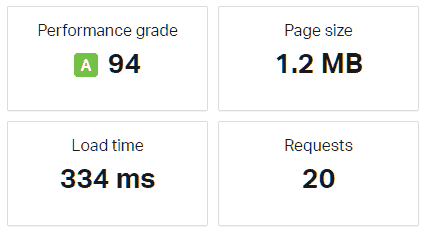
GTmetrix

Pingdom Tools

This time, the speed scores stood somewhere in between the first two tests. Once again, the page loaded in less than 500ms.
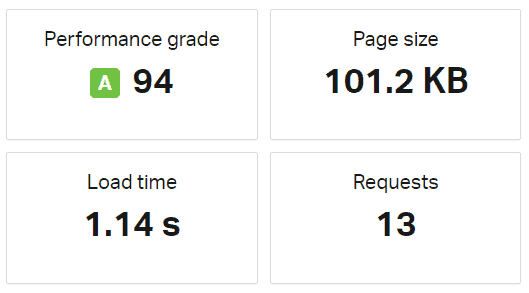
Vanilla WordPress + Astra Pro Addon
In this test, I checked the performance after installing the Astra Pro addon plugin and activating all the modules. The page size increased considerably to 101KB from the previous 42KB. The main reason is that many of the premium modules depend on jQuery to work, which alone is nearly 35KB.

Test Summary
| No. of requests | Page Size | Pingdom loading time | |
| Vanilla WordPress + Astra Free | 9 | 42.1KB | 220ms |
| After Importing a Demo + Astra Free | 36 | 1.5MB | 847ms |
| With Test Content + Astra Free | 20 | 1.2MB | 334ms |
| Vanilla WordPress + Astra Pro Addon | 13 | 101.2KB | 868ms |
When to Buy the Pro Version
The free version is enough if you are quickly setting up a website from one of the free demos. Also, it is useful if you want only minimal adjustments.
Otherwise, Astra Free is quite limiting in terms of flexibility. Most of the Customizer features are locked behind the premium version.
For example, if you want a grid layout for your blog or WooCommerce store, you need the premium license. The same is the case with a custom header or pagination.

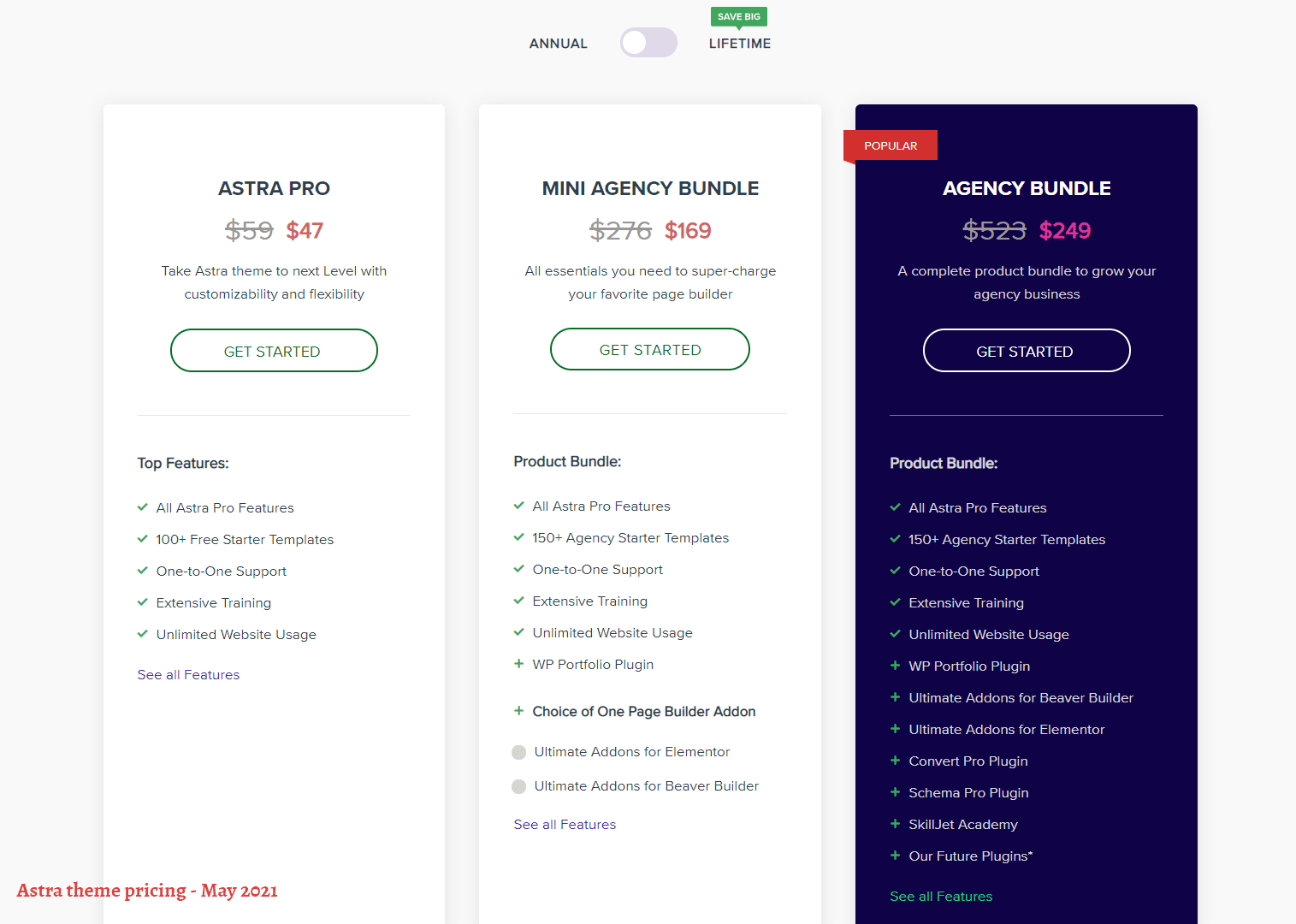
Plans & Pricing
Astra Premium comes in three plans, starting at $59 for the Pro. The Mini Agency license gives access to additional demo sites while the Agency Bundle gives access to premium plugins like Schema Pro and Convert Pro.
Unlike some other premium themes like OceanWP, Astra Pro allows you to use it on unlimited sites with a single license. It is highly economical if you are a designer or developer who plans to use the same theme on multiple websites.
2 Disadvantages of Astra
Overall, my experience with Astra has been great so far. Before concluding, I would like to mention a few downsides as well, although there aren’t many.
1. Pricing is a bit expensive
When you compare Astra with its alternatives like GeneratePress or OceanWP, you might feel that it is a bit expensive. The starting price is ~$59, which is more than the starting price of OceanWP.
Also, the starter plan does not give access to all the demo sites. To get that, you’ll need at least the Mini Agency Bundle Licence, which costs $276.
2. No Dedicated Support Forum
When you are in trouble, Astra offers help mainly through support tickets. They have comprehensive documentation as well. A dedicated support forum is lacking, though.
In my experience, a forum would have been of great value as it helps to learn more about how to deal with several use cases. In my GeneratePress review, I had mentioned how their support forum serves as a great resource. It allows you to browse through issues faced by other users, apart from posting your own questions.
Conclusion
We have looked at the highlight features of Astra and how well it deals with web performance. Then we discussed the different ways to use the theme – with or without page builders. We also explored how page builders can slow down a WordPress website.
Can it be the right choice for the next website? Mostly yes. My experience with this theme has been great so far. Share your opinions too.
In another post, I have written a comparison between Astra and GeneratePress - another popular multipurpose theme that has a lot of things in common with Astra.
See also: Astra vs. GeneratePress