Launched in 2019, Zyro is relatively a new website builder when compared to its counterparts like Wix and Squarespace.
However, it is not just some random startup. Its parent company is Hostinger, which is a well-established web hosting provider.
In contrast to sophisticated content management systems like WordPress, website builders mainly target beginners and people without web design experience.
So, ease of use comes as a priority. At the same time, website builders need to offer sufficient levels of features and customizations too. Otherwise, people will soon start feeling that inadequacy. Because at the end of the day, the aim of any website is to reach more people and grow.
That's why website builders try hard to find a balance between features and simplicity.
So, where does Zyro stand? How good is it for creating a website? Can it compete with Wix and the likes? We will try to answer such questions in this article.
Let's start with the pricing.
Plans & Pricing
Zyro offers four plans:
- Basic: 3GB bandwidth & 1GB storage. Allows connecting domain, adding SSL.
- Unleashed: Bandwidth and storage become unlimited. Also offers integration with popular marketing tools like Google Tag Manager, Facebook Pixel, etc.
- eCommerce: This plan allows setting up an online store with 100 products and accepting online payments.
- eCommerce Plus: Supports up to 2500 products. Also, more eCommerce features like product filters and Facebook Shop integration.
There is no free plan, but the 30-day moneyback guarantee allows trying Zyro without any risk.
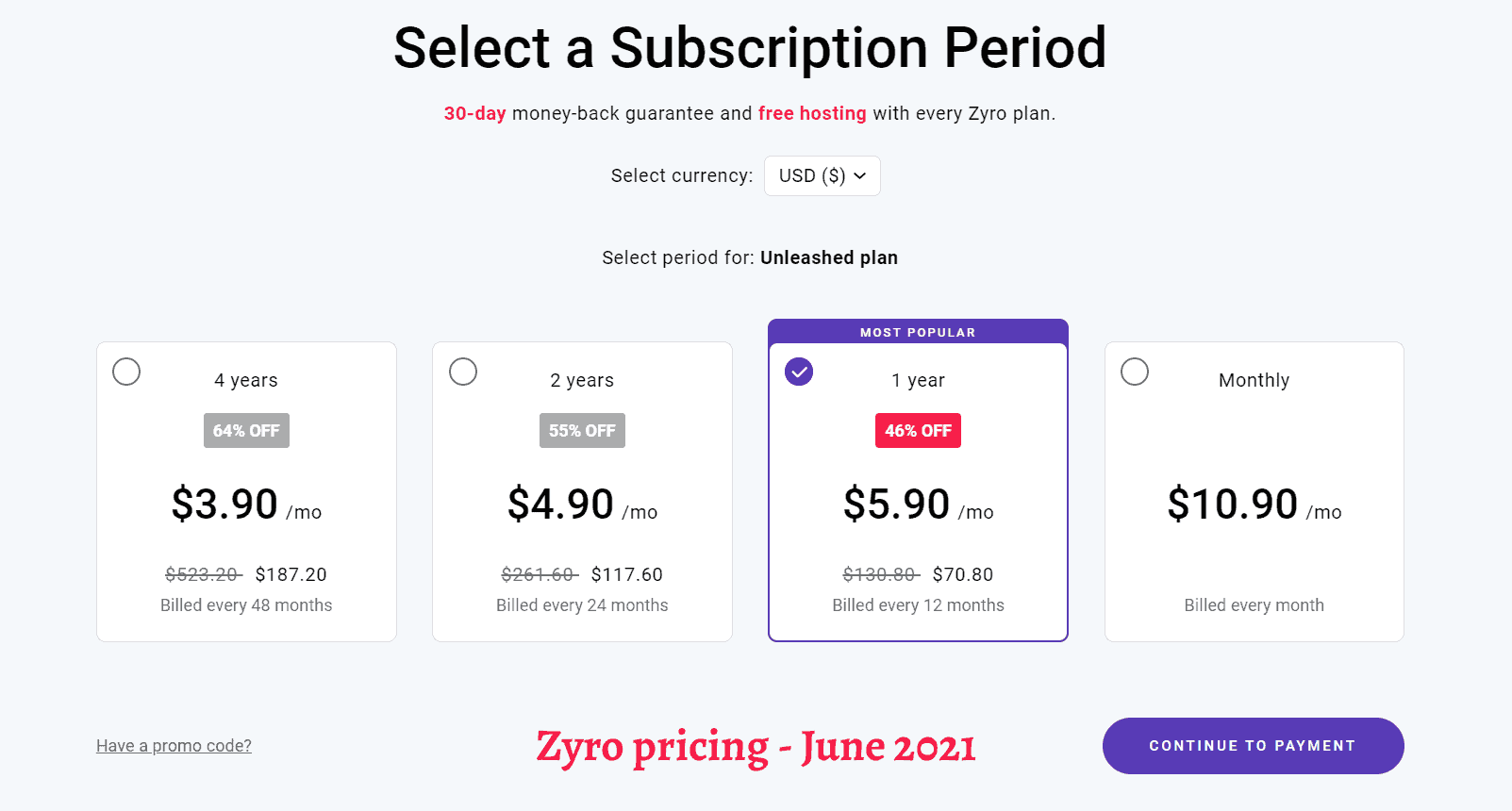
With each of the four plans, you can choose four year, three year, two year, annual, or monthly billing cycle. Huge discounts are also available when you purchase for the long term.
If you have noticed, Hostinger - Zyro's parent company - also follows similar billing practices. When you buy their hosting plans for longer terms, they offer big discounts, which makes it really cheaper than the competitors.
For example, for the Unleashed plan that comes with unlimited storage and bandwidth, the month-to-month price is currently $10.90. With the annual billing cycle, it becomes almost half - $5.90. The good part is that the price won't increase when you renew.
To make sure, I've confirmed it with Zyro's support:
To give you a comparison, the current price of Wix's Unlimited plan is $18/mo, which is almost triple that of Zyro's Unleashed plan. So it is really a cheap option to consider. However, Zyro lacks a lot of features that Wix offers.
If you are looking for a simple and cheap website builder, Zyro is a great option.
Templates
Zyro has a collection of over 120 templates. When you don't know where to begin with designing your site, these templates can serve as a starting point.
You can search by categories such as eCommerce, portfolio, services, photography, restaurants, etc.
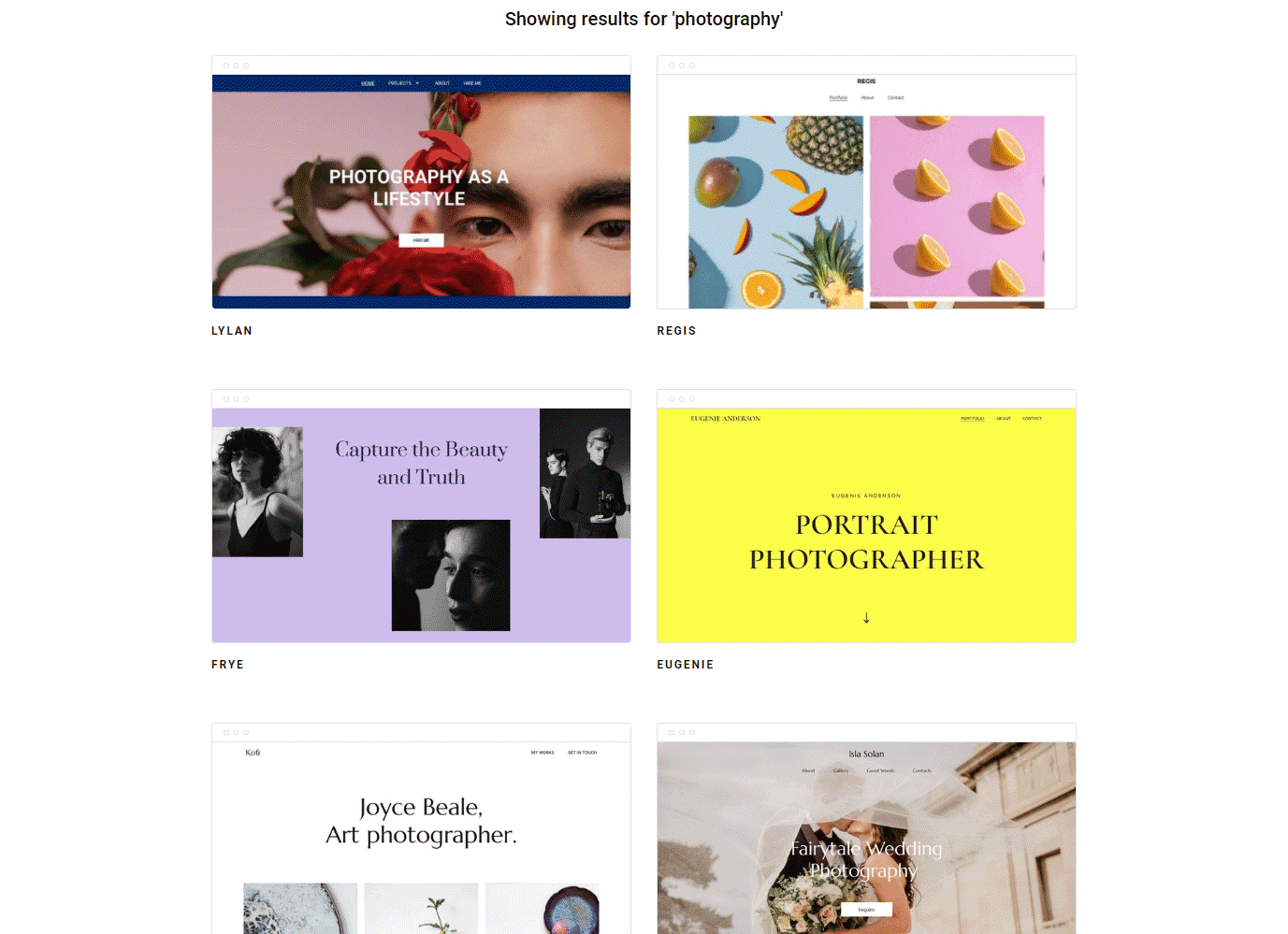
Here is what I got when I searched for 'photography':

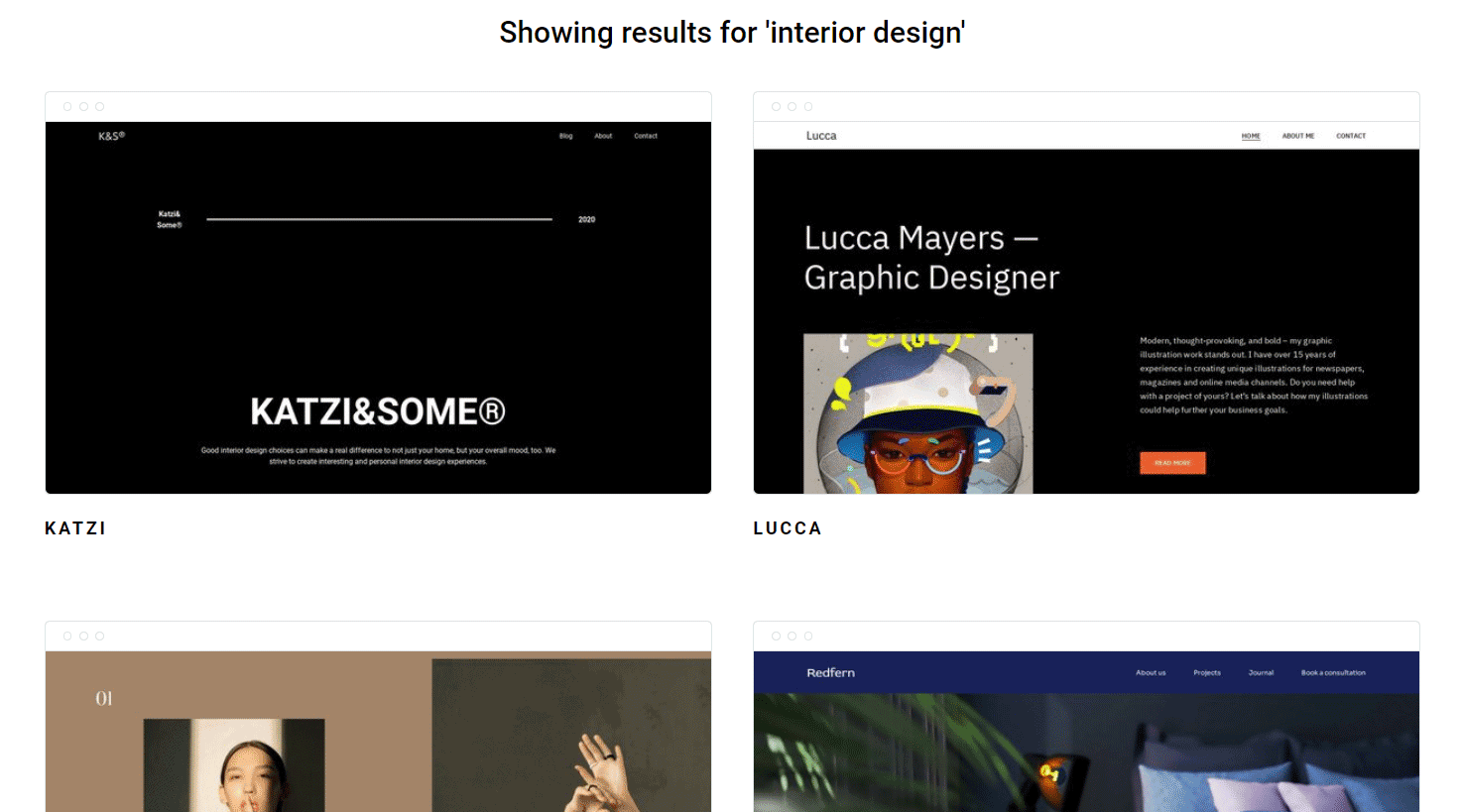
Searched for 'interior design' as well, which is not listed as a category at the top:

This time, the results were not that relevant. But not bad either.
There is a common pattern I have noticed with all these templates. All of them contain big images, large whitespaces, and fewer texts.
In one way, that is good. Because when designing a simple web page, you don't need to deal with unnecessary elements. On the other hand, you will want to boost it up with additional elements and textual content to meet your needs.
Overall, got the feeling that the templates are okay, but there is still a lot of room for improvement.
Ease of Use
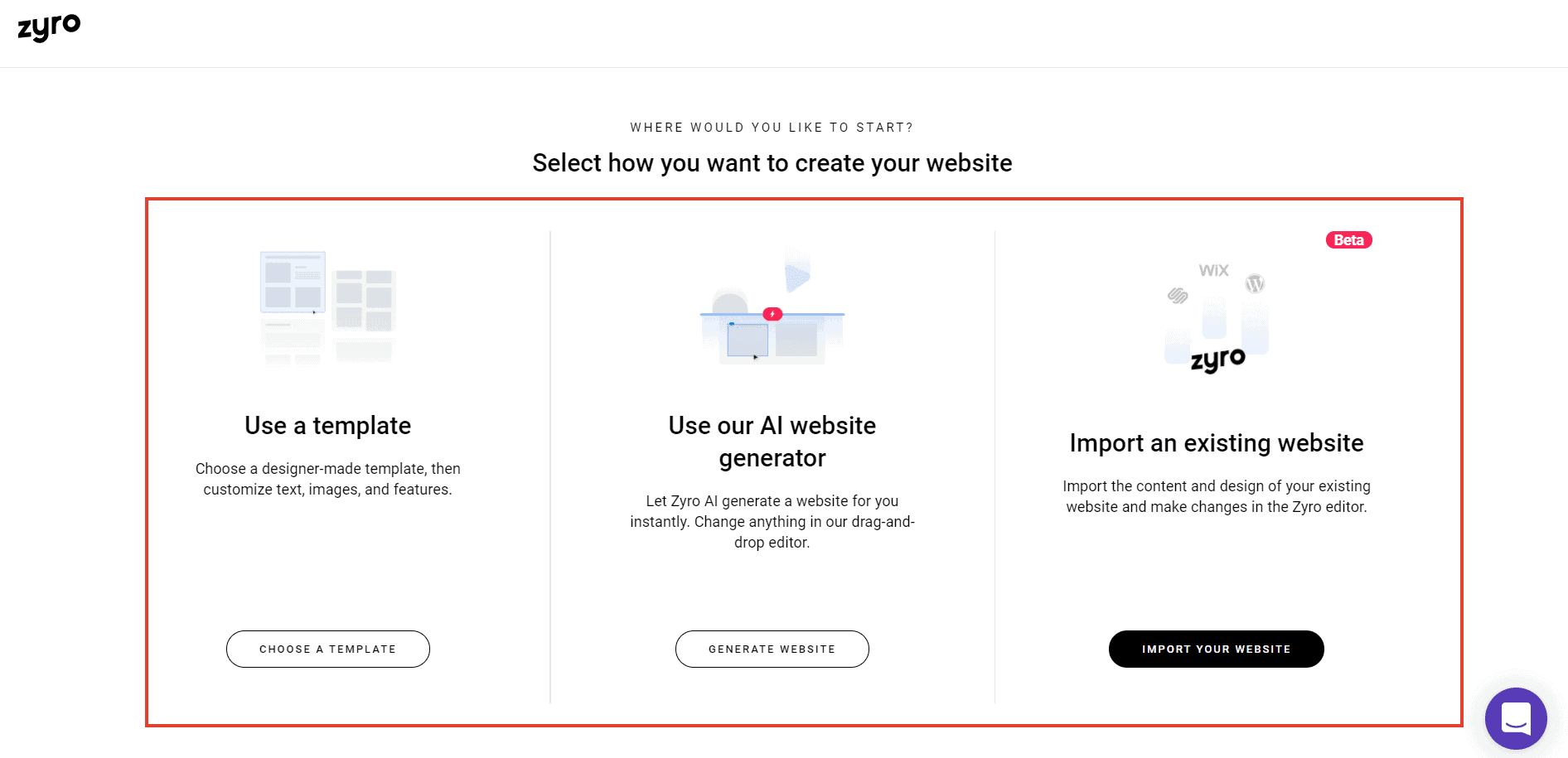
To start creating a website with Zyro, you have a couple of options:
- Choose a template & customize it
- Start from a blank canvas
- Use the AI tool to generate a custom template
- Import an existing website by entering the URL
Most of the time, selecting a template and customizing it will be what you need. The AI designer can also come up with decent layouts when you cannot find a suitable template.
To learn more about Zyro's design capabilities, I decided to re-create my own personal photography website with it. I started from a blank canvas so that I could get more familiar with Zyro's tools and customization options.
Editor Interface
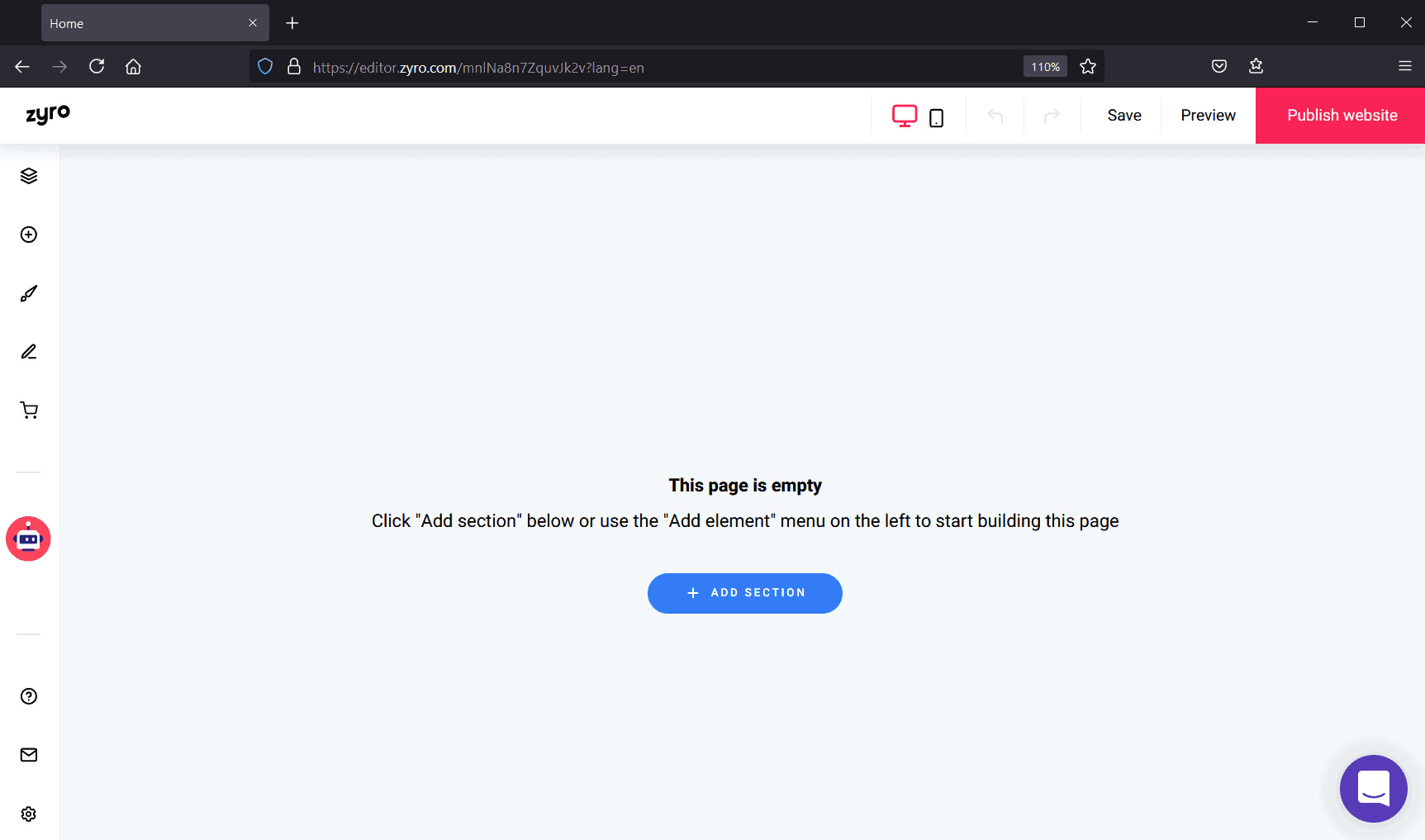
And this is how the editor looked when it initially opened:
Neat interface. Right?
I must say that my first impression of Zyro's editor was great. Compared to its big brothers like Wix, Zyro looked clutter-free. It can instill confidence in anyone to create a website, even if you have zero experience in web design.
The main menu is one the left side with just a handful of items:
- Pages & Navigation
- Add Element
- Website Styles
- Blog
- Online Store
- AI Tools
And below that you can find the links to access:
- Knowledge base
- Feature requests
- Website settings
The top bar is also minimal - preview & save, undo & redo, switch between mobile & desktop views, and Publish buttons.
The clutter-free arrangement gives ample room for the central area, where much of the work is going to happen.
The home page is the only default page when you start creating a site. Later you can add more pages from the Pages & Navigation section on the left menu.
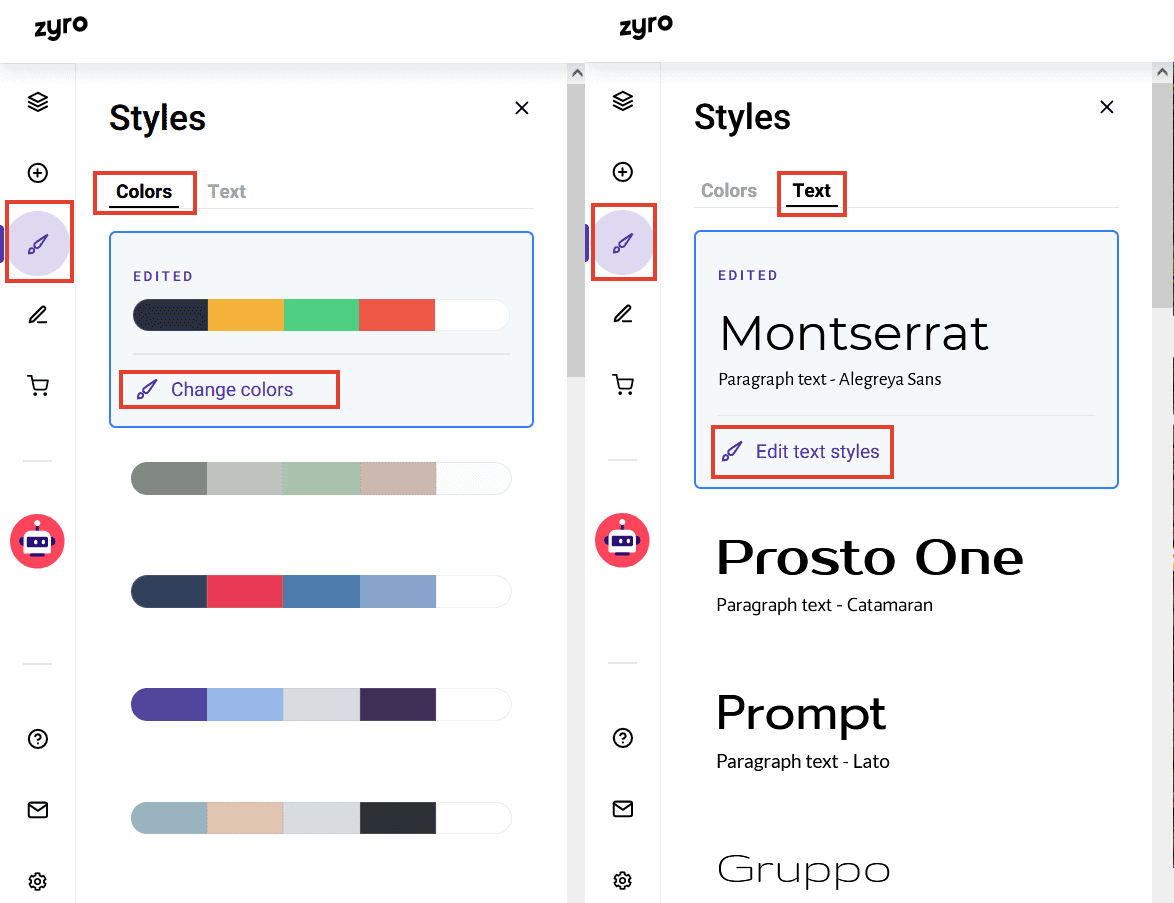
Setting Brand Colors & Fonts
Before starting to edit, it is a good idea to set your brand colors and fonts. It can save a lot of time. You don't have to enter hex-codes or search for fonts every time you want to customize an element.
Click on the little brush icon on the left menu, then create a color palette and set the primary fonts.
Sections & Elements
If you already have a design in mind, you can start by adding elements right away. Otherwise, Zyro's collection of Sections helps to give a kick start.
It's not that diverse, but enough to create simple websites. You can find hero sections with background images, footer layouts, contact forms, testimonials, galleries, and more.
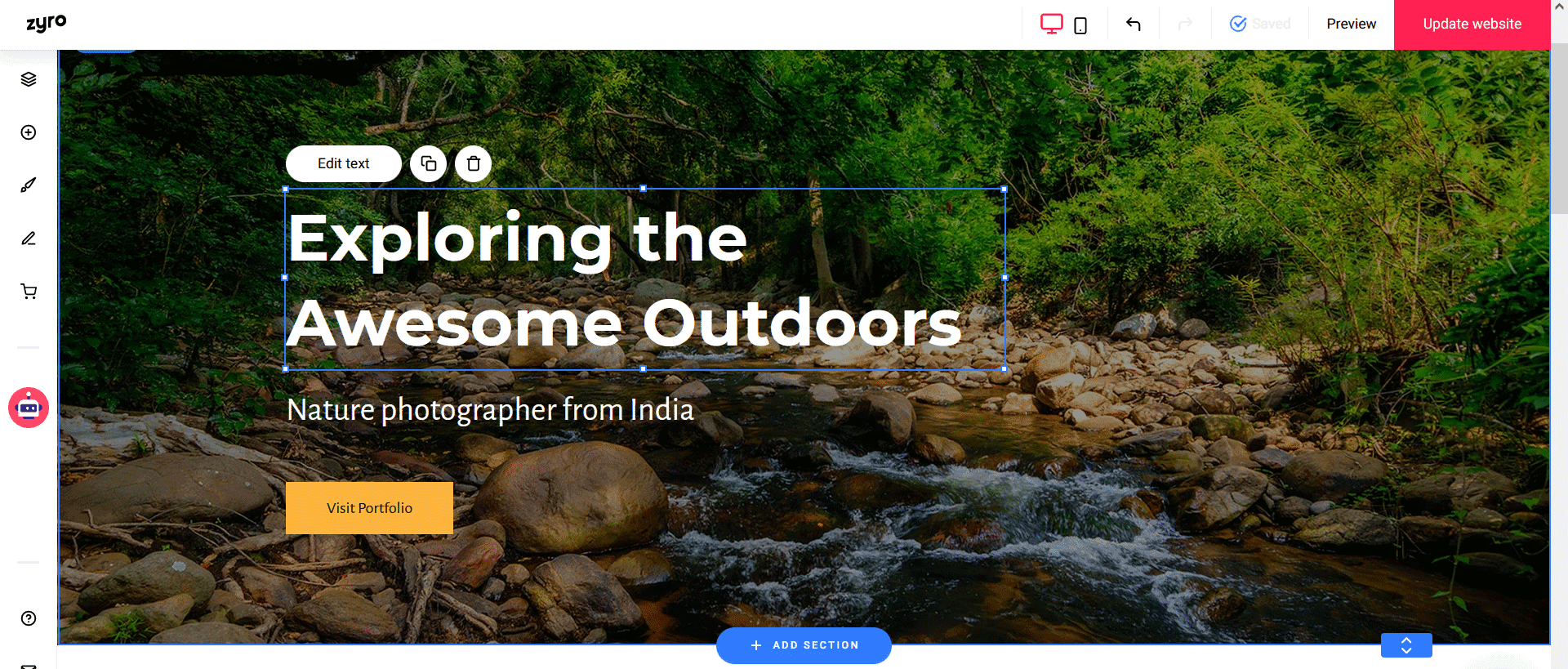
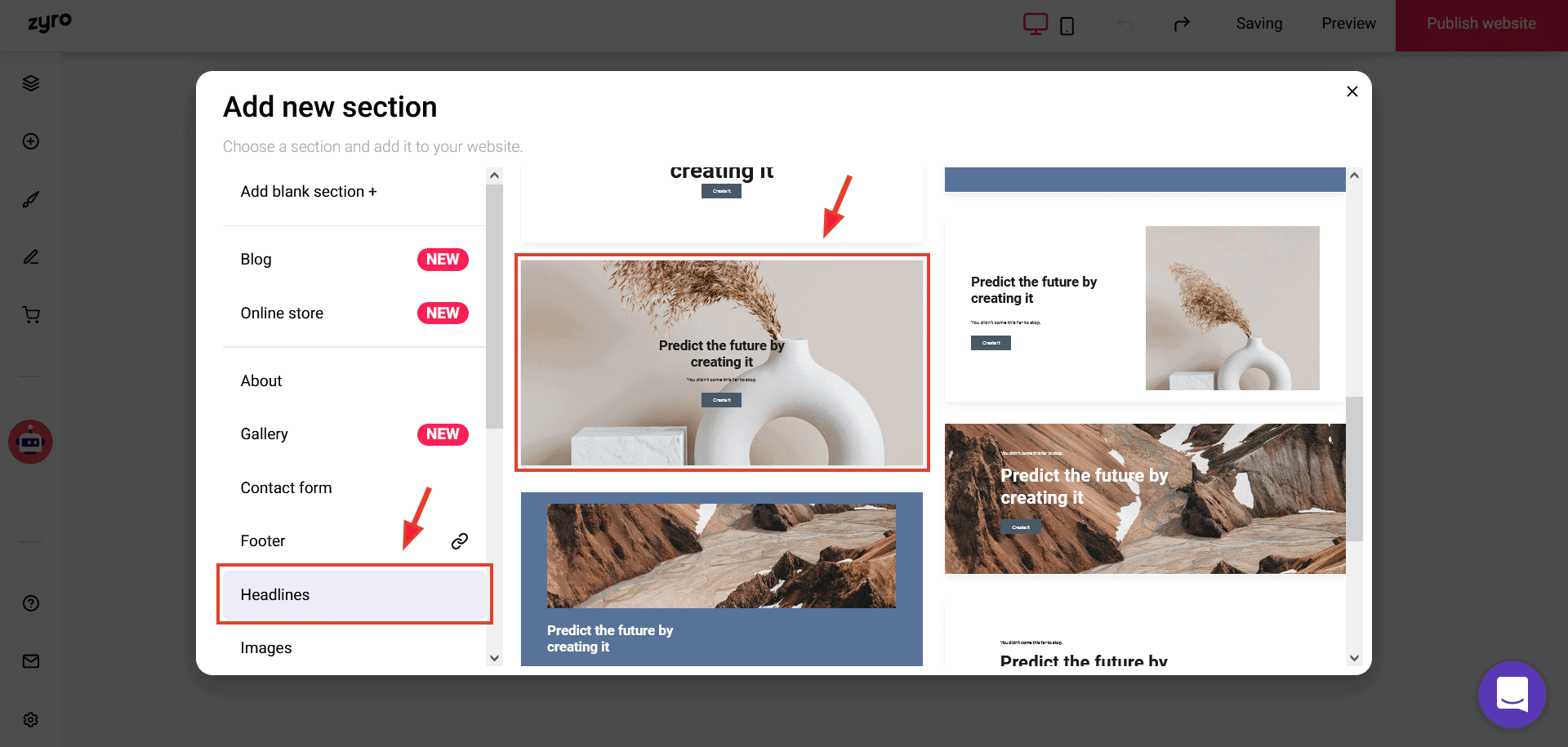
Click on the Add Section button and select one of the headline sections to begin with:

Once the section is added to the editor, you can customize each of its elements. Change backgrounds, text size, colors, and drag the elements around to reposition them.
Grid-based layout
An important feature of the editor is its grid layout. It becomes visible only when you start dragging an element. The 12-column layout helps to keep your elements in position. Once you drop them, the elements snap into the nearest grid.
Unlike on builders like Wix, the grids limit you from setting elements at a precise location. But I prefer it over the drop-anywhere approach. Because it helps to maintain consistent white space between elements. Also, the snap-to-grid technique reduces the chances of misaligned elements.

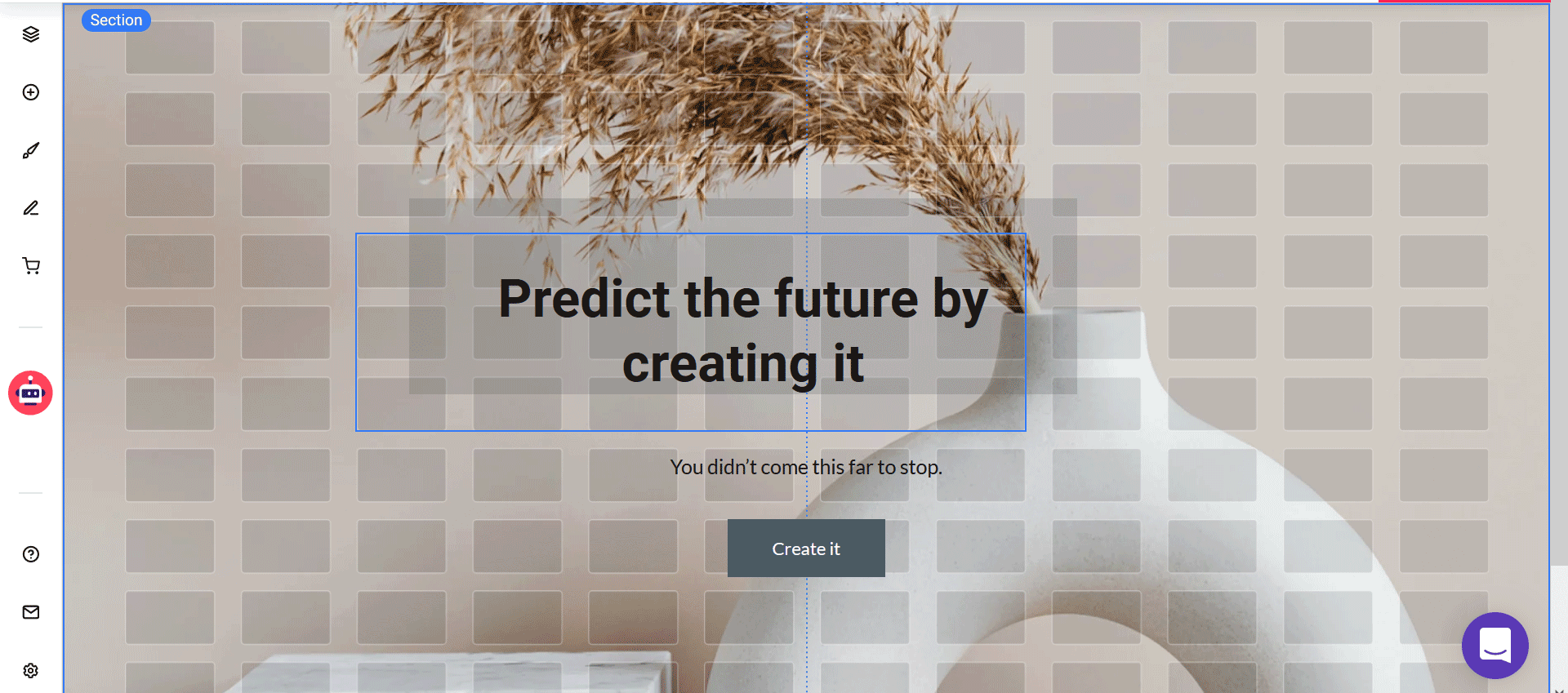
Here is how the hero section looked after I finished editing it:
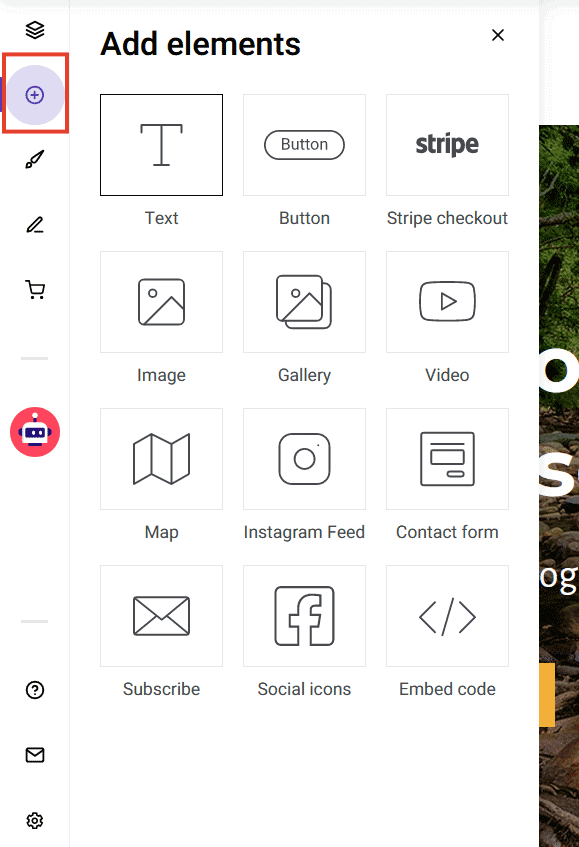
Most often you will want to add more individual elements to a page. You can do that from the Add Elements tab. The options are few but meet the basic needs.
There is also an Embed code block where you can write custom HTML code and CSS rules. When the built-in elements feel inadequate, you can make it up with a few lines of custom code.
But, Zyro is not targeted towards coders or developers. So most of its user base may not know how to write HTML or CSS. I hope they will add more built-in elements soon.
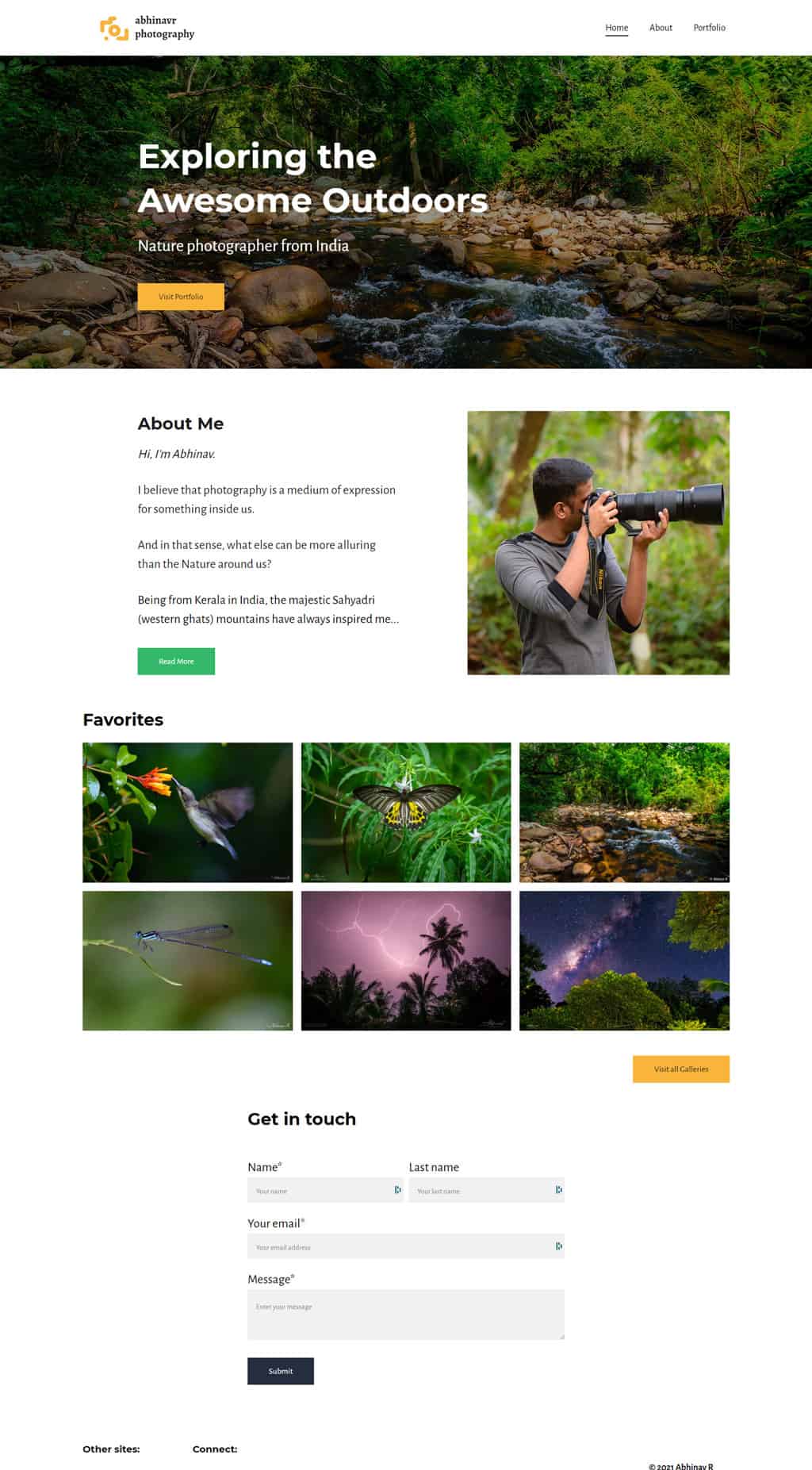
Below the hero area, I tried adding a few more sections, including a gallery, an about section, a contact form, and a site footer.
And here is the final home page:
You can add additional pages from the Pages & navigation tab.
Here, note that the site header becomes visible only when you add a second page. Actually, it got confused me initially. I thought the header was not showing up due to some bug and contacted support.
Overall, I'm quite satisfied with Zyro's simplicity and ease of use. Even with Wix, there is a bit of an initial learning curve. But not with Zyro. If you have some experience using web interfaces, you should be able to create a website using Zyro.
On the flip side, Zyro has its limitations. So, don't expect to create complex layouts or sections with it.
Some common features are also missing. For example, in the photo gallery, I wanted to add captions. But I couldn't find a quick way to do that. There's is a lightbox feature, but captions and alt texts are currently not available for images inside a gallery.
Blogging
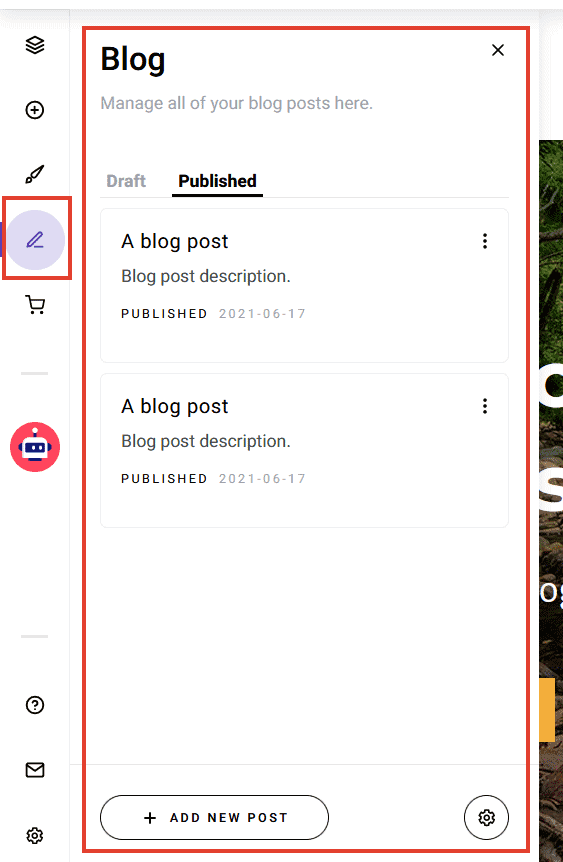
If you want to start a blog on your site, Zyro allows that too.
It is a separate module that you can activate from the left-side menu. The list of features is not extensive, but include some essentials:
- Featured images
- Add categories
- Save as draft & publish
- Set title, description, and permalink
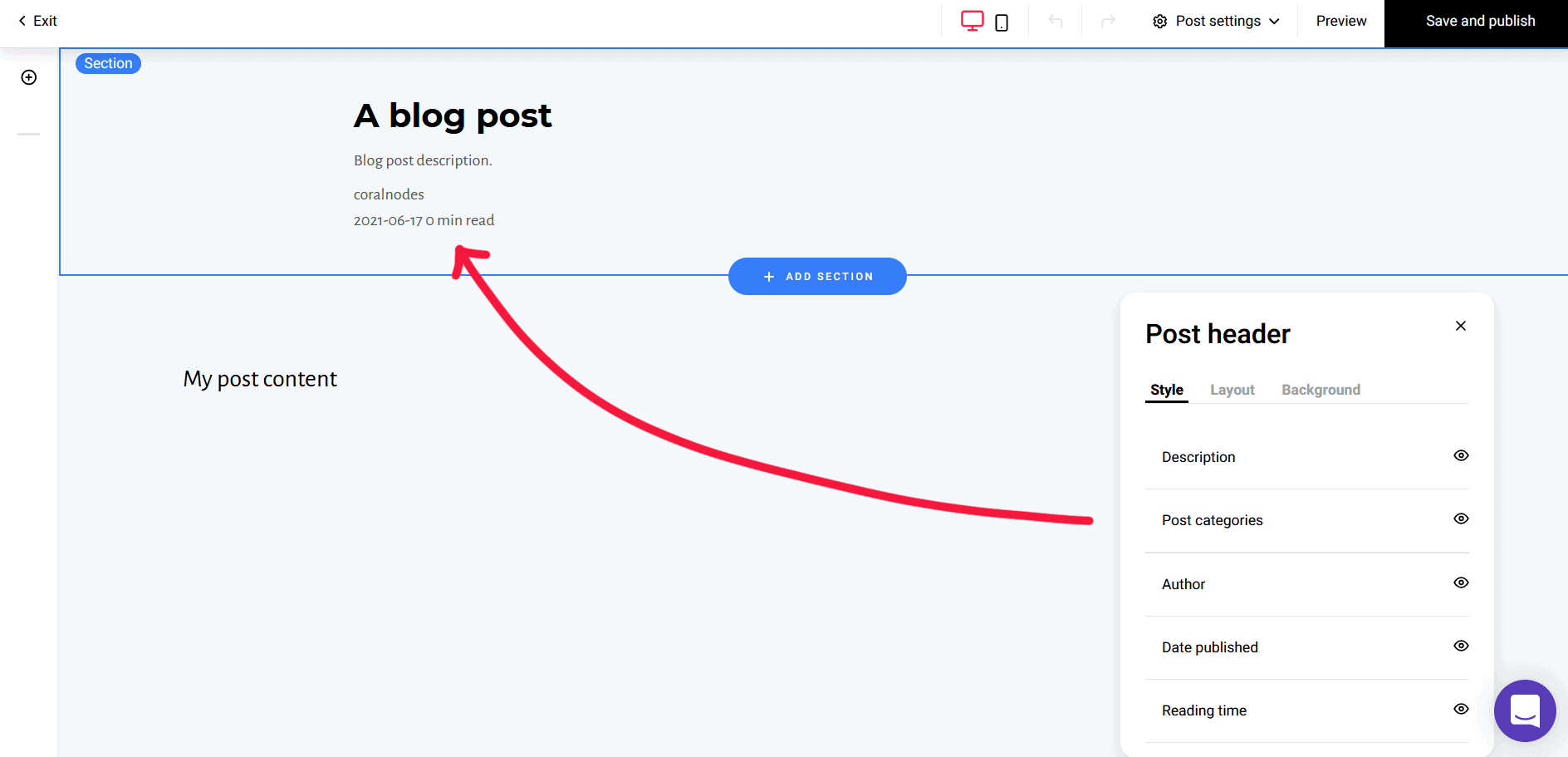
Coming to the blog layout, you can set which meta fields to show up at the top. You can hide or show the description, categories, author, date, and reading time.
However, blogging is not the focus of Zyro. For example, scheduling a post for a future date is currently not possible. Blog comments are also not available.
eCommerce
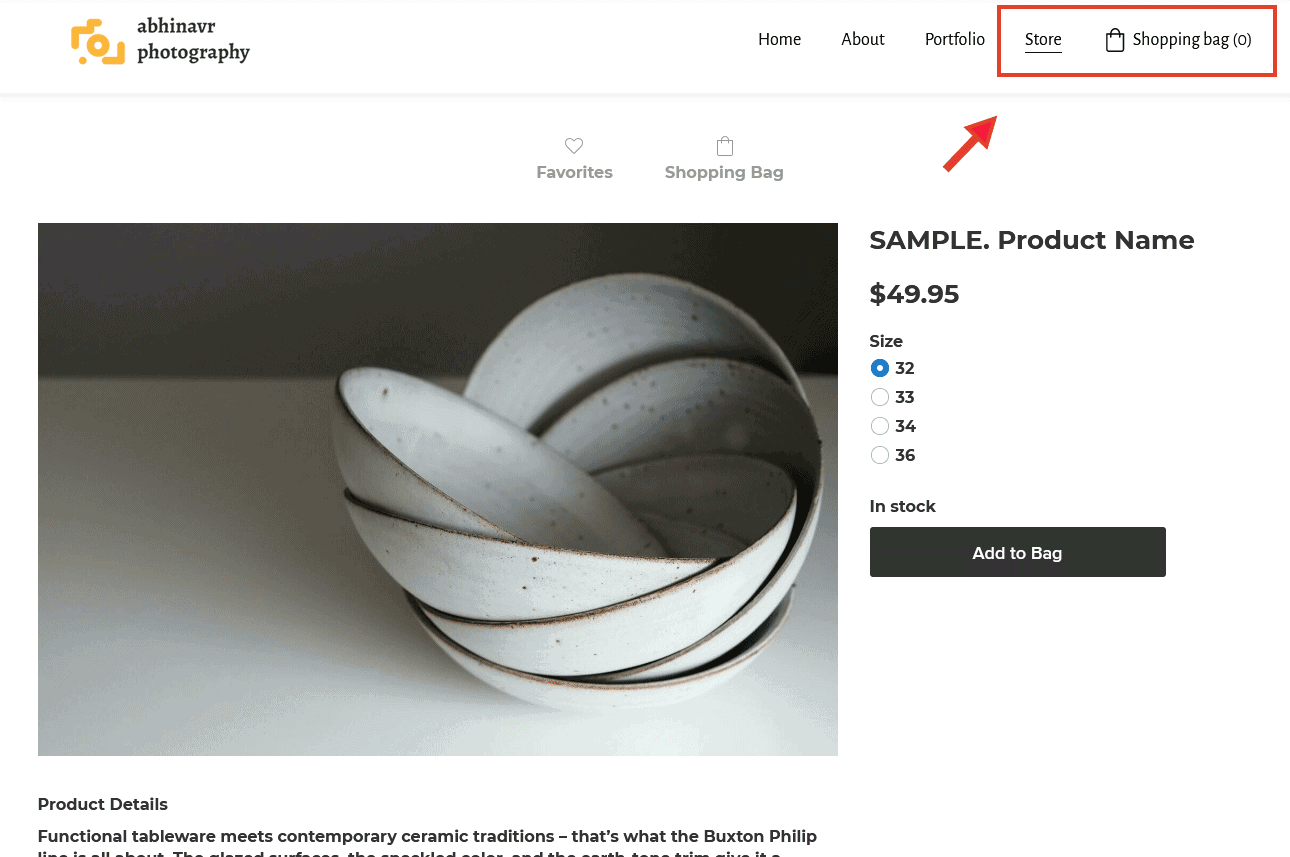
Just like Blogging, eCommerce is also a separate module. You can enable it from the menu on the left side of the editor. A cart link with no. of items appears on the top menu when you enable the store feature.
However, to add products or publish the store, you will need Zyro's eCommerce or eCommerce plus plan. In the lower plans, you can only preview it.
Necessary features like inventory management and order tracking are available. When adding a product, you can also set images, price variants, description, etc.
Zyro also supports several payment gateways, which is a big advantage. If you are from India, PayU, Razorpay, CC Avenue, and Instamojo are on the list. International providers like Stripe are also supported.
Overall, Zyro offers all the essentials to set up a basic online store. Unless you are looking for some specific feature, it should not disappoint you.
SEO Features
Fundamentally, Zyro is an SEO-friendly website builder. Here are the important SEO features that you get:
- Edit page title and meta description
- Set alt text for images
- Sitemap, which is available at the address yoursite.com/sitemap.xml
- Mobile-friendly out of the box
- Fast page load times
If you need advanced features, then you will be disappointed. For example, I couldn't find a way to add redirects.
Marketing Integrations
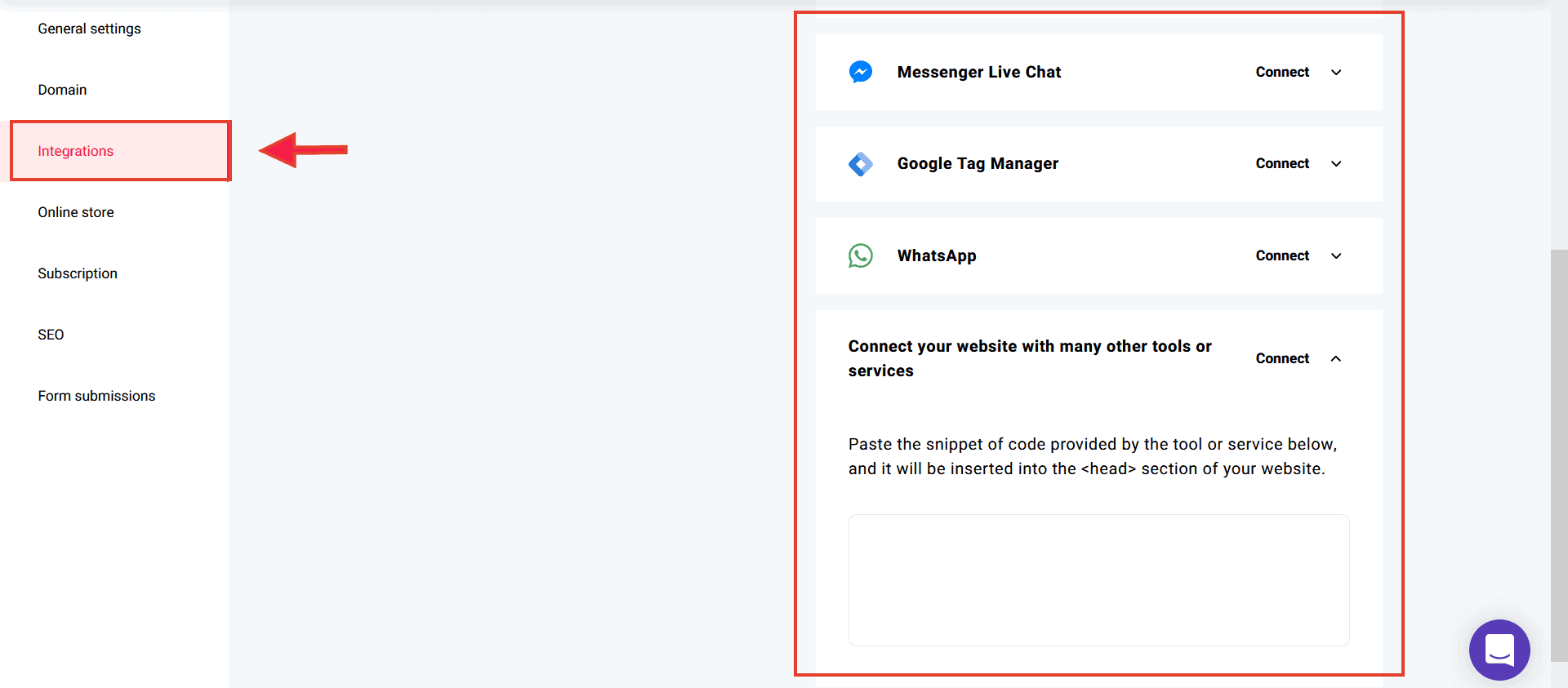
Under the Integrations tab in your website Settings, you can find all the integrations that Zyro offers. Currently these are limited to:
- Google Analytics
- Google Tag Manager
- Hotjar
- Facebook Pixel
- Messenger Chat
There is also a field to enter custom HTML code. Any tag that you enter there will appear inside the section of your website. It allows integrating any third-party tool that you want.
Performance
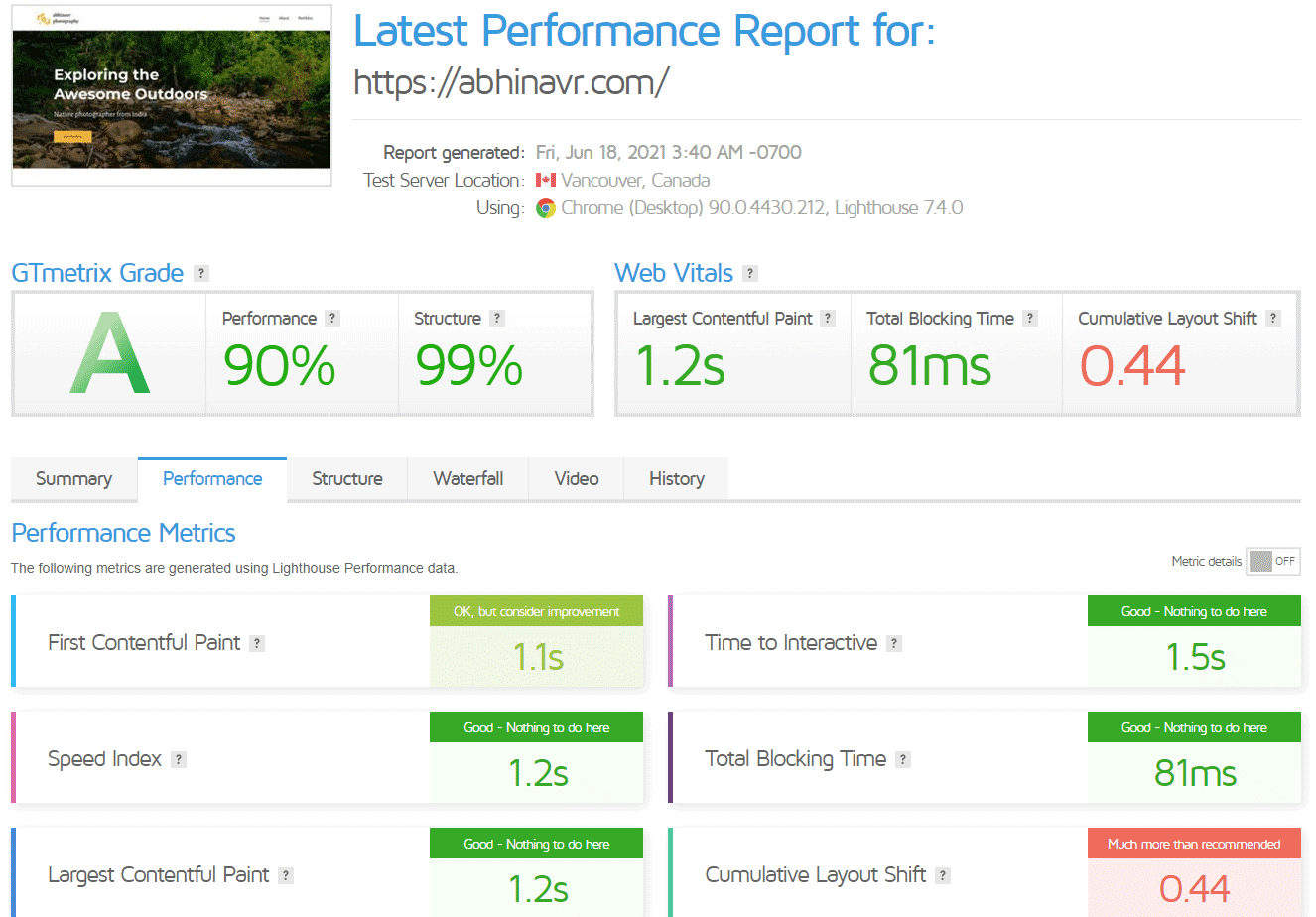
To know how well Zyro performs, I tested the site using GTmetrix from seven locations worldwide. In addition to measuring TTFB and Onload times, the tool also calculates Core Web Vitals parameters such as Largest Contentful Paint, Total Blocking Time, and Cumulative Layout Shift.
Overall the sites showed better results when tested from North America.

Here are the detailed results:
| Location | LCP | TBT | CLS | TTFB | Onload |
|---|---|---|---|---|---|
| Hong Kong | 2.4s | 177ms | 0.44 | 1200ms | 2.88s |
| London | 4s | 196ms | 0.44 | 1200ms | 3.89s |
| Mumbai | 4.3s | 139ms | 0.44 | 986ms | 4.16s |
| San Antonio | 1.2s | 269ms | 0.44 | 294ms | 1s |
| Sydney | 4.5s | 135ms | 0.44 | 1100ms | 4.4s |
| Sao Paulo | 5.1s | 154ms | 0.44 | 1300ms | 5.02s |
| Vancouver | 1.2s | 81ms | 0.44 | 809ms | 1.56s |
| Average | 984ms | 3.27s |
LCP - Largest Contentful Paint, TBT - Total Blocking Time, CLS - Cumulative Layout Shift, TTFT - Time to First Byte
The loading time stayed below 5 seconds from all the places except South America. The TTFB figures were also decent, with the average staying below the 1s mark.
LCP and TBT were also good while CLS could be improved.
Images were resized and lazy-loaded, which helped to keep the performance scores high. Static assets were loaded from the Cloudflare cache, which also helped to improve the page load times.
The total no. or requests were just nine. The total size of Javascript files was below 150KB while the CSS was inlined, which reduced the amount of unused JS and CSS.
Overall, Zyro follows performance best practices. I have to say that it performed better than what I expected, especially when comparing to Wix, where heavy javascript was an issue.
Security
HTTPS support is a standard these days. Zyro offers a free Let's Encrypt SSL certificate with all their plans. The certificate automatically gets activated when you connect your domain name. No need to do anything extra.
Unlike on web hosts, there isn't a way to install custom certificates. But for most websites, Let's Encrypt is all that you need.
Support Quality
Zyro offers support primarily through live chat using Intercom. The service is available 24/7, which you can access from the bottom right corner when you are logged in.
I've used the chat support a couple of times.
On one of those occasions, I was having a little confusion regarding the site header. And I got a detailed reply within ten minutes.
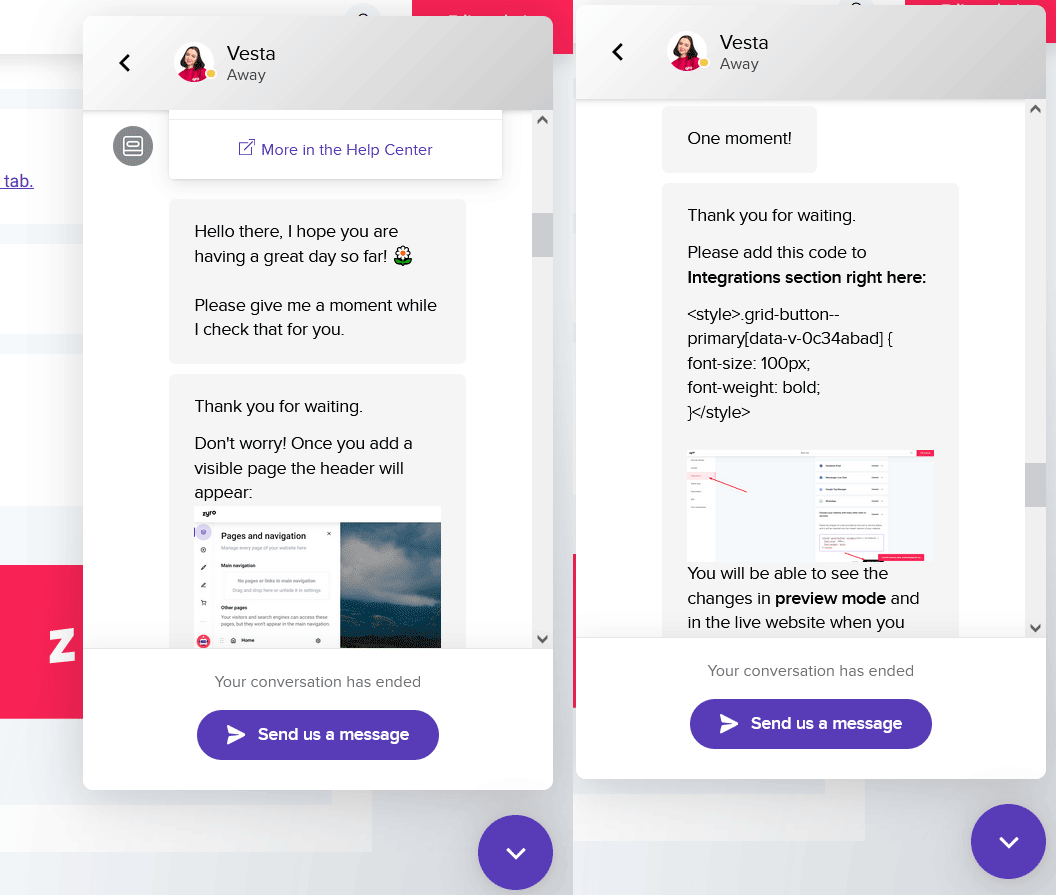
Next, I wanted to increase the button text size on my site's hero section. I couldn't find a direct way.
As I've mentioned above, Zyro's editor is sometimes quite limiting when you want to customize something that's not available by default.
So I asked about that in the chat. And the person was good enough to share the CSS snippet and also showed how to add it.

My experiences with Zyro's support have been great so far. I could get replies within minutes. Even if there's a delay, they usually get back to you via email.
Pros & Cons
Pros
- Simple to use
- Decent performance
- Great support
- Cheaper pricing than its competitors
- Wide range of payment gateways for online stores
Cons
- Features are minimal
- Little bugs here & there
- Templates collection could be better
Conclusion
I hope now you have an idea what Zyro has on offer.
So, who should use it?
If you are a beginner with no previous experience creating websites, then Zyro makes it easy to get started. Its features and customization options won't overwhelm you.
Even if you have built websites previously, Zyro can still be a great option as a cheap website builder.
When not to use Zyro?
Want to create complex layouts? Looking for better blogging features? Or want more marketing and SEO integrations? In those cases, Zyro might disappoint you. Feature-wise, it cannot yet compete with Wix or Squarespace.
Disclosure: I had received a free subscription for the Unleashed plan to write this review.
If you have used Zyro, share your experiences below.