In this post, we will discuss some of the top plugins you can use to create photo galleries in WordPress. Maybe you are a photographer looking to showcase your best works as a portfolio, or maybe you just want to insert a few images within a post. So, the requirements may vary between users.
Also, don't confuse a gallery with a slideshow or a carousel. In this list, we will focus on the gallery feature only, which displays images in grid formats. However, some plugins support slideshows too, in addition to galleries.
We will analyze each plugin based on the following factors, and I will mention my experience alongside them. Finally, you will be able to pick one from the list.
What to look for in a Photo Gallery Plugin
Usually, the following are the factors that I check while assessing a WordPress photo gallery plugin.
- Layout options: The diversity in layout choices is the first thing that I look for. That means the way you can arrange the thumbnails in a gallery. Masonry, justified, and grid are examples. Most plugins offer more than one choice. However, some plugins lock advanced layouts in their premium plugin.
- Ease of Use: From a new WordPress user's perspective, how easy it is to set up a gallery? Can a novice do it without Googling?
- How it looks: Most importantly, how the gallery looks on the front-end when you add it to a page or a post?
- Performance: To test the plugin's speed, I created the same gallery using each plugin. Then I tested the loading time, no. of requests, and page size using GTmetrix, while keeping only one plugin active at a time.
- Pricing: All the plugins in this list are freely available from WordPress. However, they offer premium versions too (freemium). So, how much it costs if you plan to upgrade? Also, is the free version highly cut off?
With that, let us dive into the list.
FooGallery
With FooGallery, you can find a balance between features and simplicity. The free plugin offers enough customization options without sacrificing user-friendliness. That's why I included it as the first in this list.
The plugin has over 200,000 installations, along with a near perfect rating - 4.8/5.
Pricing
Apart from the free version which offers justified and masonry layouts, the premium plugin allows even more layouts including Polaroid gallery and infinite scrolling.
There are three plans:
- Personal
- Professional
- Business
These plans offer the same set of features, while the difference is in the number of sites on which you can use the license. With the Personal plan, you can activate the license on one site for a price of $59.
Ease of Use
The main thing I like about FooGallery is the interface itself. There are no over-branding or color schemes that stand out. Instead, the plugin pages feel like the rest of the WordPress dashboard.
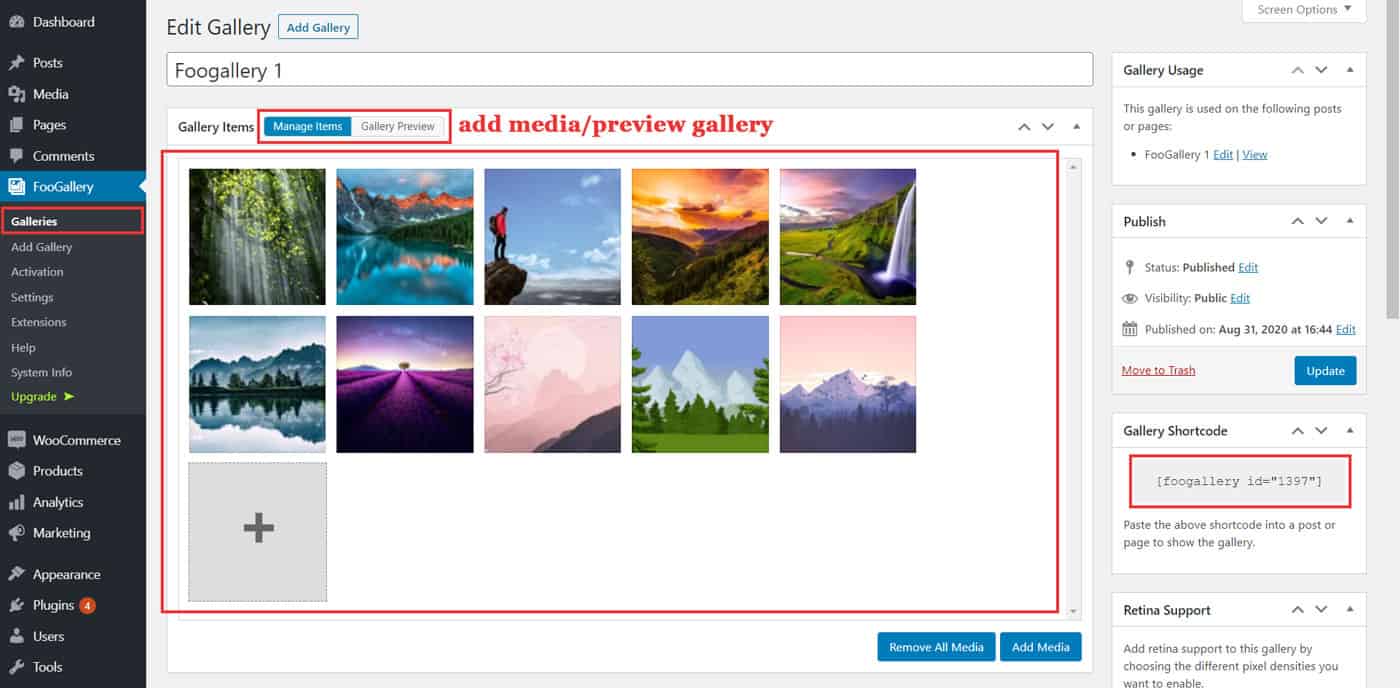
Creating and editing galleries are also quite straightforward. At the top of the edit page, you can find the Gallery Items section, which contains two tabs:
- Manage Items: You can upload directly to the plugin or insert images from the Media Library.
- Gallery Preview: the preview refreshes automatically based on the settings you enter below.
Below the Gallery Items section, on the same page, you can find the Gallery Settings as well. Here you can configure all the things related to the gallery.
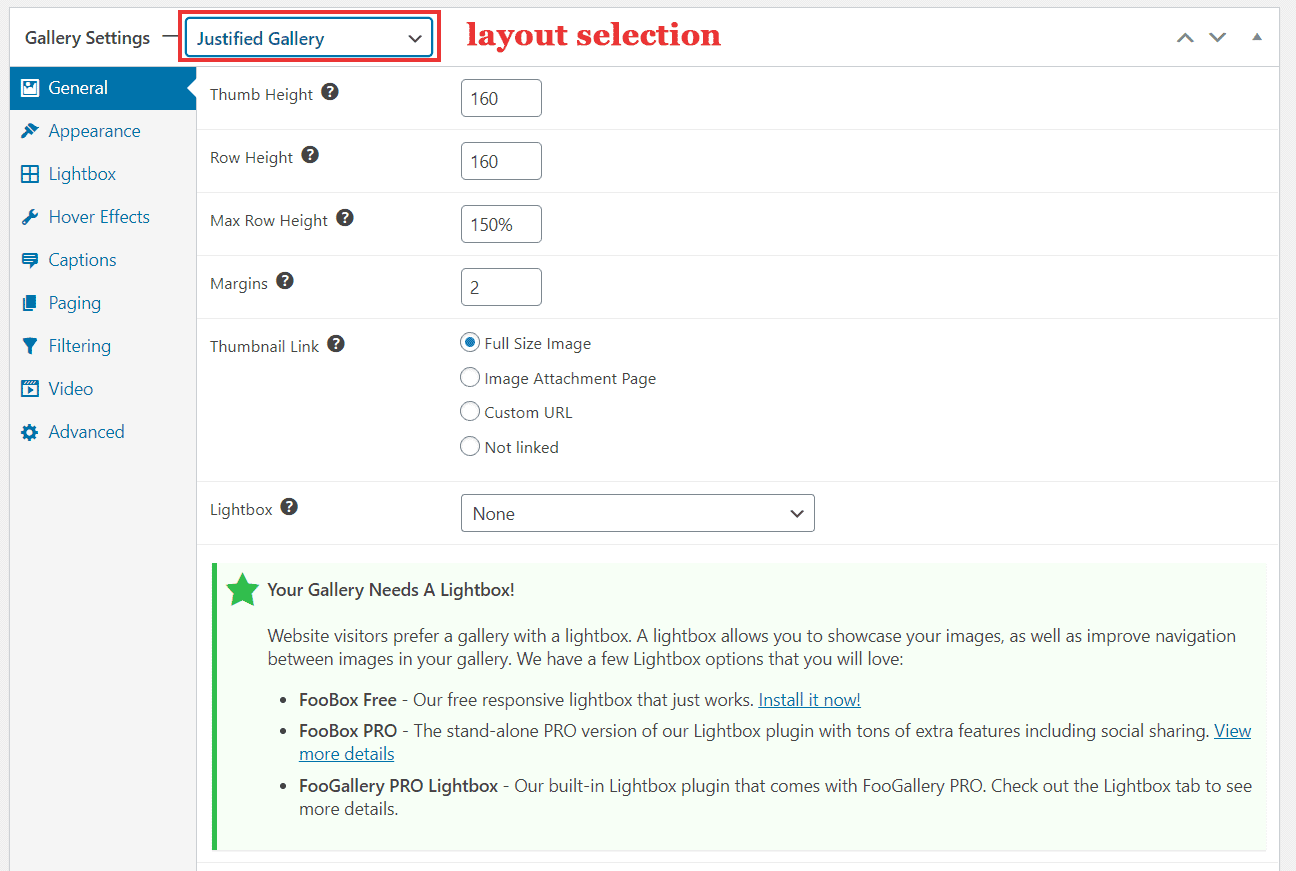
The first one is the layout selection, which gives the following options:
- Responsive Image Gallery
- Image Viewer
- Justified Gallery
- Masonry
- Simple Portfolio
- Single Thumbnail Gallery
The good part is, you get both Justified and Masonry layouts in the free version itself. Whereas most of the other plugins offer them in the premium version only.
The settings vary depending on the layout you select. For example, below I set Justified Gallery as the layout, for which you can set the width, height, and margins.

There is also a lightbox feature. However, it's not built-in. You have to install a separate plugin called FooBox to enable it.
In another post on how to create a gallery, I have written in detail about setting up the FooGallery plugin. So please check that out too.
To add the gallery into a post, just copy and paste the shortcode found on FooGallery's edit page.
Size & Performance
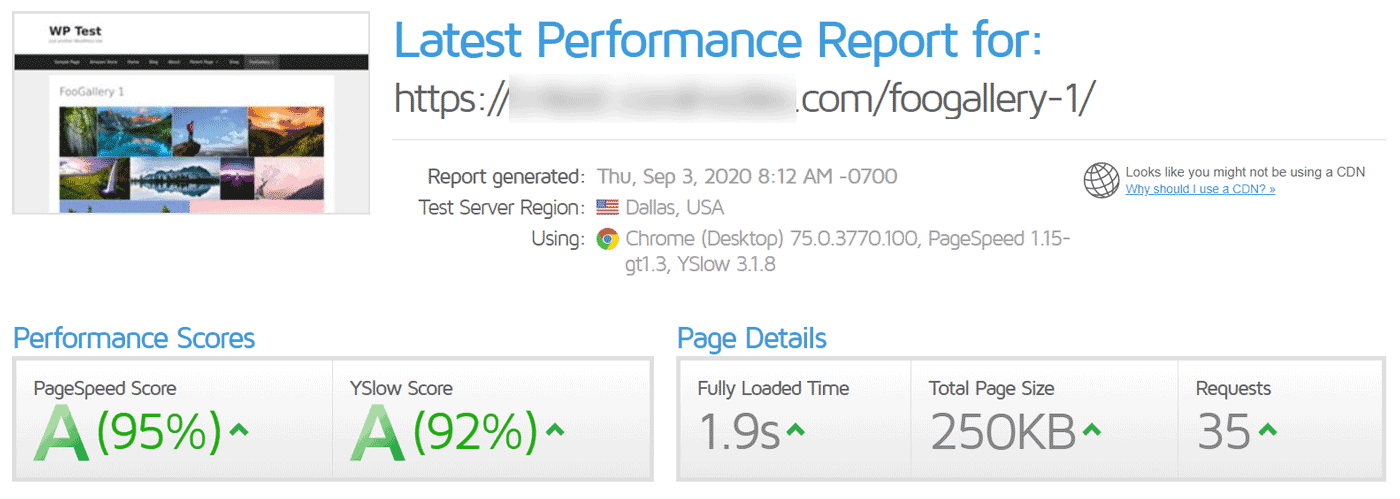
FooGallery is comparatively lightweight too. With ten images in my gallery, the overall page size was only 250KB.
The main reason is, the plugin generates custom thumbnails for each gallery. You can find these thumbnail images under the wp-content/cache folder.
Instead, if you don't want generate so many thumbnails, you can turn it off as well, for each individual gallery.
- Onload time – 1.9s
- No. of requests – 35
- Total page size – 250KB
- Plugin size – 1.5MB
Gallery Output
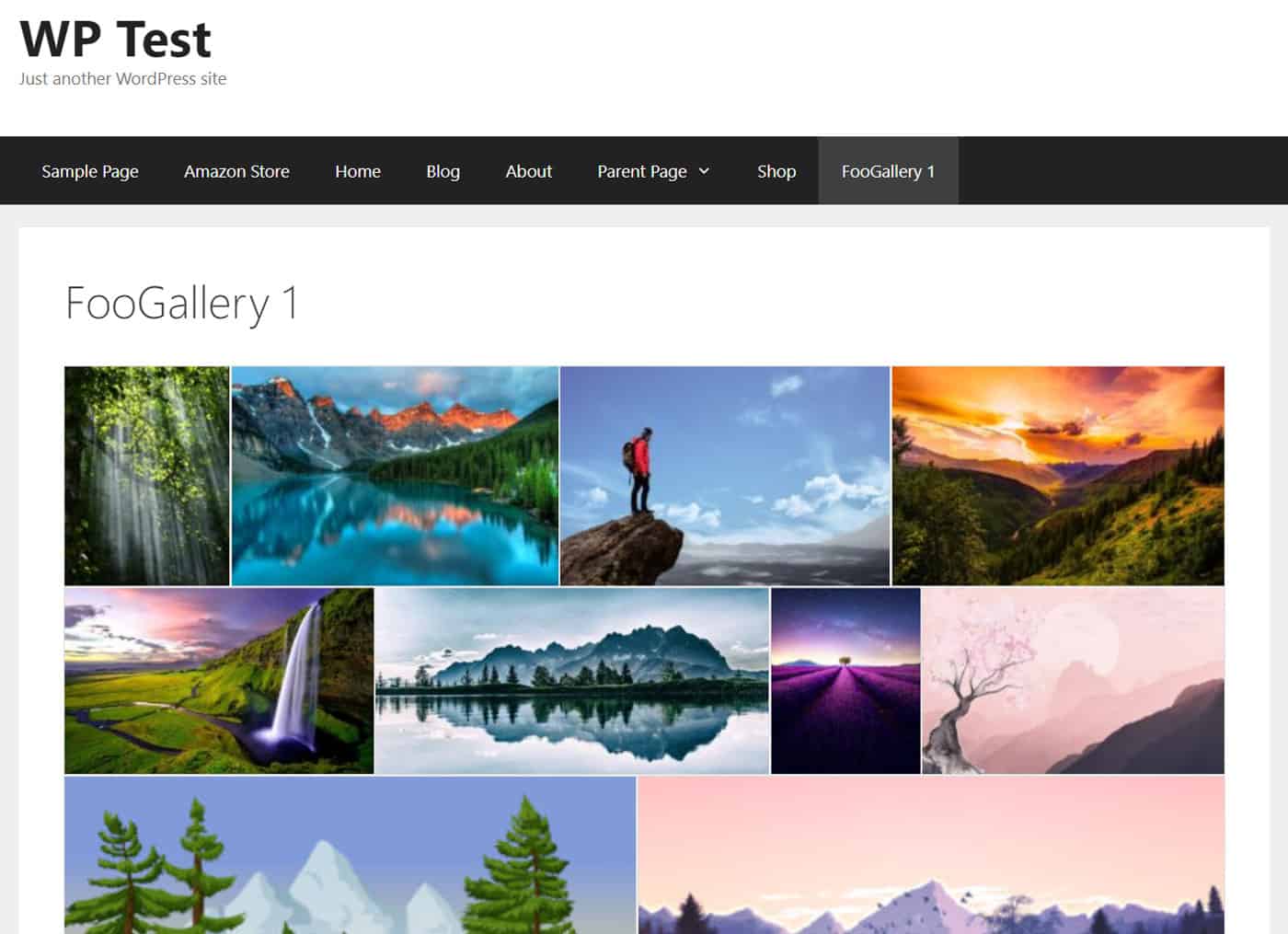
Here is how a justified gallery made using FooGallery plugin looks like:
FooGallery Justified Gallery
NextGen
With over 800k installations, NextGen Gallery is currently the most popular gallery plugin available out there. The free version allows creating basic thumbnail galleries, slideshows, and albums. It includes the lightbox feature too.
However, the free plugins does not include masonry or mosaic gallery layouts. For all such advanced layouts, you need to get the Premium NextGen.
Pricing
There are three premium plans - Plus, Pro, and Enterprise. The lowest is the Plus plan, which costs $79 for one site.
Ease of Use
After installing the NextGen plugin, you will see a new menu item on the left side along with a not-so-small list of sub-menus below that. Apart from creating galleries, NextGen allows grouping galleries into albums, adding tags, and various other things.
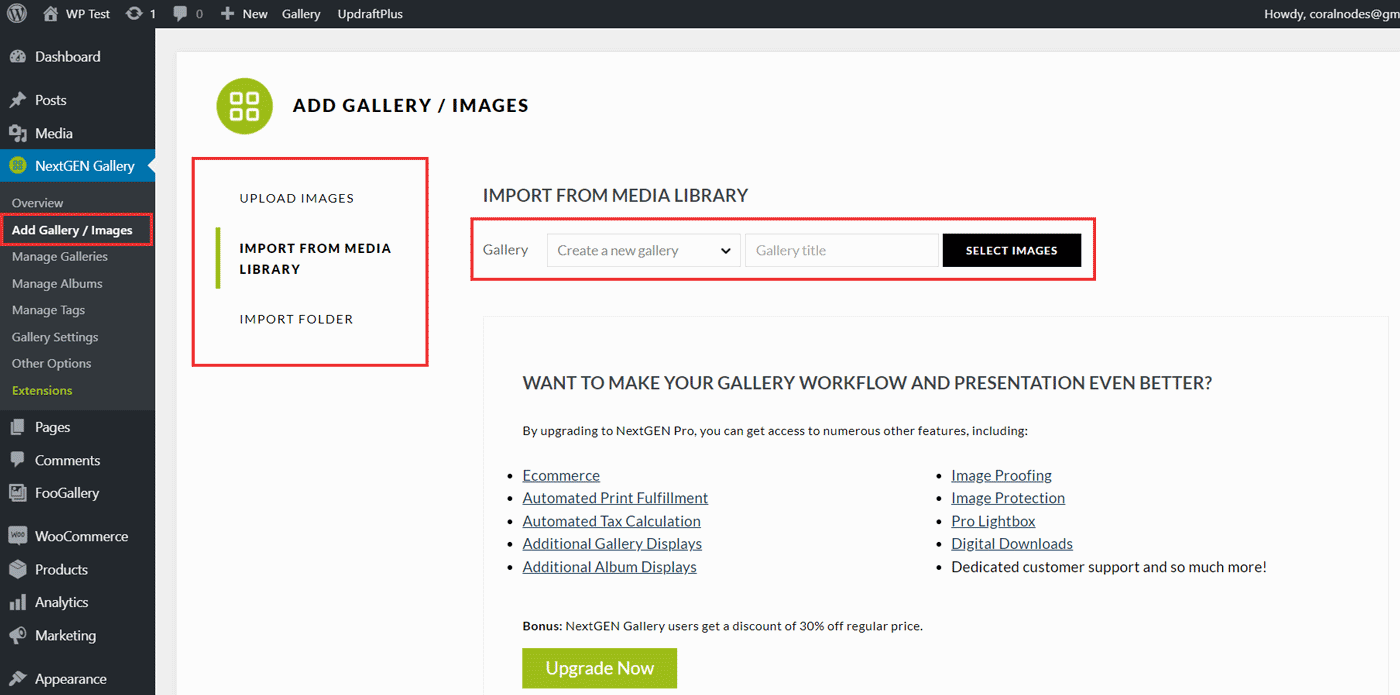
Head over to the Add Gallery/Images section, and you will find three options to create a new gallery:
- Upload Images: upload images directly to NextGen.
- Import from Media Library: add images from your WordPress media library.
- Import Folder: If you have a folder containing images, you can import it right into NextGen. The folder should be available in your WordPress wp-content folder, though.
Whichever method you choose, NextGen imports the gallery and the imported images to a new folder inside inside the wp-content directory.
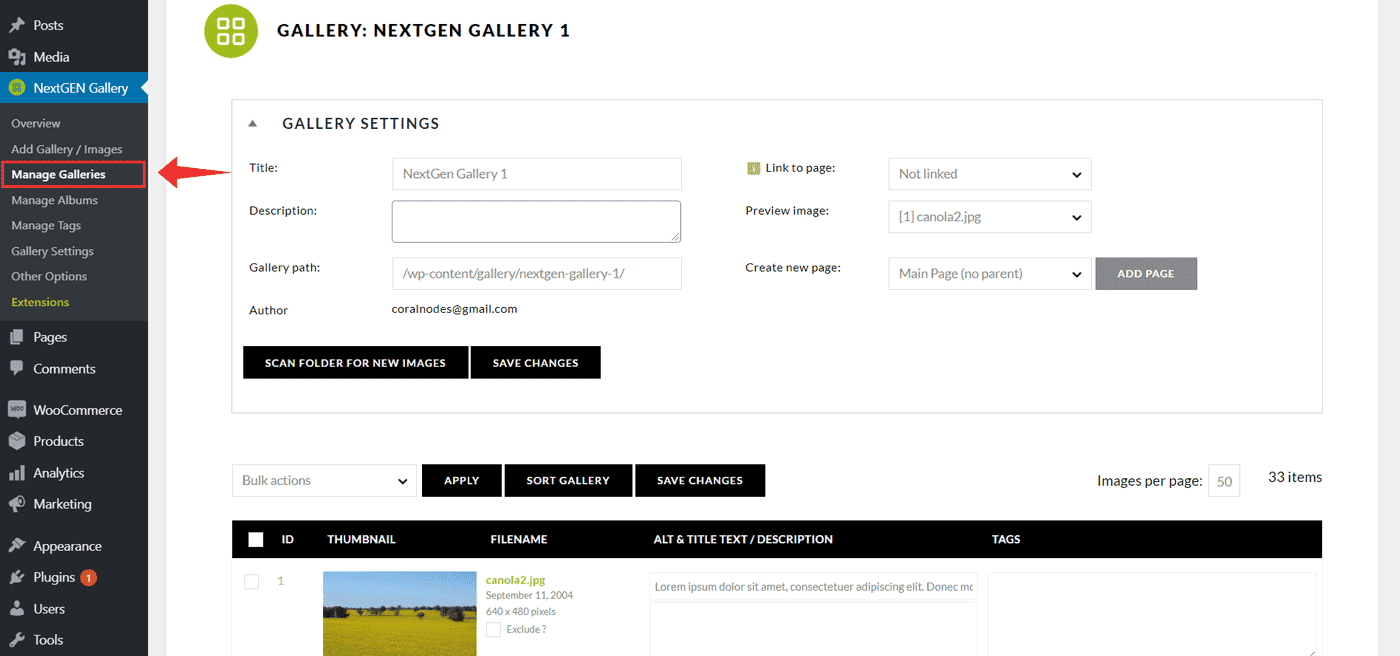
For example, if you create a gallery with the title 'NextGen Gallery 1', you can find its images and associated thumbnails inside yoursite.com/wp-content/gallery/my-gallery/.
Your newly created galleries appear under the Manage Galleries section, where you can edit the various things like title, description, preview, etc.
However, I couldn't initially figure out where to change the layout options or thumbnail settings. After a while, it turned out those settings show up only when you add the gallery to a page.
Adding NextGen to a Page/Post
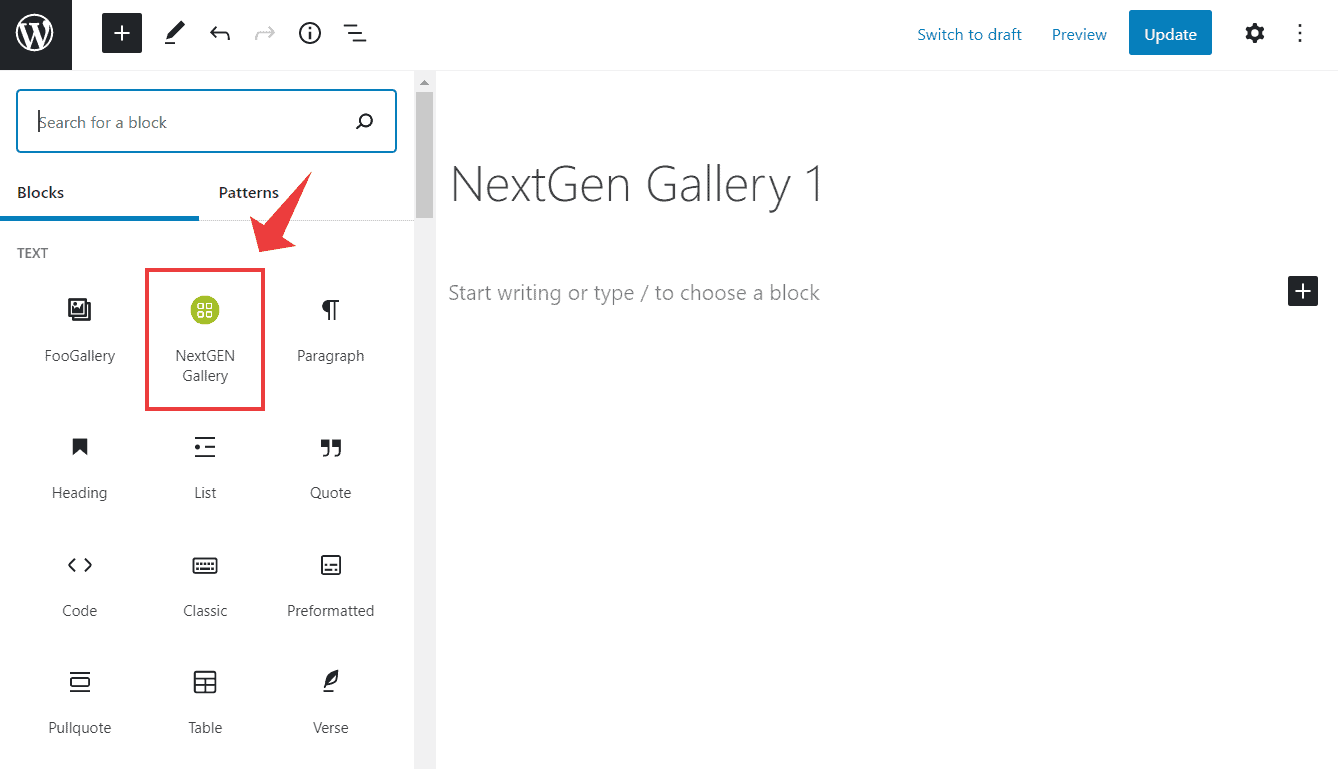
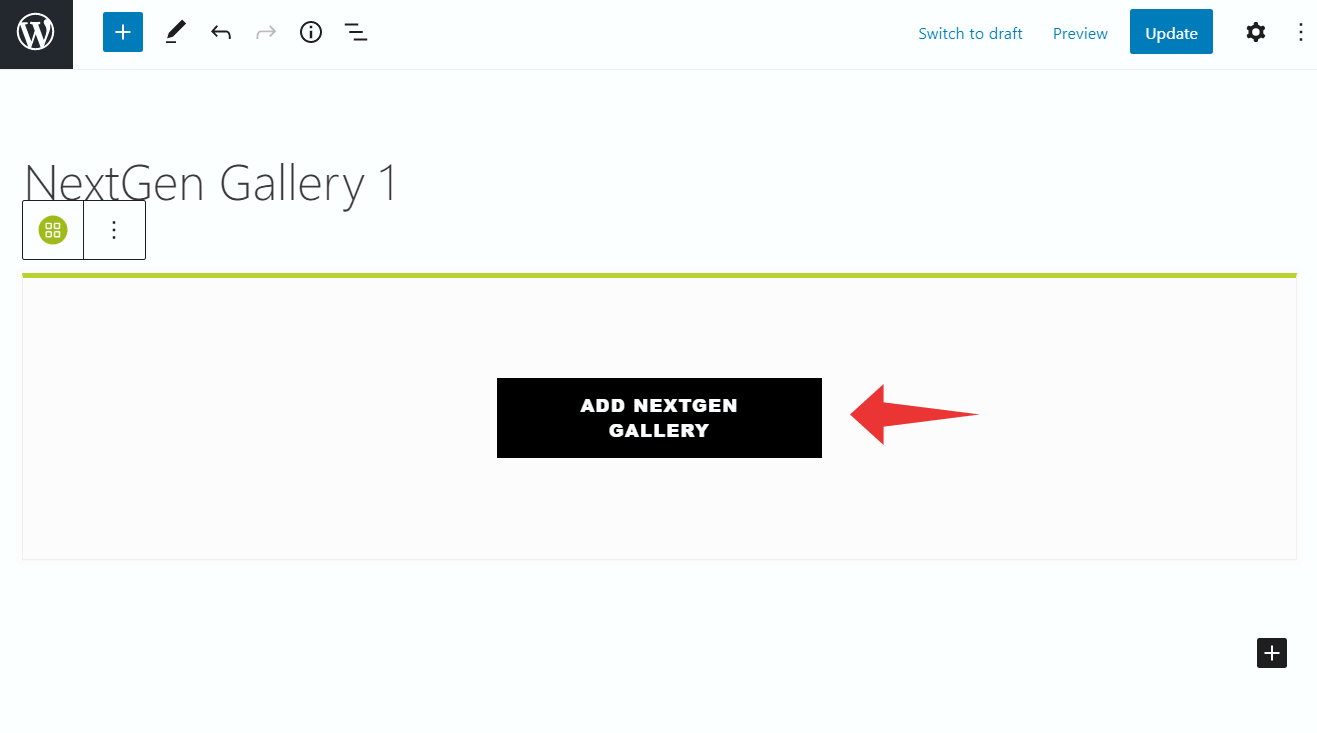
If you are using the default Gutenberg editor, NextGen gives a custom gallery block to insert the galleries into your pages.
You can search and insert your existing galleries withing the block.
Apart from inserting an already existing gallery, you can also directly upload images to the block, as we have done on the Add Gallery page.
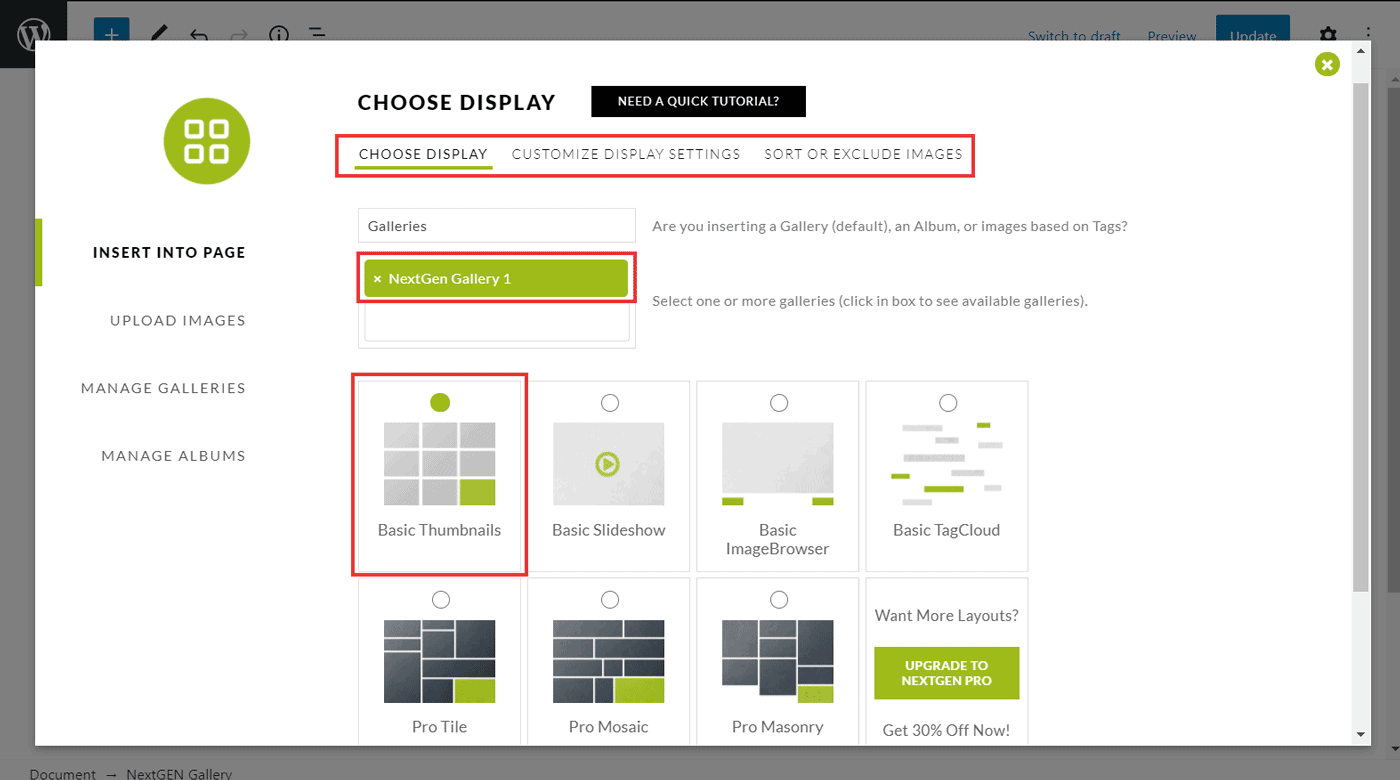
Here, you can configure the layout type and other display settings. In the free NextGen, the following layout options are available: Basic Thumbnails, Basic Slideshow, Basic ImageBrowser, and Basic TagCloud.
Tile, Mosaic, and Masonry layouts are only available in the Premium.
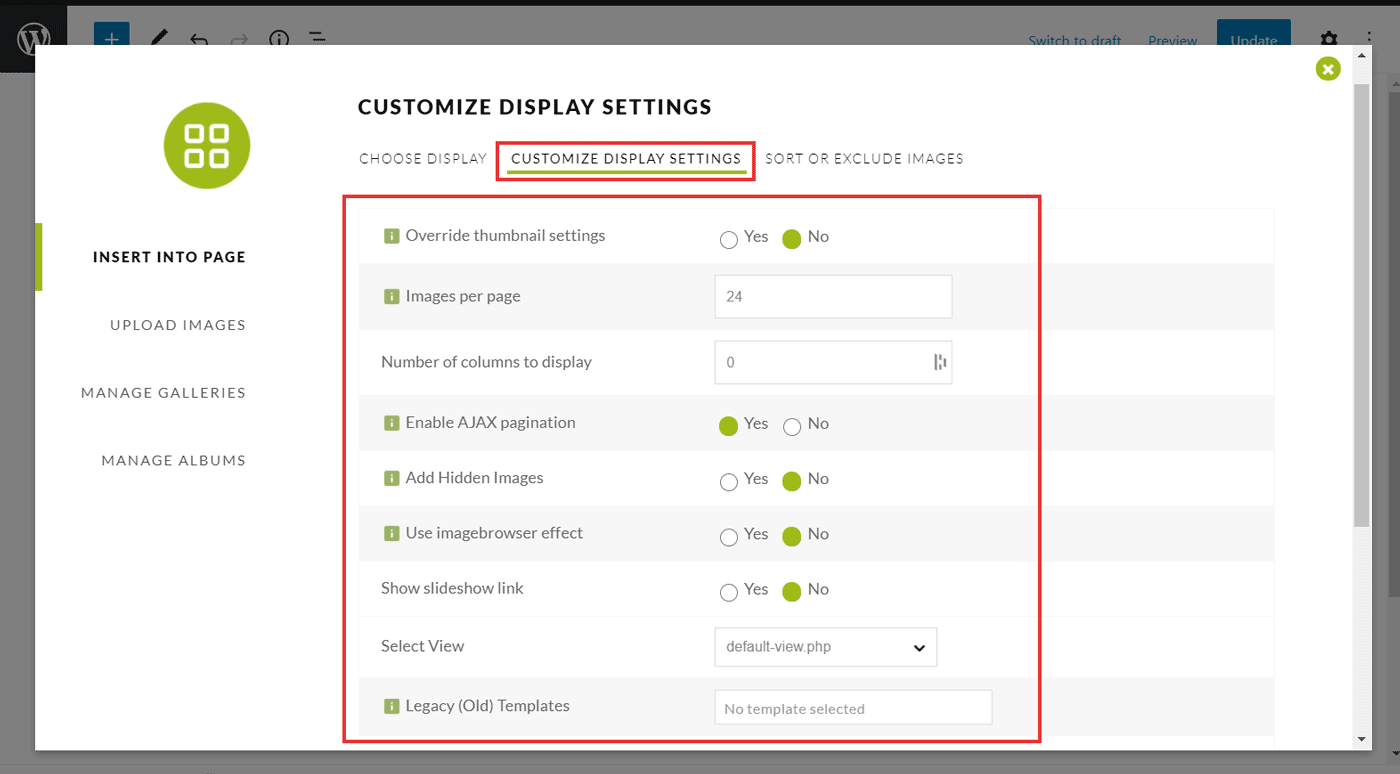
Under the Customize Display Settings tab, you can set the thumbnail size, ajax pagination, and the number or columns.
From a user's point of view, setting things separately at two different places is not that convenient. However, it increases flexibility. It allows using different configurations for the same gallery over different pages.
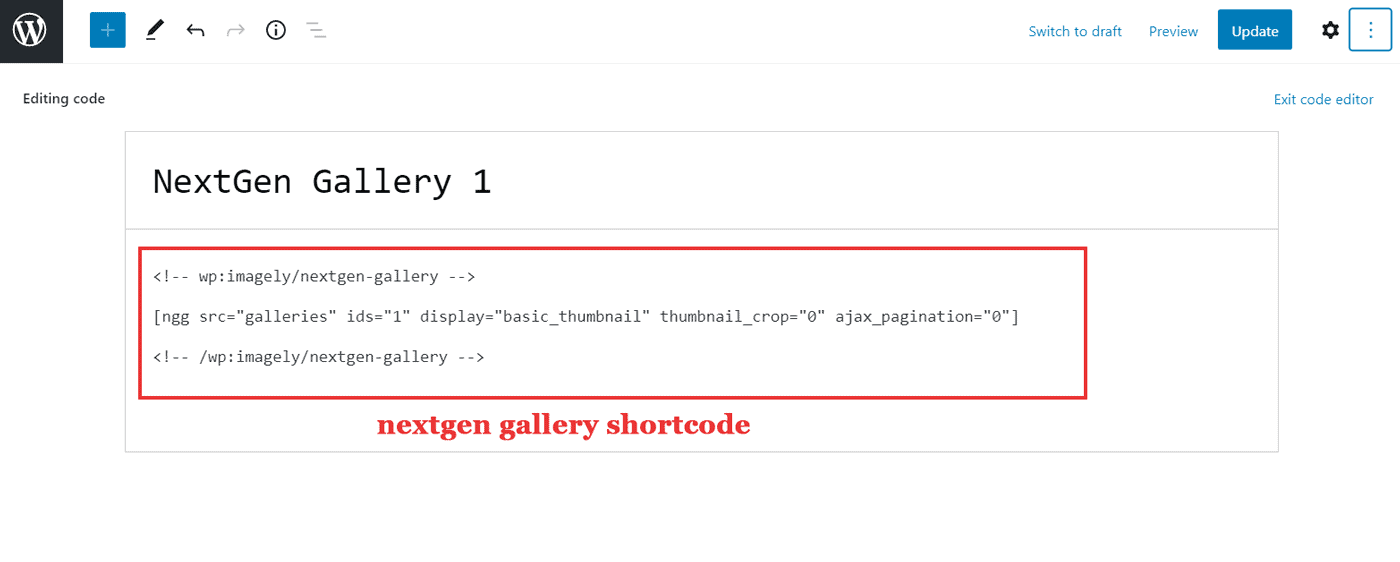
But under the hood, it's working is simple. NextGen converts all your gallery block settings into a shortcode with appropriate attributes for each configuration. Switch to the code editor to view it:

switched to the code editor - shortcode generated by nextgen gallery block
I couldn't find the shortcode anywhere in the Gallery settings page though. So, if you want to add a gallery to the Classic WordPress editor, you have to manually enter the shortcode.
Overall, the numerous configuration options slightly reduce the useability. It can be a little confusing to get started. However, in my opinion, the flexibility it provides is enough to compensate for that little inconvenience.
Size & Performance
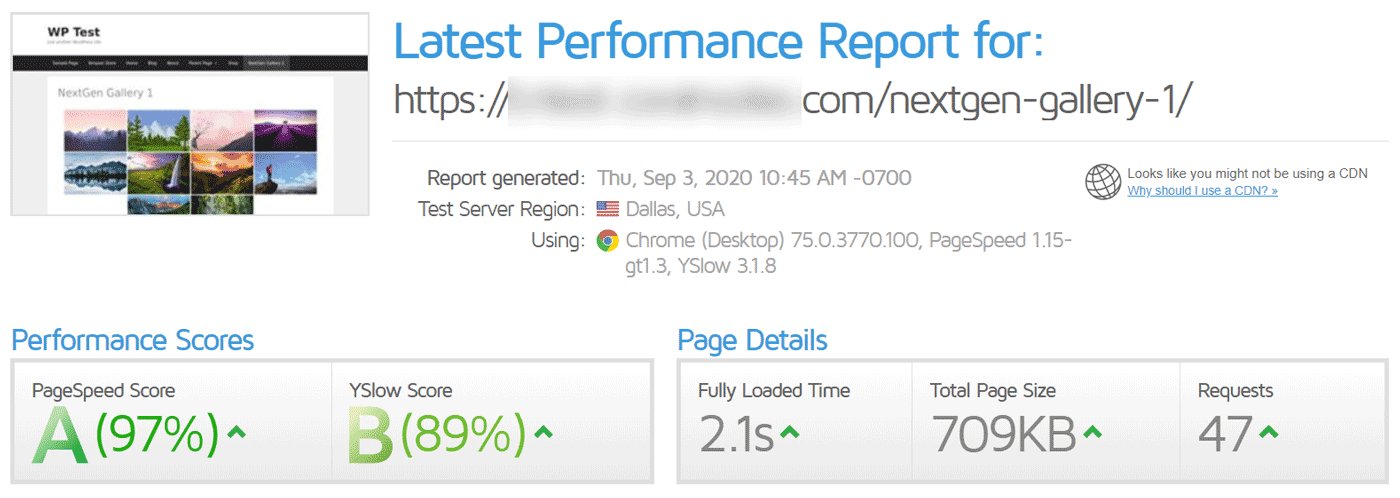
- Fully-loaded time - 2.1s
- No. of requests - 47
- Total page size - 709KB
- Plugin size - 4.14MB
Gallery Output
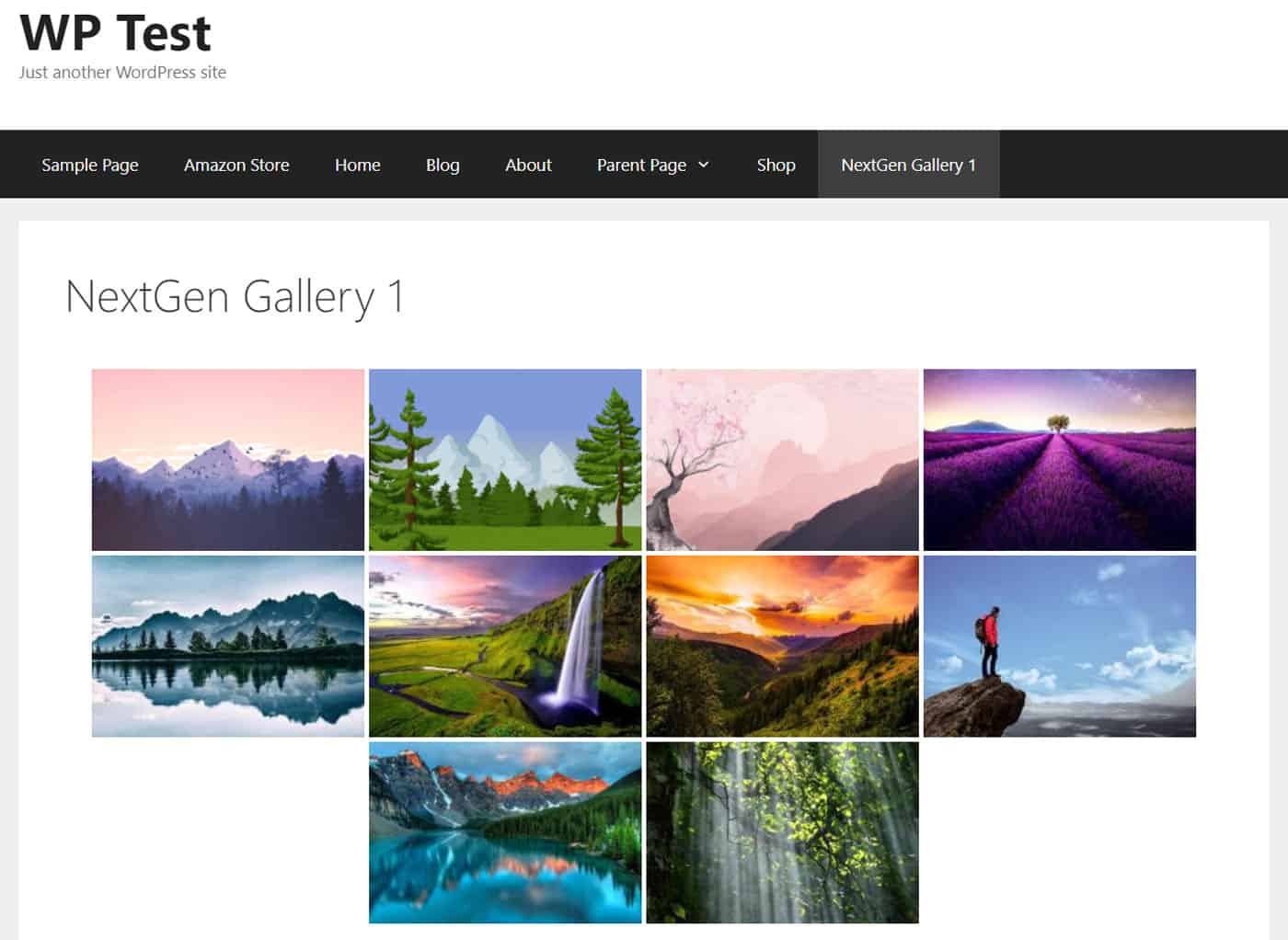
Here is how the Basic Thumbnail Gallery looks on the frontend. All thumbnails are in the same width and height. So, it's best for images in the same aspect ration. Otherwise, it gets cropped to fit in the grid.
NextGen Basic Thumbnails Gallery
Envira
Envira is a gallery plugin that gives higher priority for performance. It's evident from the speed test results below. Still, it doesn't have to sacrifice on features to attaining this performance.
Envira's rating on WordPress - 4.8/5 - confirms its worthiness. However, in terms of active installations, it is slightly behind NextGen and FooGallery - 100K+ only.
Pricing
The premium Envira gallery comes in four variants:
- Basic
- Plus
- Pro
- Lifetime
The lowest is the Basic plan, which sells at $29 for a single site.
Ease of Use
Envira does not have too many settings scattered here and there as in NextGen. It gives a much better overall user experience.
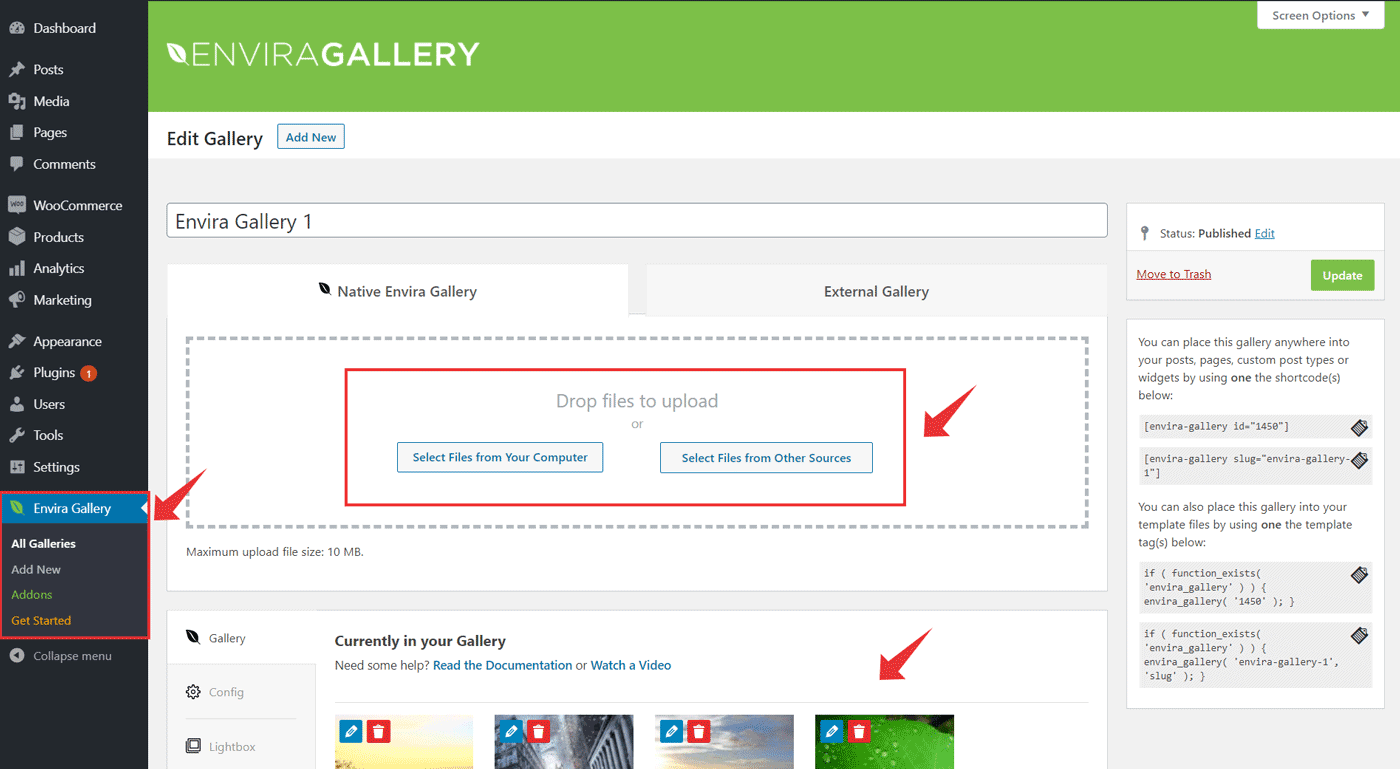
On the edit page, you can see two tabs to create a new gallery:
- Native Envira Gallery
- External Gallery
Native Gallery is the usual way, where you can import photos from your computer or add existing images from the media library. Whereas the External Gallery is a pro feature that allows creating galleries from your Instagram photos.
The selected photos appear below, in the settings area. This settings area is further subdivided into multiple tabs. In the first tab, you can reorder images, edit metadata, or remove images.
The second tab - Config - is where you can change the layout settings. The default is Automatic, which creates a justified gallery. It automatically fills each row with an appropriate number of images.
Instead, if you want to set to a specific no. of columns, you can do that as well, which outputs a masonry layout on the front-end. However, be sure to set the Image Size accordingly to avoid empty spaces in between.
Gallery Output
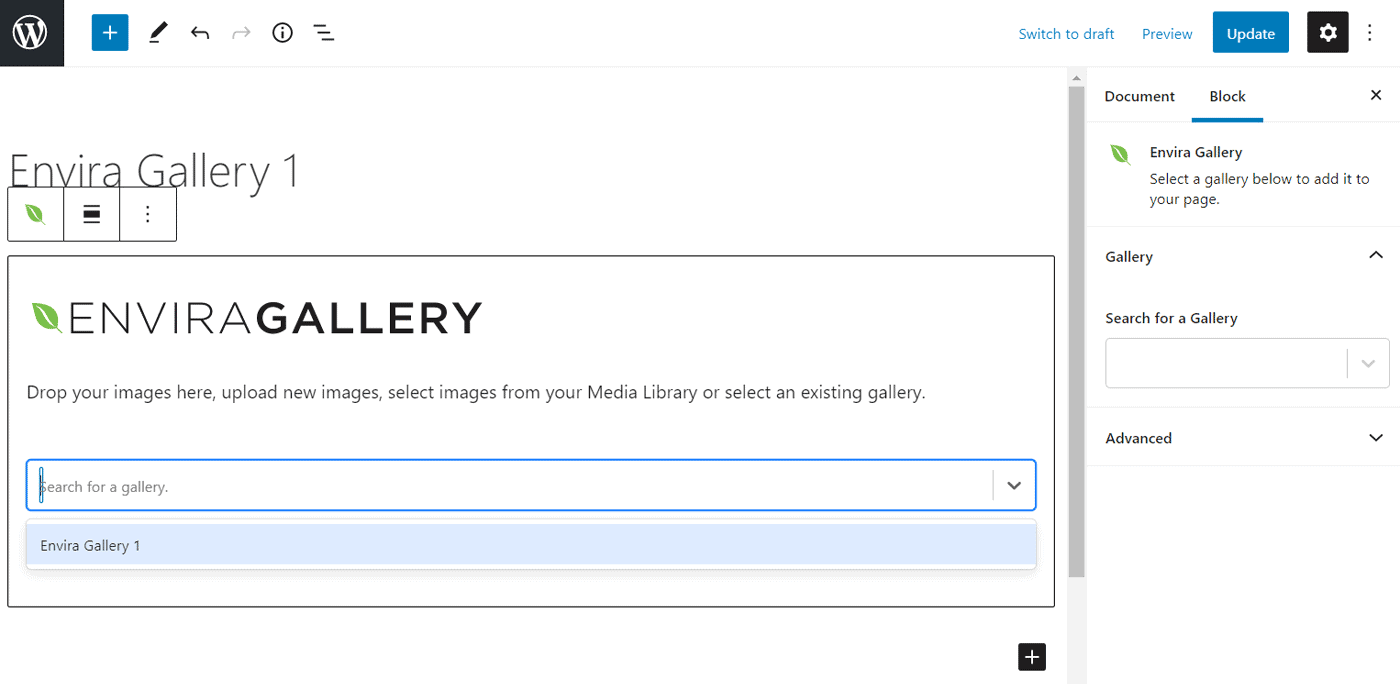
Envira's custom block allows adding the galleries to your post and pages. You can also just copy and paste the shortcode directly to the editor.
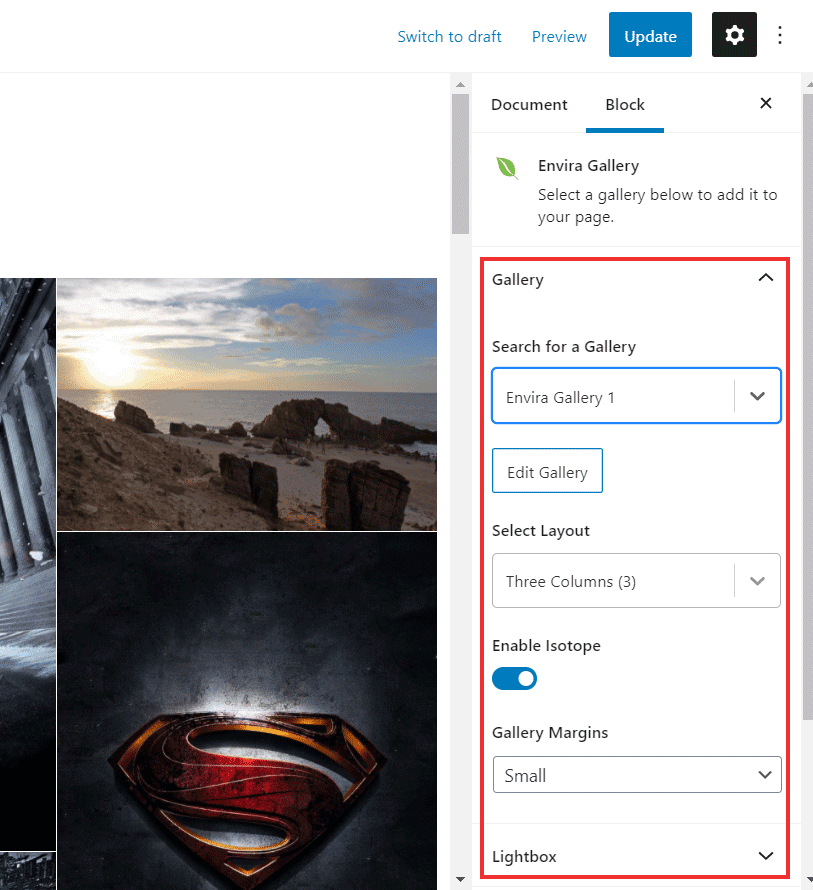
The block's settings panel supports most of the configurations available in the gallery edit page, such as margin, columns, and lightbox settings.
However, remember that the settings you enter in the block panel are global. Suppose you add the same gallery to multiple pages. And if you change a setting on one page, it changes on the other pages also. That's the problem. Not just that, the changes get reflected on the Config tab of the gallery's edit page as well. So, to avoid it, you can just paste the shortcode instead of using the block.
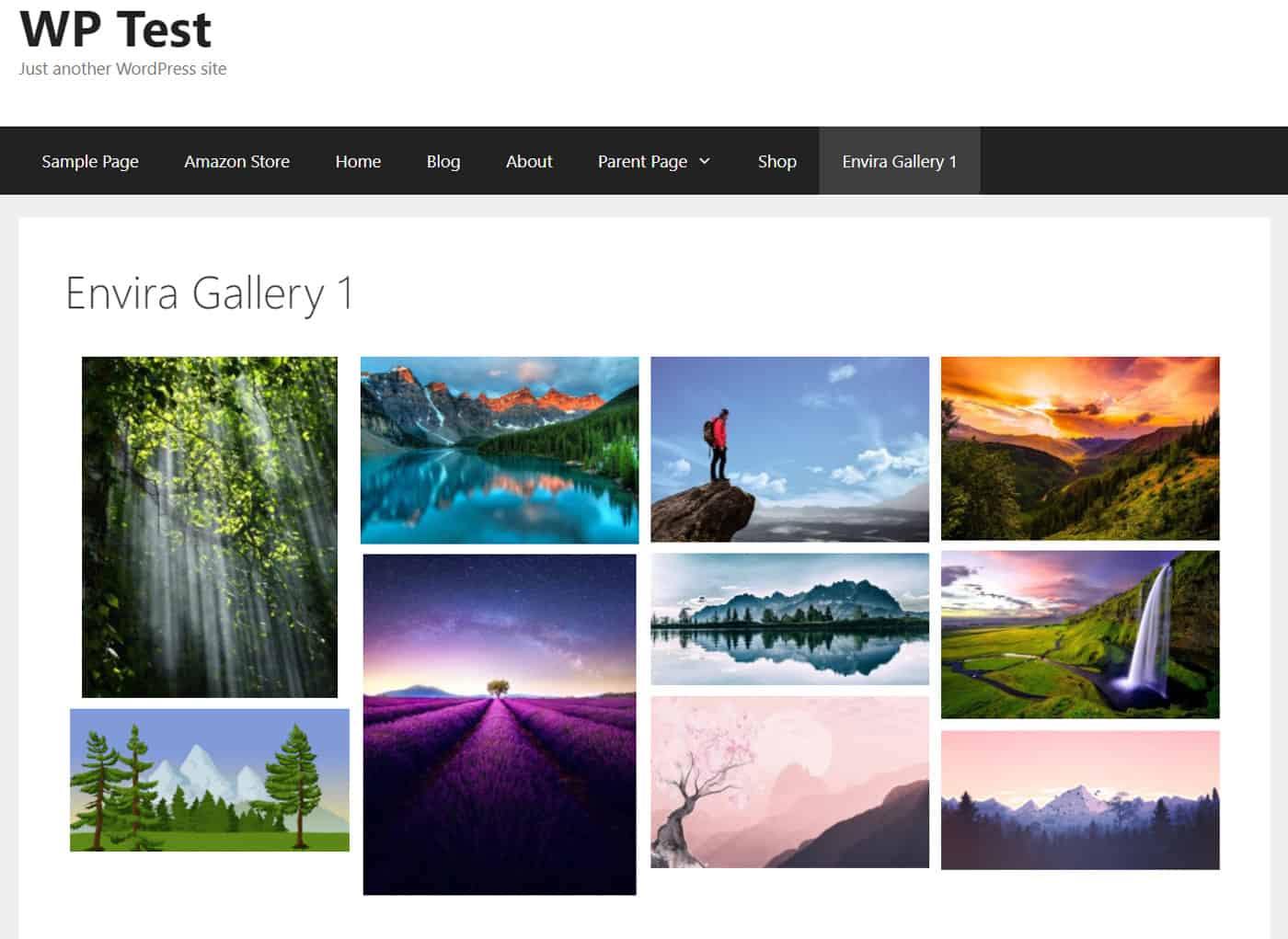
Here is how a four-column masonry gallery made with Envira looks like:
four-column masonry gallery using Envira
Size & Performance
Unlike FooGallery and NextGen, Envira doesn't create custom thumbnails by default. Instead, it uses the existing WordPress image sizes.

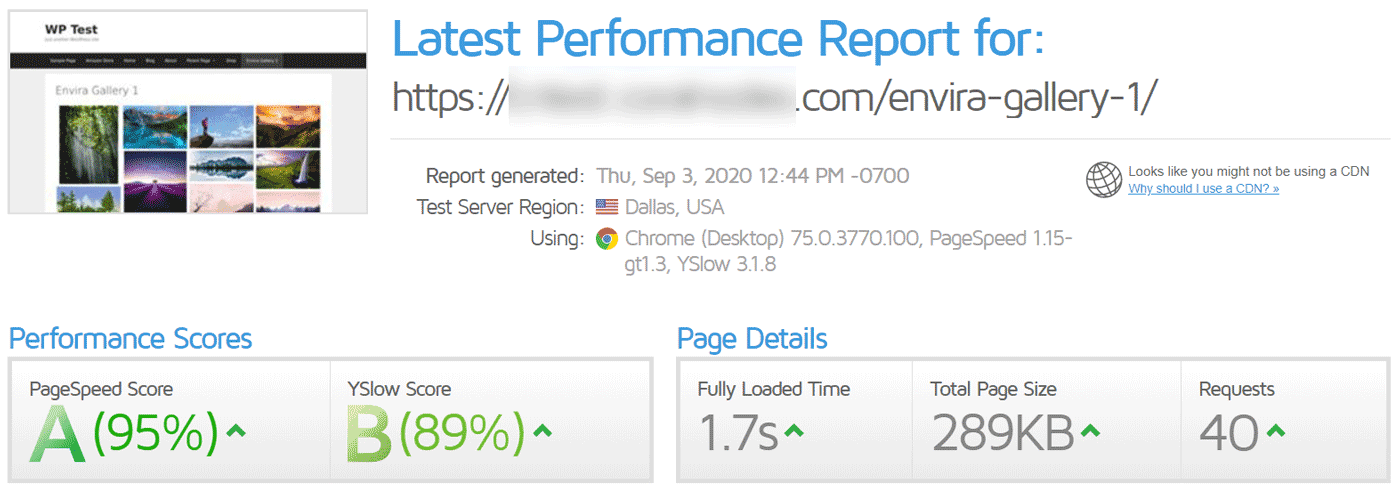
- Fully-loaded time: 1.7s
- Page size: 289KB
- No. of requests: 40
- Plugin size: 1.39MB
Overall, Envira performs much faster than both NextGen and FooGallery. The no. of requests are kept to a minimum.
Modula
Looking to create custom grid layouts?
Then you should try Modula. It has a unique feature that allows creating grid cells with custom width and height.
The free plugin has over 80k installations, and the rating is 4.7/5.
Pricing
In addition to the free plugin, there are four premium plans as well:
- Starter
- Trio
- Business
- Agency
And the starting price is $39 for the Starter plan. However, it lacks many advanced features like deep-linking and watermarking. To unlock all the pro features, you need at least the Business plan, which costs $99.
Ease of Use
Opening the Edit Gallery page, you can spot a couple of upsells here and there. Also, most of the features in the settings area are only available if you go premium.
However, I don't feel these little promotions are annoying at all. They don't stand out too much in your way.
Regarding the layout options, the free Modula plugin allows three layout styles:
- Creative Gallery
- Custom Grid
- Columns
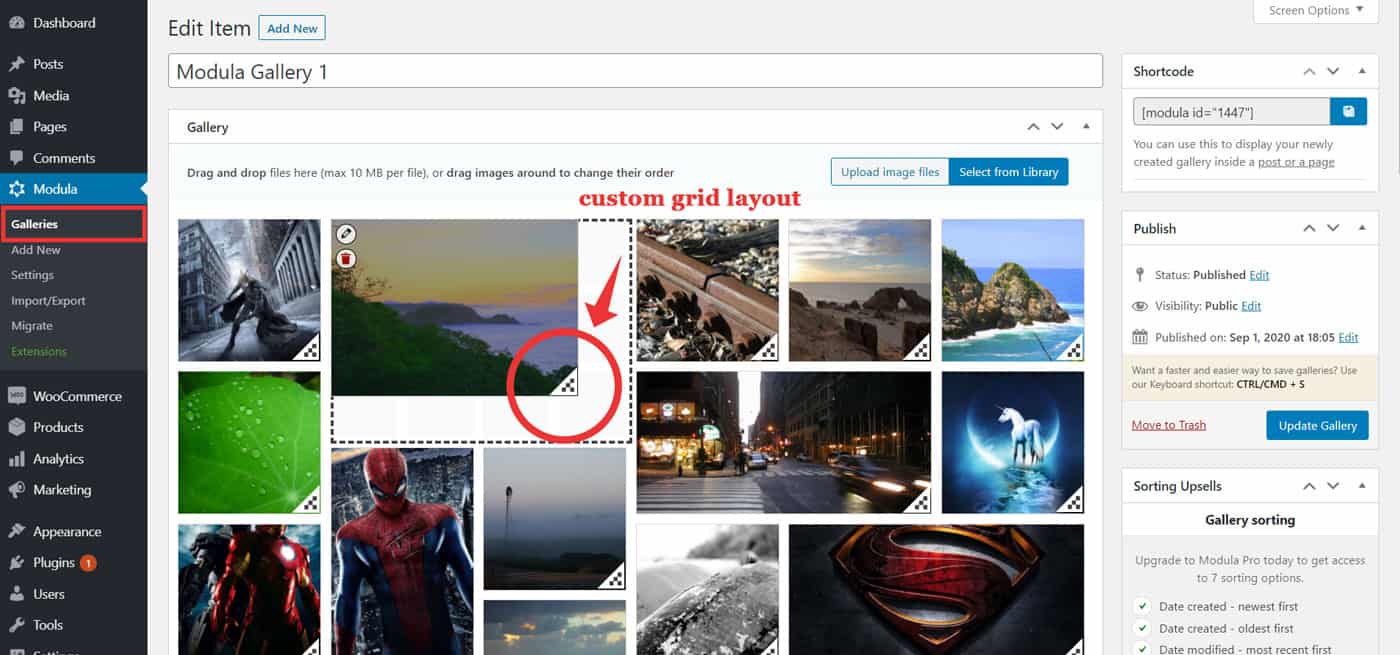
Out of these options, the Custom Grid is a neat feature I haven't found before. It allows fine-tuning the dimension and ratio of each image in the gallery by just dragging and resizing it within a 12-column grid layout.
The default thumbnail is small and squarish, which may not suit most galleries. So adjusting each image can take quite some time if you have lots of images in the gallery. In such a case, the Columns layout is the best, which produces a masonry layout with the no. of columns you specify.
Size & Performance
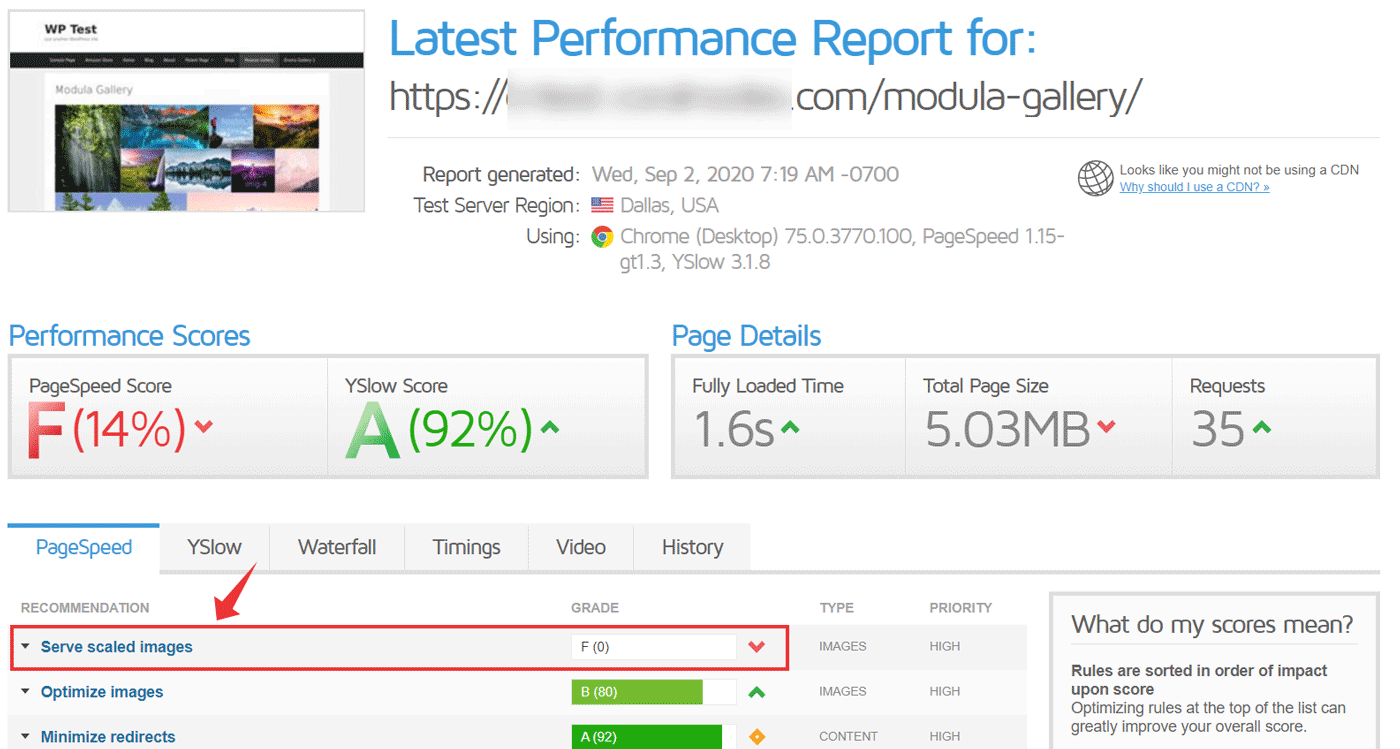
- Fully-loaded time: 1.6s
- Total page size: 5.03MB
- No. of requests: 35
- Plugin size: 1.26MB

Although quite easy to use, Modula is not that great when it comes to performance. Look at the above warning I've got in GTmetrix.
The reason is, Modula's thumbnail generation is a bit tricky. That means the thumbnail sizes depend on the value you enter in the Thumbnail Size field. But it's not the size of the image. Instead, it sets the width of each cell in the 12-column grid. And the default value is 500px. Leaving it like that can result in unnecessarily large images. To prevent it, you have to set a smaller value.
For example, if your site's container width is 1200px, you can enter a value in the range of 120px to 150px. So, if an image is three grids wide, the width of the resulting thumbnail image will be around 360px (120*3). At least, that's my understanding. But still, some images can look blurry. So, play around with the setting to find the optimum value for your gallery.
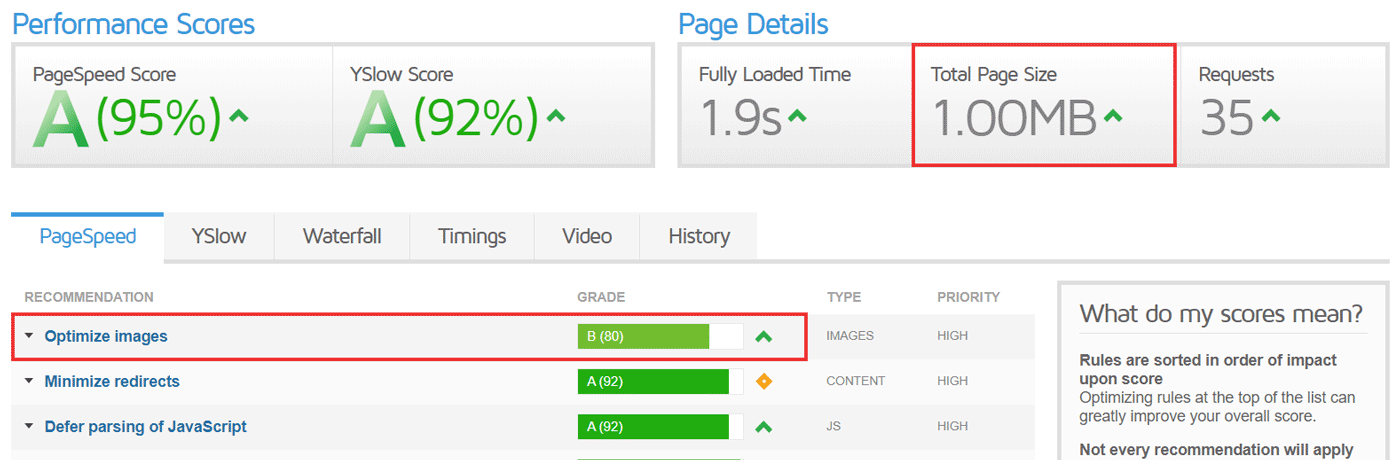
After setting the thumbnail size to 150px for the above gallery, the speed scores improved dramatically:

- Fully-loaded time: 1.9s
- Total page size: 1MB
- No. of requests: 35
Gallery Output
Robo Gallery
Robo Gallery is another gallery plugin that has over 40K active installations. However, the free version is unusable for most applications since it allows only three galleries. For any additional galleries, you need to go premium. Also, most of the features are locked in the free version.
Despite these strict restrictions, Robo Gallery has a decent rating - 4.4/5.
Pricing
The price for the premium Robo Gallery plugin starts at $30 for one site. There are three plans:
- Pro
- Ext
- Ext+
The Ext plan allows using the plugin on three websites, while with the highest plan, you can install it on any number of sites.
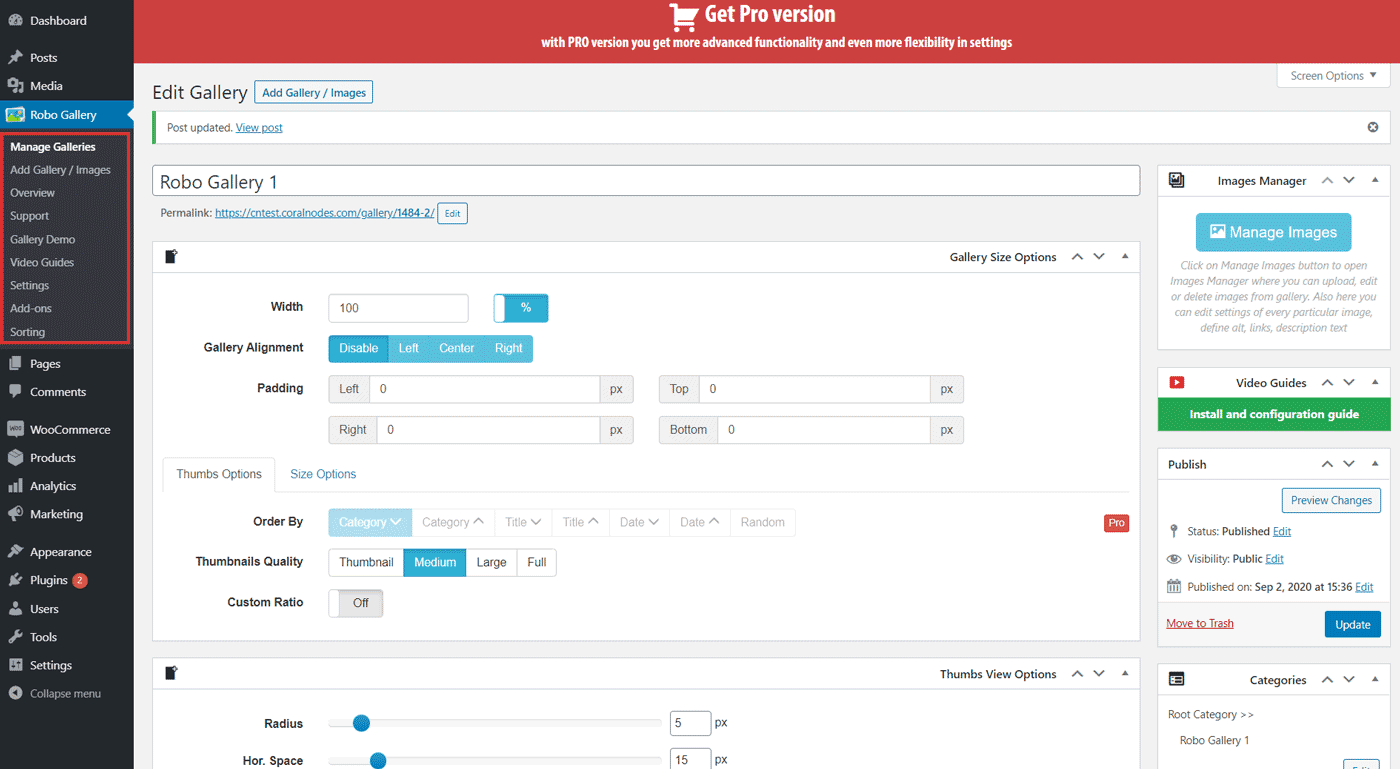
Ease of Use
Robo Gallery's admin page is filled with numerous setting fields. There are more than ten accordion-style tabs scattered all around the page.
However, most of the features are locked in the free version. There are also several purchase buttons, including a huge banner at the top. Overall the free plugin's dashboard gives the impression of an advertisement to go premium.

So, as I have mentioned above, if you are looking for a free gallery plugin, Robo may not be the best choice. On the other hand, as a premium plugin, it offers a ton of customization options.
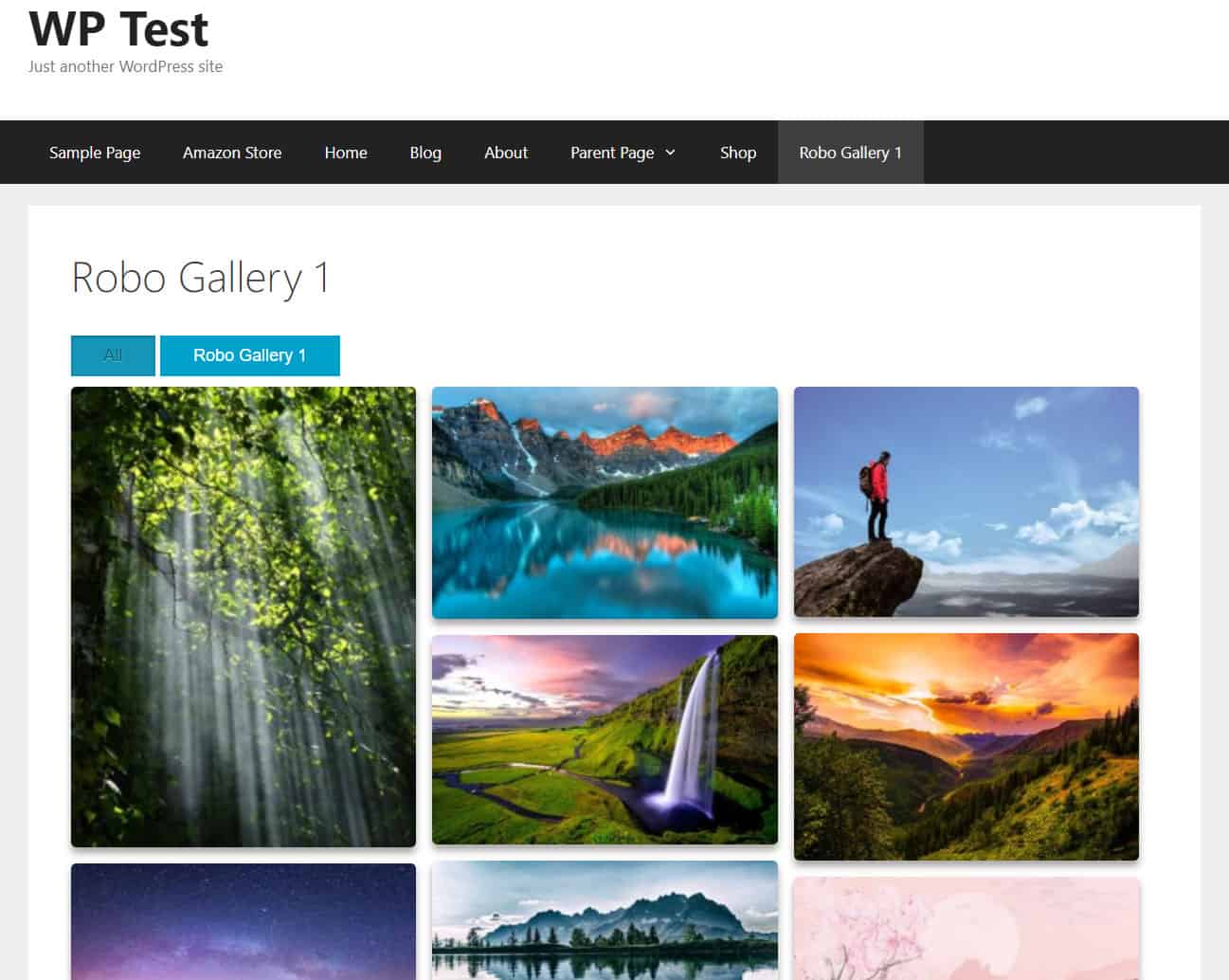
Gallery Output
The default gallery layout is masonry, with a nice shadow effect around each image. However, if you want a plain look, you can turn it off in the backend.

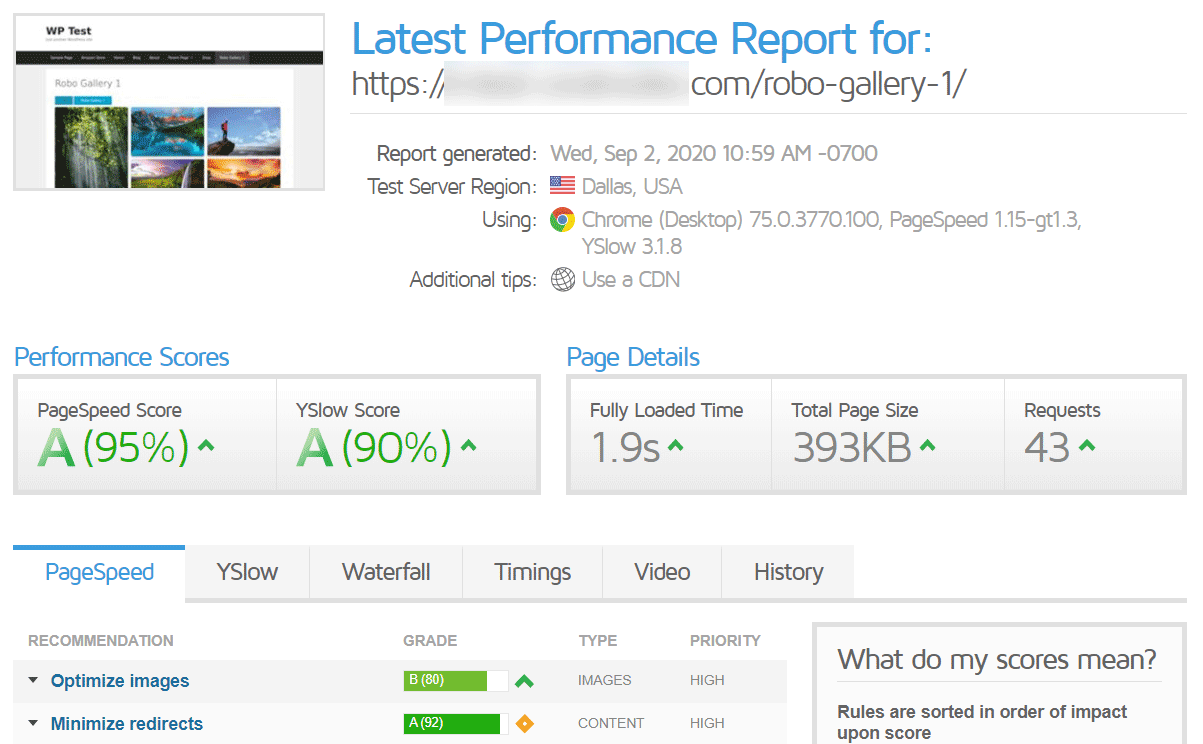
Performance

- Fully-loaded time: 1.9s
- Total page size: 393KB
- No. of requests: 43
- Plugin size: 1.28MB
Without much work from my part, Robo does a nice job of optimizing the thumbnails, which kept the total page size to 393KB. The plugin file size is also towards the smaller end, just 1.25MB zipped.
Photo Gallery by 10Web
Photo Gallery is a freemium image and video gallery plugin created by 10Web. You can also create slideshows with it. In the premium plugin, there are lots of advanced options.
However, like RoboGallery, the free version is quite restricted. Basic Thumbnail layout is the only supported style in the free plugin.
Pricing
In the premium plan, the Photo Gallery plugin offers masonry and mosaic gallery layouts, along with a lot more customizations. You can even create gallery themes, and integrate commenting with captcha protection.
There are three plans:
- Basic - $30 for one site
- Standard
- Advanced
So, as a premium gallery plugin, it's worth a look.
Ease of Use
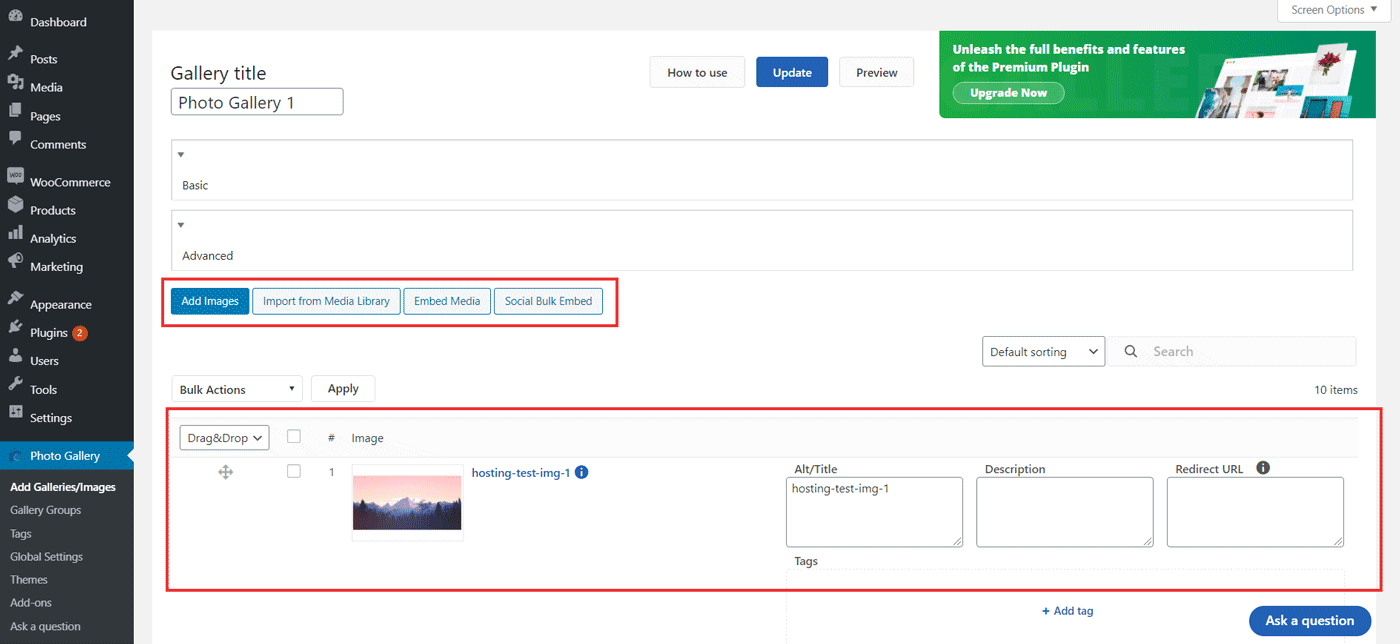
In contrast to the other plugins I mentioned above, 10Web Photo Gallery has not many settings on the Create Gallery page. You can just upload images or import them from the media library.
The added images appear below, where you can change the alt text, add a description, and add a link element for each individual image.
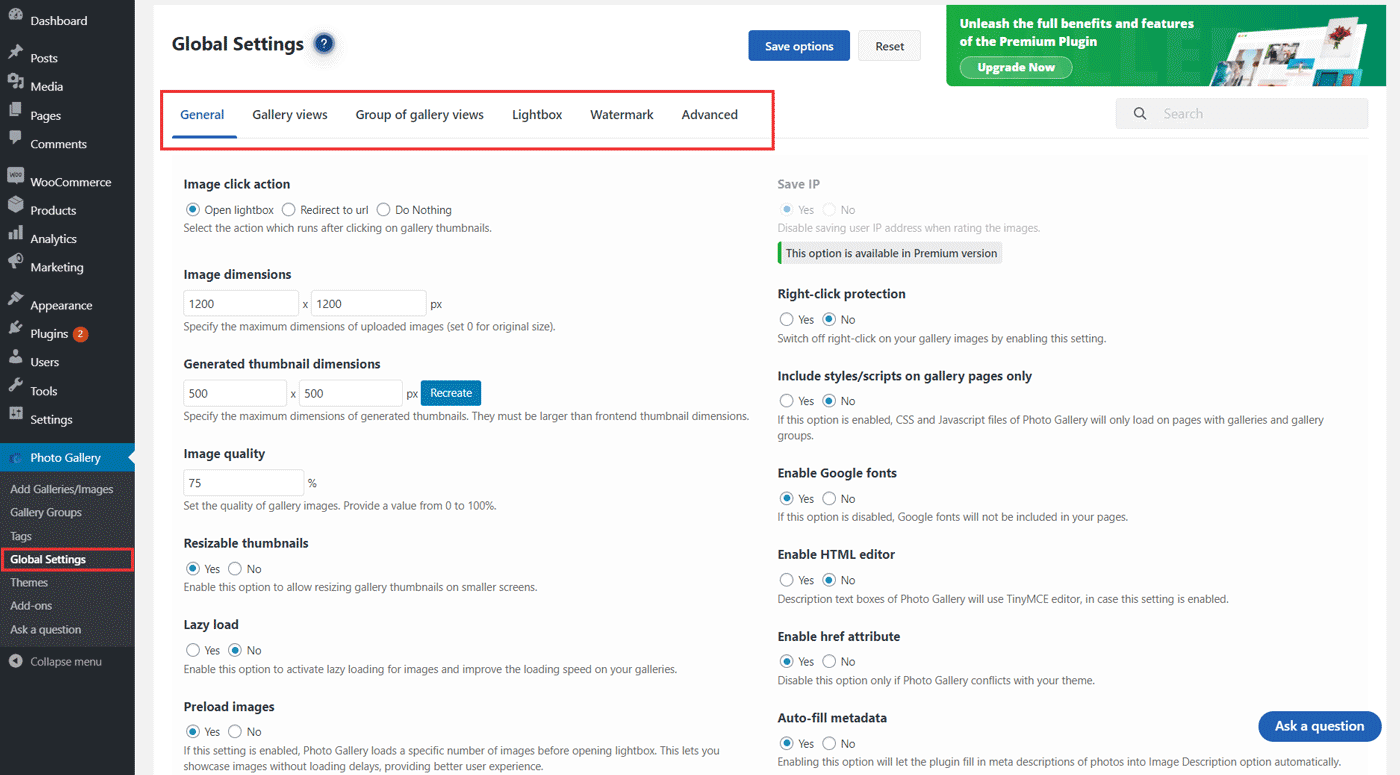
Although the Add Gallery page is minimal, there is a Global Settings section where you can find lots of options to configure. However, these settings apply to all the galleries, not individual ones. The page is divided into multiple tabs:
- General: configure image links, thumbnail dimensions, quality level, etc.
- Gallery Views: select the layout, though it requires a premium license to unlock all.
- Group of gallery views: layout and other settings for the gallery groups.
- Lightbox: configure the plugin's built-in lightbox feature.
- Watermark: set your watermark; it supports both plain text and image watermarks.
- Advanced: integrate Instagram or set user roles, which are premium-only features.
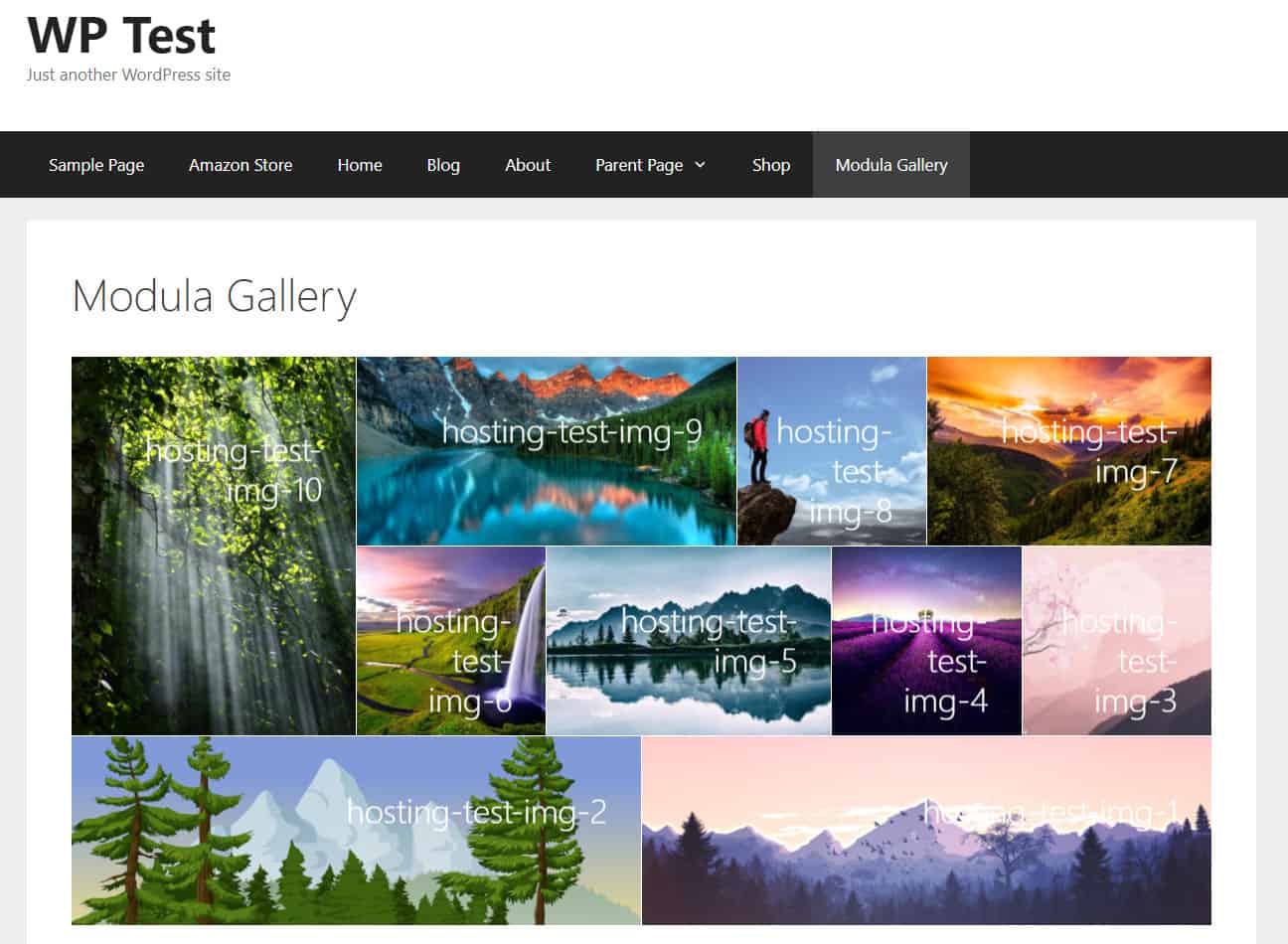
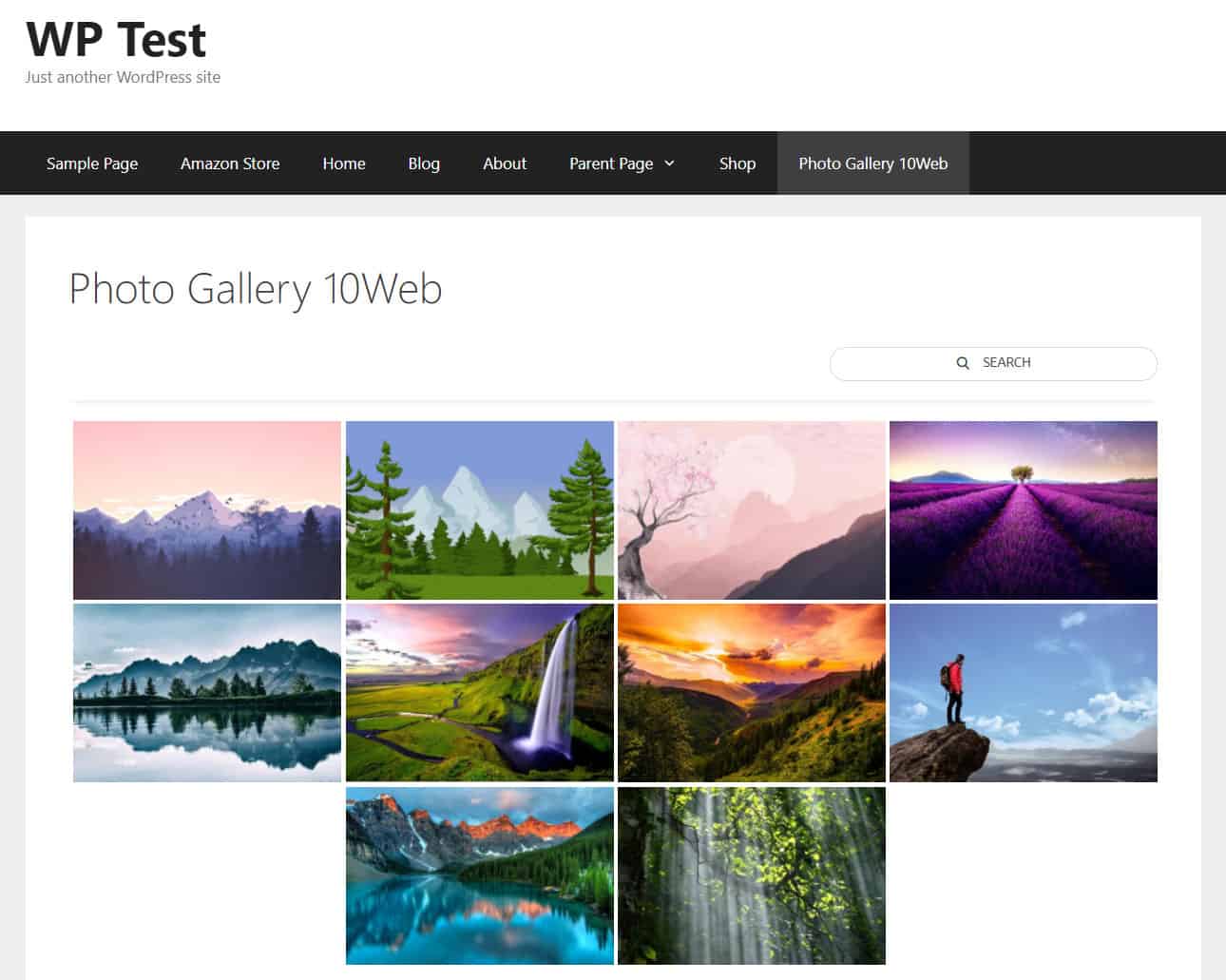
Gallery Output
The gallery output is just a basic grid, nothing fancy. You can change the column numbers and lightbox styles. Despite that, you cannot do much about it.

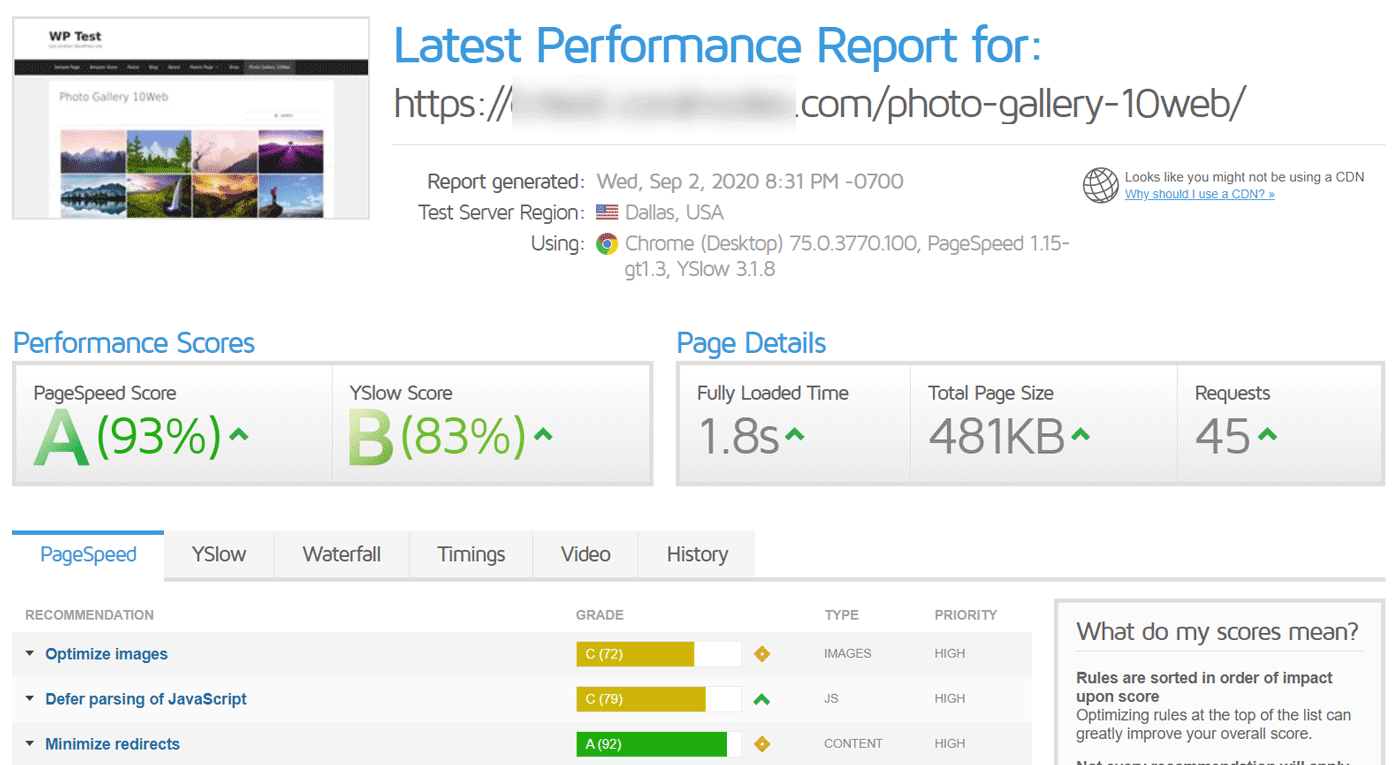
Performance
- Fully-loaded time: 1.8s
- Total page size: 481KB
- No. of requests: 45
- Plugin size: 10.1MB

Performance-wise, Photo Gallery is not behind. However, the plugin file is on the bigger side - around 10MB zipped.
Justified Gallery
As the name suggests, Justified Gallery plugin creates galleries in justified (tiled) layouts. No other layouts are available.
Also, unlike the other plugins in this list, Justified Gallery does not have a custom Create or Edit page. Instead, it only transforms the native WordPress gallery into a tiled gallery. It supports the Gutenberg editor too, with the JG block.
The plugin depends on the Justified Gallery library by Miro. And for the lightbox, feature, there are two options - PhotoSwipe and Swipebox.
Pricing
The free version is sufficient for most use cases. However, if want an enhanced performance with additional features, there is also a premium version, which costs $19.99/yr.
Ease of Use
The settings page is minimal with just three tabs - General, Tiles Style, and Lightbox.
In my experience, Justified Gallery is the easiest gallery plugin to use. Because it doesn't have so many settings as in the other plugins. The plugin works straight away even if you don't touch any of those options.
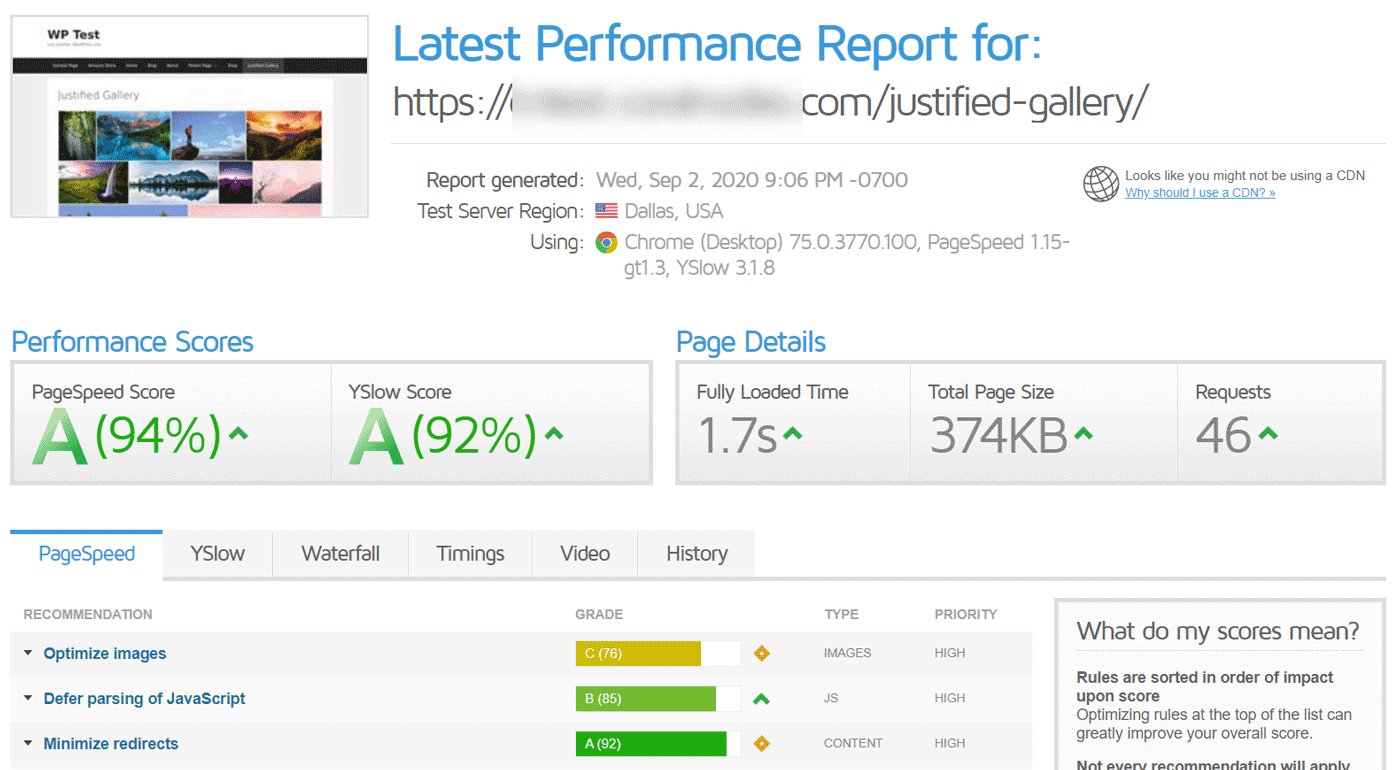
Performance
JG uses the srcset attribute to load appropriate thumbnail sizes, the same way WordPress works natively. However, it doesn't support lazy loading, although the premium plugin supports asynchronous image loading.

- Fully loaded time: 1.7s
- Total page size: 374KB
- No. of requests: 46
- Plugin size: 1.6MB
Look at the request count - 46. That means the plugin made almost fourteen extra requests. For a plugin of this simplicity, the no. of requests could have been kept lower. However, if you use a caching plugin with minification and concatenation, it won't be an issue.
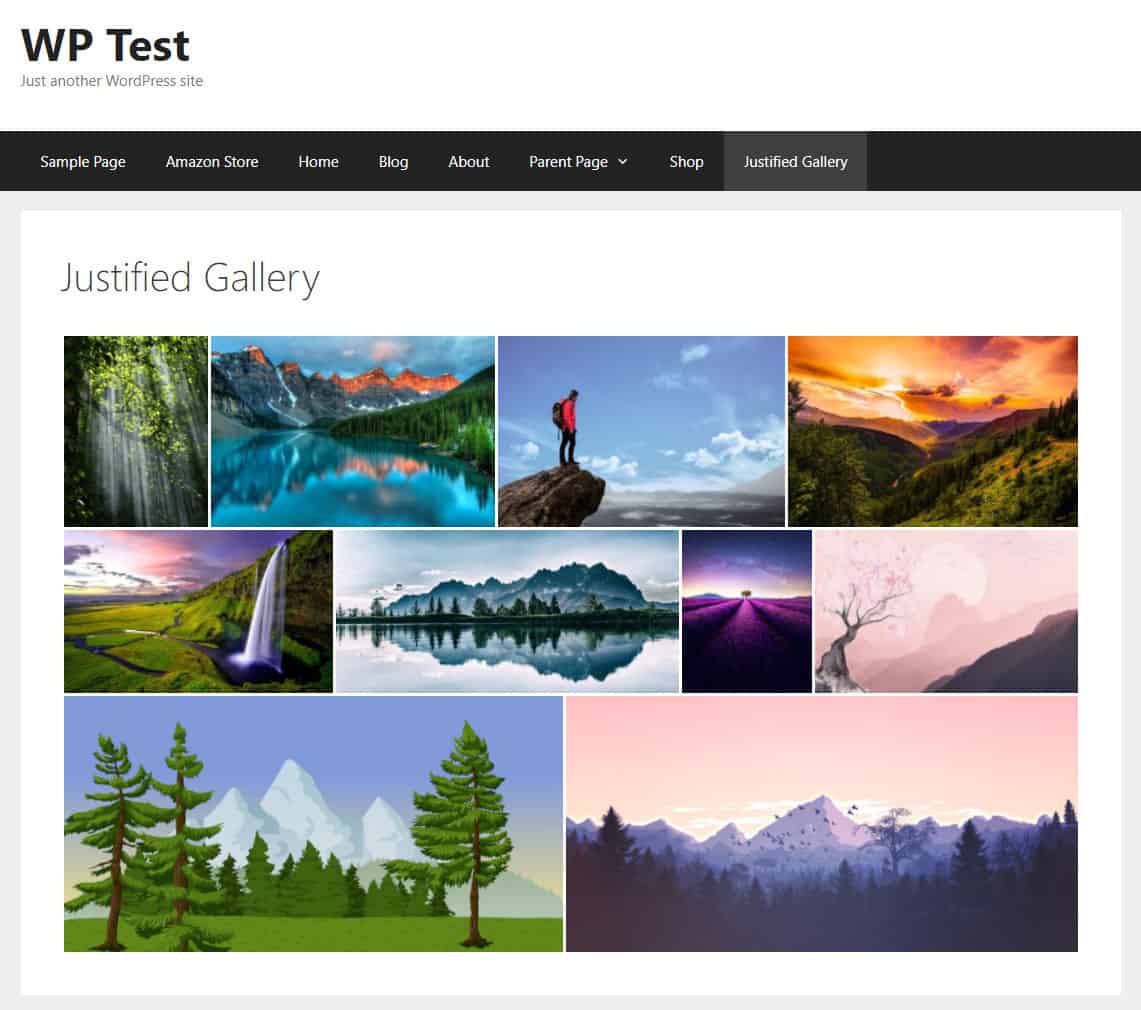
Output
Below you can see how a justified gallery looks. I haven't changed anything except the last row alignment, which I set to 'justified'. Also, the default row height was 160px.

Conclusion
So, which is the best image or photo gallery plugin?
There is no single answer.
However, I have a few personal favorites:
- For photographers looking for a full-fledged premium gallery plugin, NextGen and 10Web Photo Gallery are great options. It offers a ton of features in their premium plans.
- Need a balance of features and performance? Try Envira. The free version is also quite powerful.
- If you want a simple plug-and-play gallery, try Justified Gallery. It doesn't need many configurations but still looks stylish on the front-end.
If you have some other favorite plugin that I forgot to mention, please comment it below.