Blocksy is a new theme that is gaining a lot of traction recently. Personally, the main thing that I found interesting with this theme is its blogging features. We'll discuss more of it below.
Like many other themes like Astra and GeneratePress, Blocksy is also a freemium lightweight theme. As of writing this article, the free version has over 30k installations and a perfect 5/5 rating.
- See also: Top 10 Free WordPress Themes
In this review, we will look at Blocksy's important customization options, performance, useability, and more.
Note: this review is based on the free theme. So we'll be focusing more on that rather than the premium features.
Let's start with the installation.
How to Install Blocksy
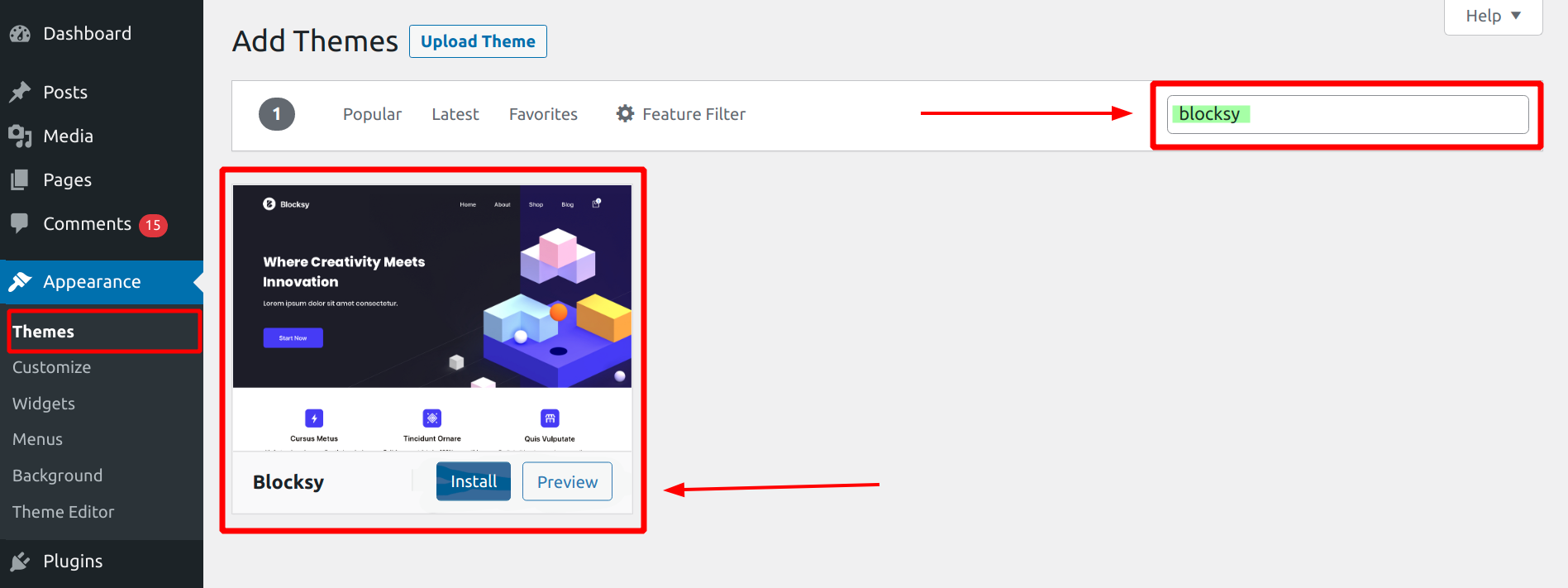
As a free theme, Blocksy is straightforward to install. Go to Themes > Add New, then search for 'blocksy', which fetches the theme from the WordPress directory.
Now, install and activate it. You can also preview it to verify that it's working flawlessly with your website.
Installing Blocksy from WordPress admin
The new theme should be active if you visit the front end.
But that's not all.
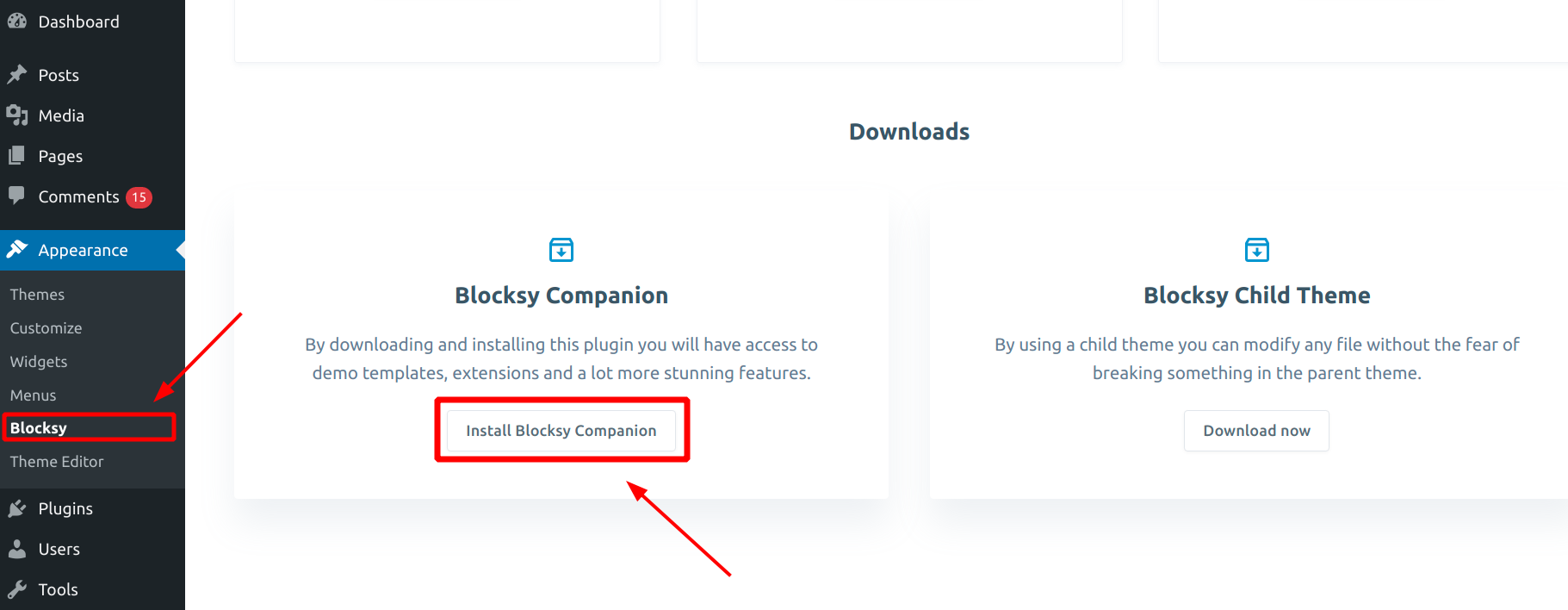
You can also optionally install the Blocksy Companion Plugin, which unlocks additional extensions and templates.
Blocksy Companion Plugin
Under the Appearance menu, you can find a new item called Blocksy. That's where you can start tweaking Blocksy, including the installation of the Companion plugin.
installing Blocksy Companion
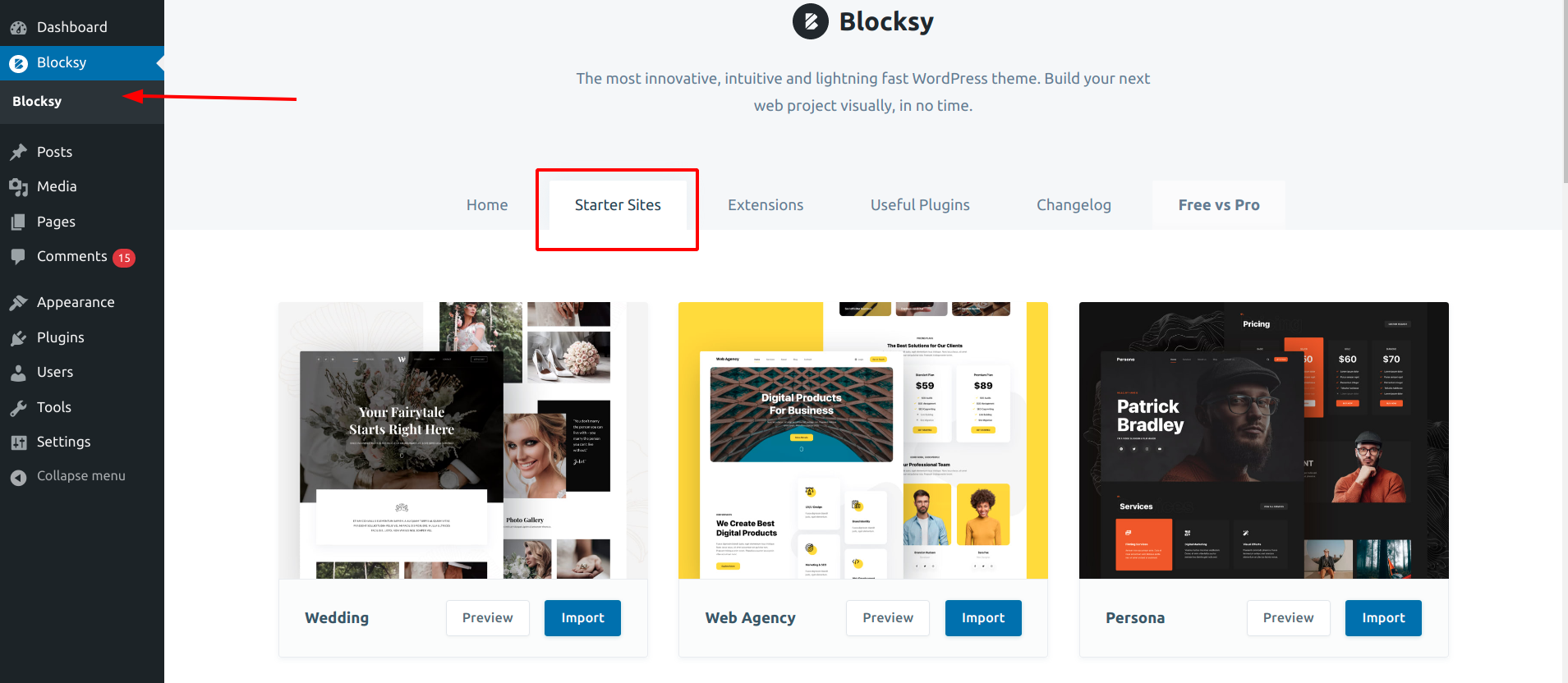
Once the plugin is installed, the previous Blocksy menu item gets replaced with the main menu item - Blocksy - below the Dashboard.
Starter Sites
Under the Starter Sites tab, you can find a collection of pre-made templates. The collection may not be that diverse as Astra's or OceanWP's. There are only thirteen of them currently. However, each of them is well-made with a focus on quality designs.
starter sites library
As a theme that revolves around WordPress Blocks, most of these starter sites are Gutenberg-compatible. So you can easily customize them without relying on any third-party page builders.
However, if you need page builders, Blocksy supports that too. There are a couple of templates made for Elementor and Brizy. Beaver Builder is not on the list, though.
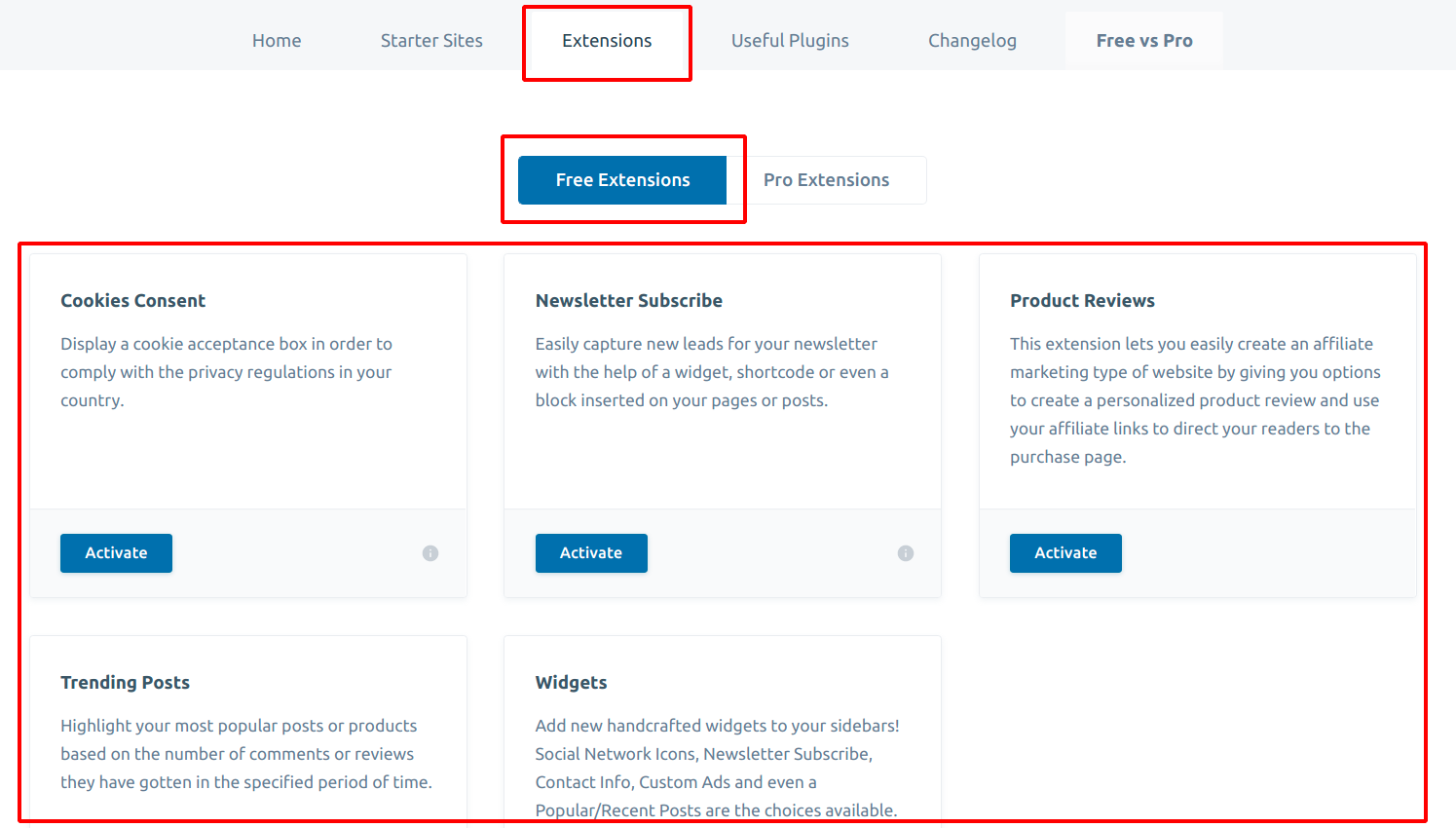
Additional Extensions
Under the Extensions tab, you can find both free and paid offerings. The Cookies Consent extension is one of them, which displays a cookie notice on your site when activated.
free extensions
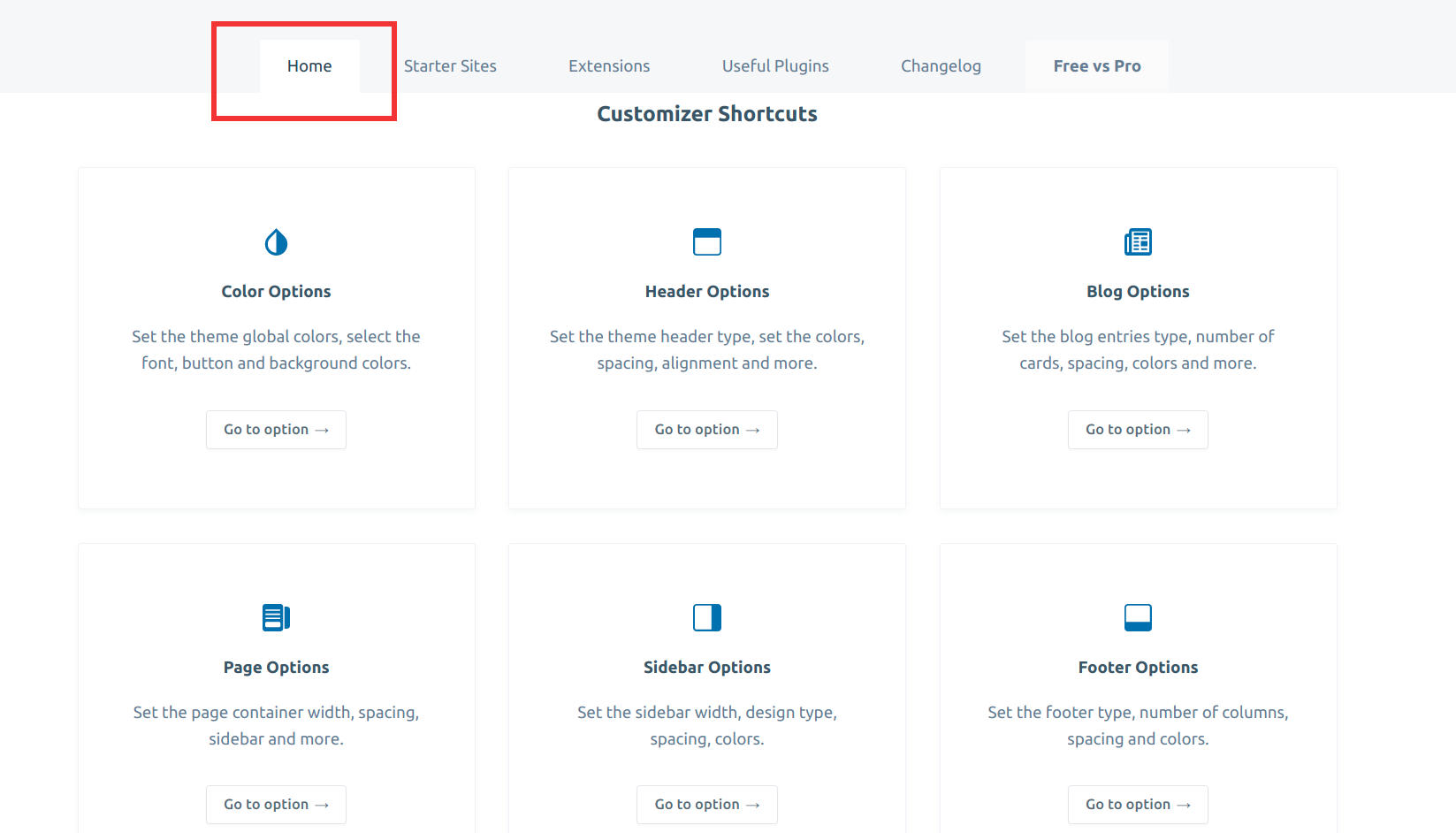
Next, let's see what all customizations Blocky offers via the Customizer. For quick access, you can use the shortcut links on the plugin's Home tab.
Links to go directly to Customizer pages
Alternatively, you can access the Customizer by going to Appearance > Customize.
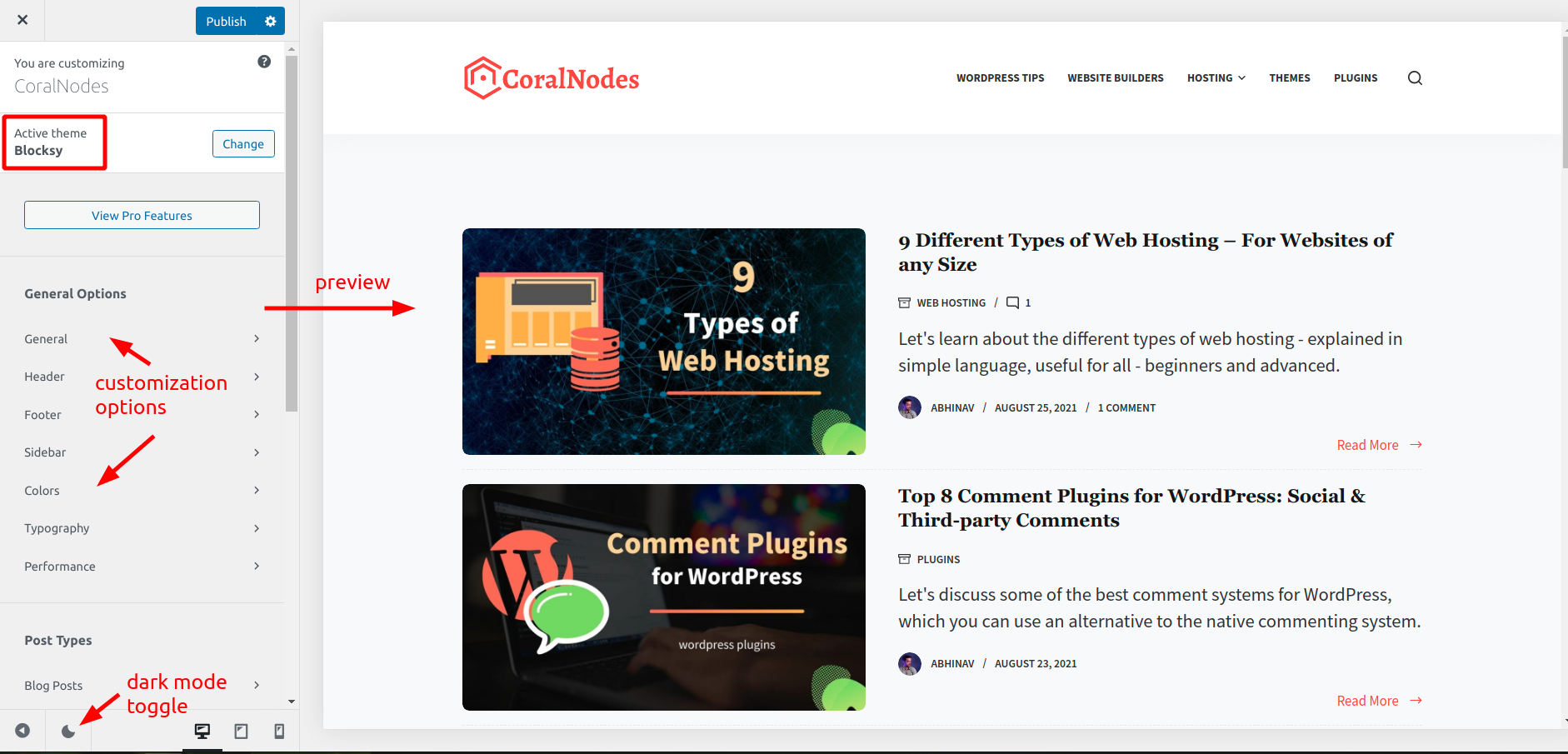
Customization & Ease of Use
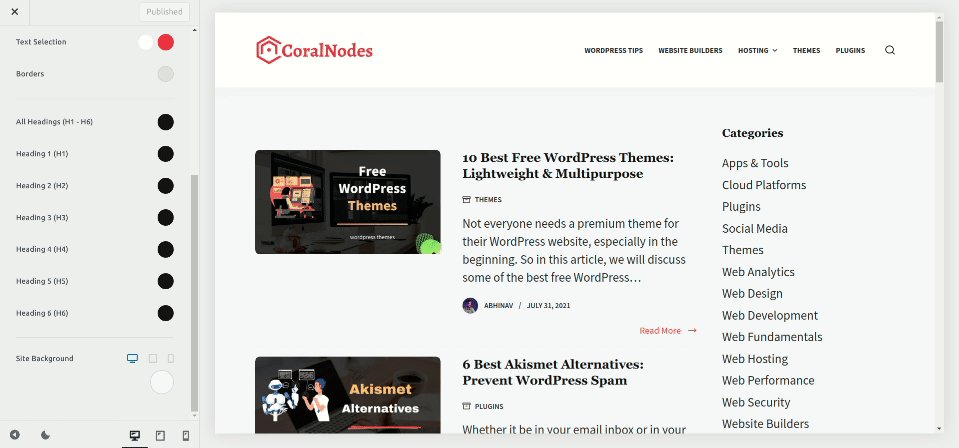
Overall, Blocksy offers a well-organized customization interface that's easy to use for all.
There's also a dark mode switch at the bottom if you want that.
Blocksy's Customizer
Let's see how the menu is organized.
There are primarily three sections:
- General Options: Header, footer, and sidebar builders, Color customizations, Typography, etc. are available under the General Options.
- Post Types: It's where you customize the layout and other things for each post type. By default, you'll see Posts and Pages here. You can customize both archive and single pages for each post type.
- Core: Other sitewide options - add logo, widgets, menus, custom CSS, etc.
In this article, I won't be going into the details of all the available options. Instead, we'll look at the important ones.
Header Builder
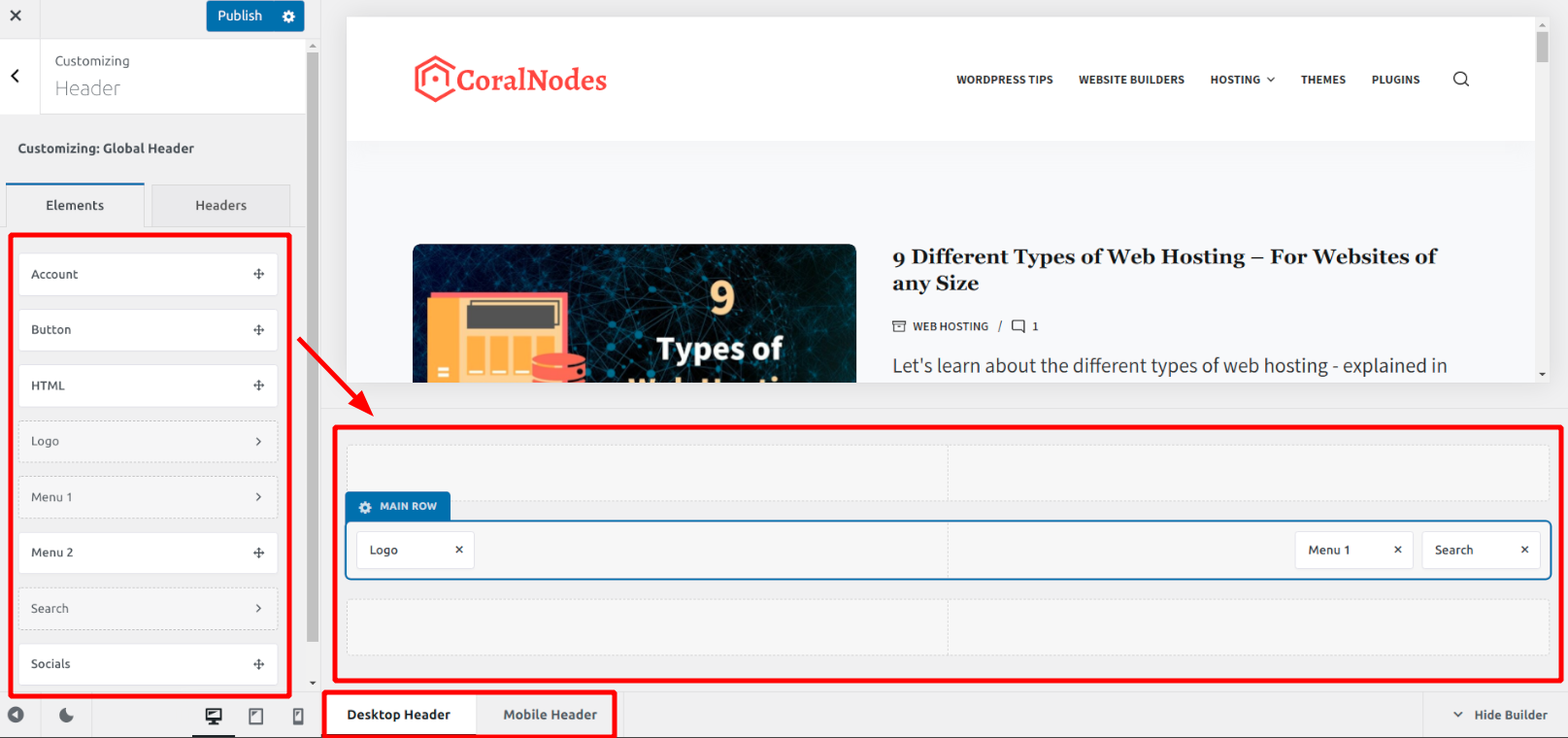
Blocksy offers a drag-and-drop header builder, which supports three rows: Top, Main, and Bottom rows.
adding elements to header rows
Usually, the site logo, main navigation menu, and search box are placed in the main row in the middle.
You can add additional elements from the left side, such as buttons, menus, social icons, and custom HTML.
Each row supports three columns, which allows enough layout flexibility.
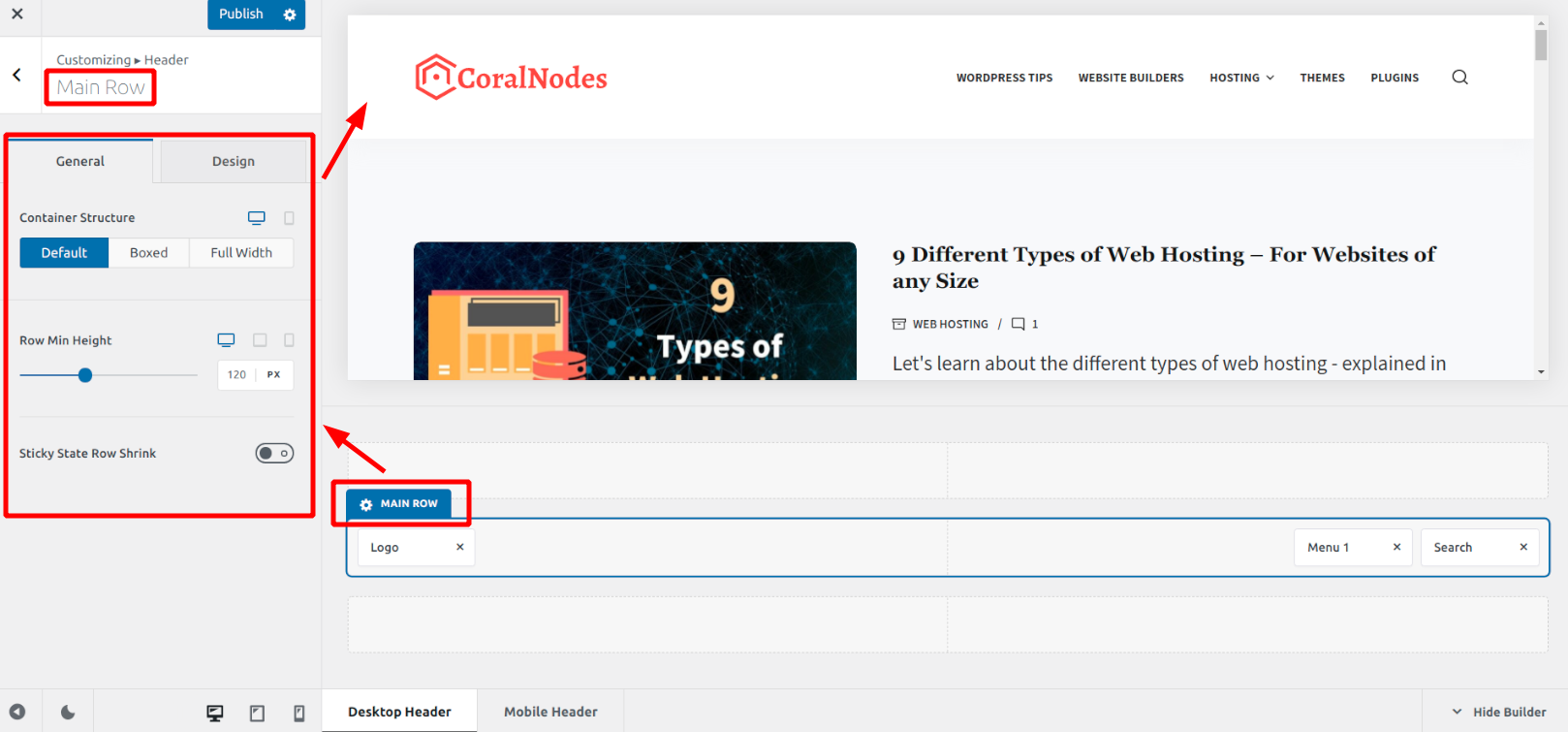
Not just the overall layout, you can also change the design of each row by clicking on the settings icon at the top.
customizing header main row
Under the General tab (Header > Main Row > General), you can set the structure and height of the row. There is also an option to enable the shrinking effect, which reduces the row height when someone scrolls the page.
And under the Design tab, you will find options to set the row background, top and bottom borders, and shadow.
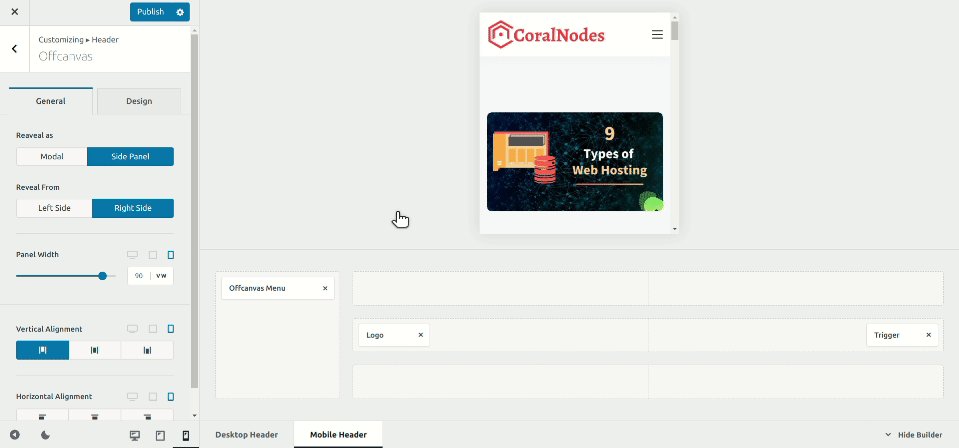
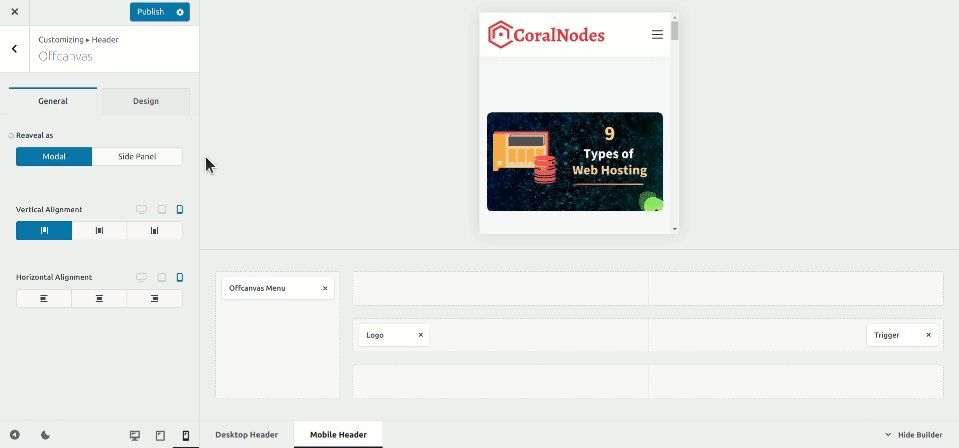
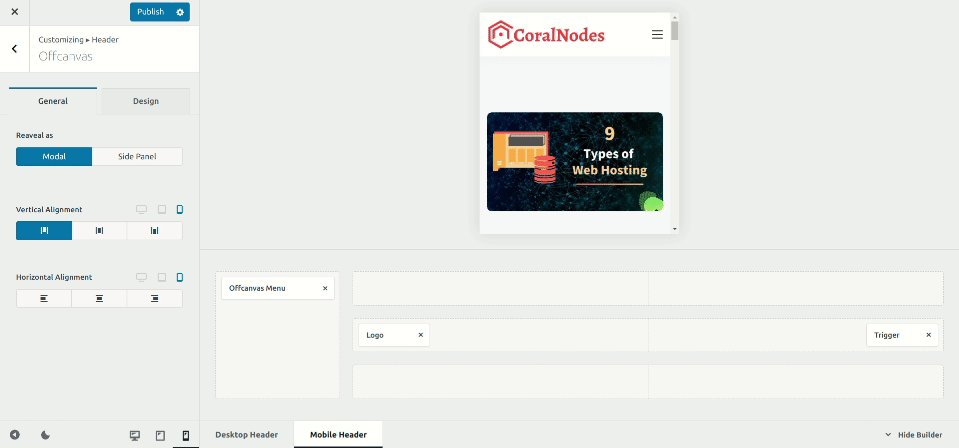
That's pretty much all about the Desktop Header builder. Switch to the Mobile Header tab and you can customize the header layout and design specifically for mobile devices.
It also supports three columns, but in addition, there is also an Offcanvas column, where you can place the mobile navigation menu. Show it either as a sliding panel or as a modal window.
mobile header with off-canvas menu
Footer Builder
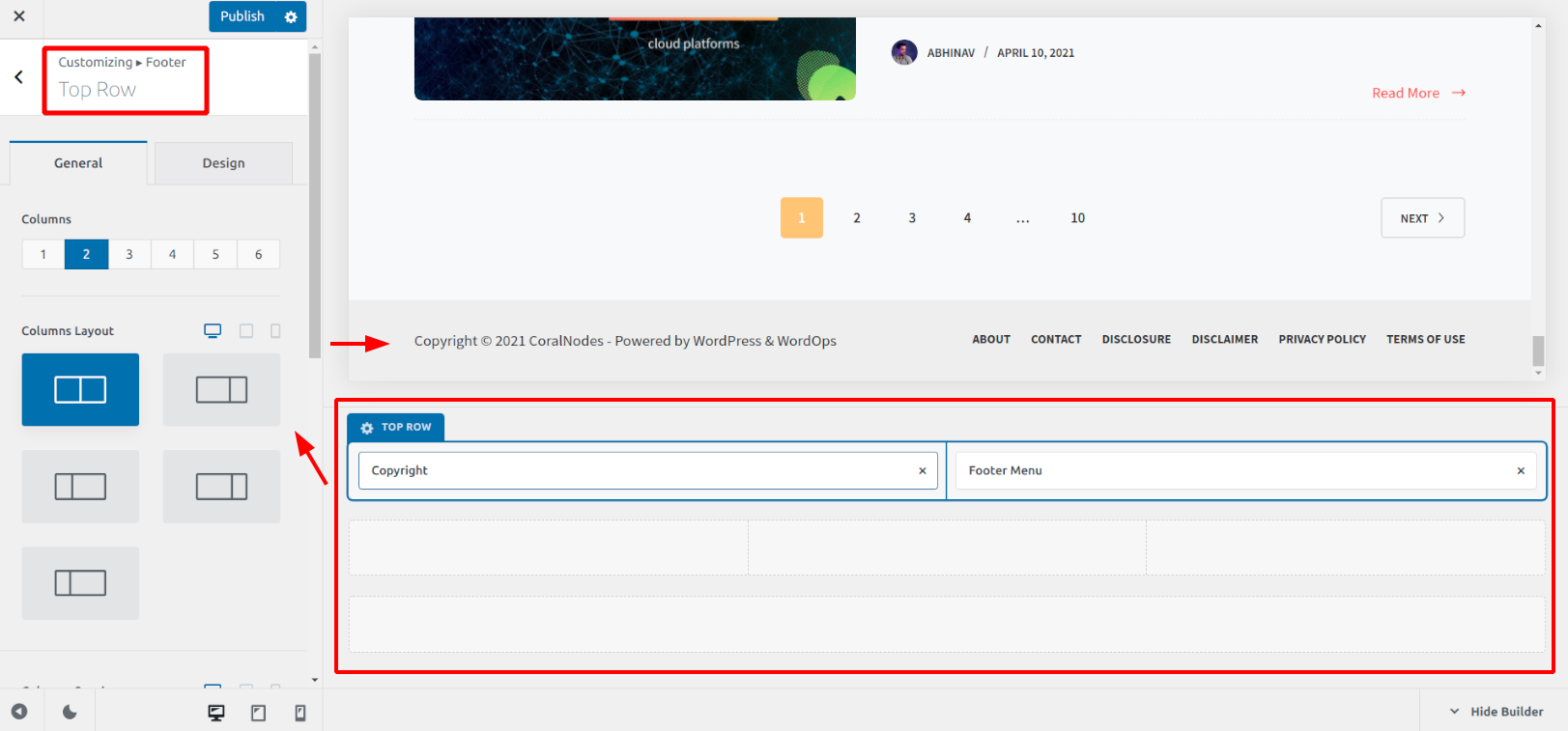
Just like the Header Builder, the Footer Builder also supports three rows - Top, Middle, and Bottom.
The good part is, you can adjust the no. of columns in each row. The maximum is six.
And in each cell, you can place widgets, social icons, or navigation menus.

customizing footer top row - no. of columns set to 2
Sidebar
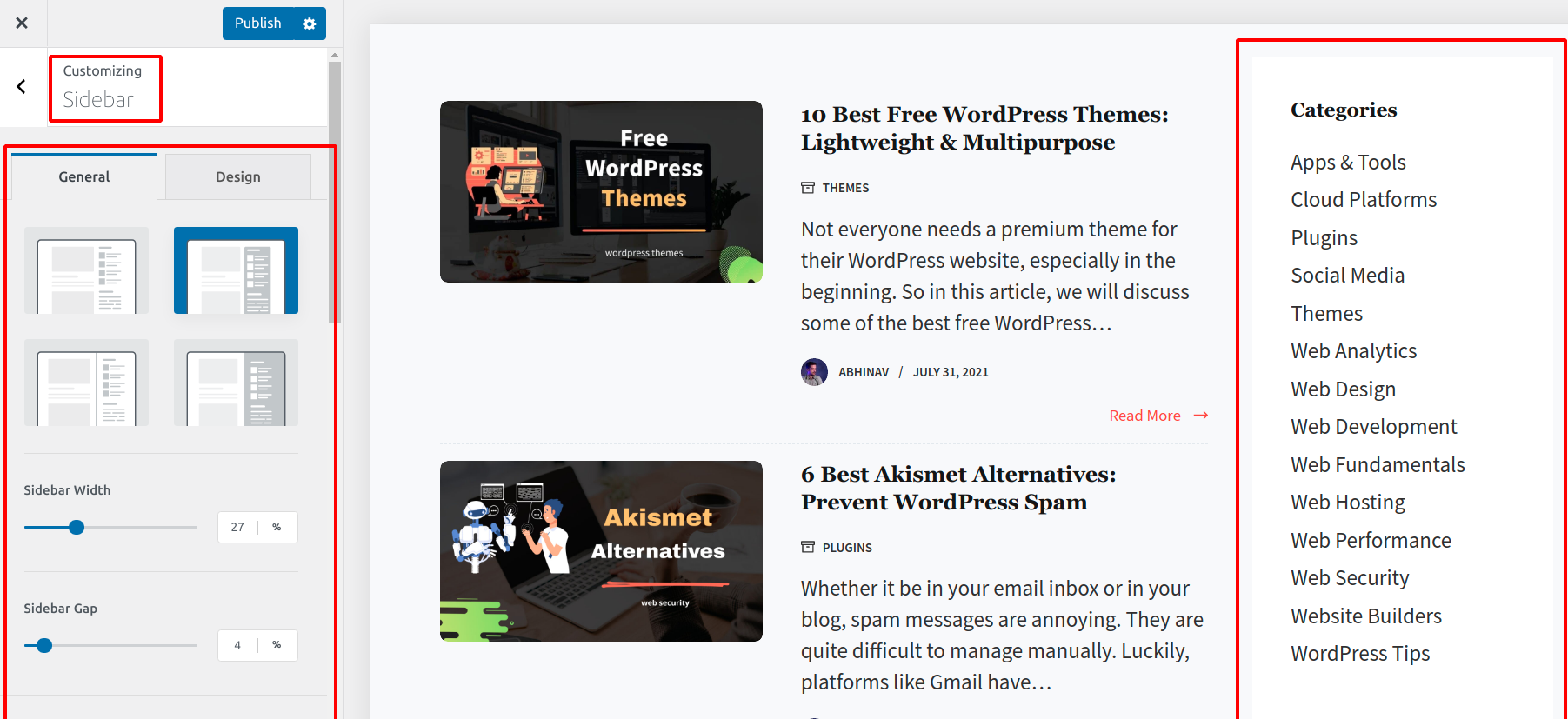
Coming to the sidebar, you get four styles to choose from.
sidebar with the second style selected
Apart from that, you can also set the width, gap, spacing between widgets, and more.
Out of these features, the one I liked very much is the Sticky Sidebar. You can even set the no. of widgets to be stuck, which is quite useful.
For example, suppose you want the newsletter subscription widget to float on the side while the remaining widgets scroll as usual. To achieve that, set the subscription widget as the last item in the sidebar, turn on Sticky Sidebar, and set the Last X Widgets number to 1.
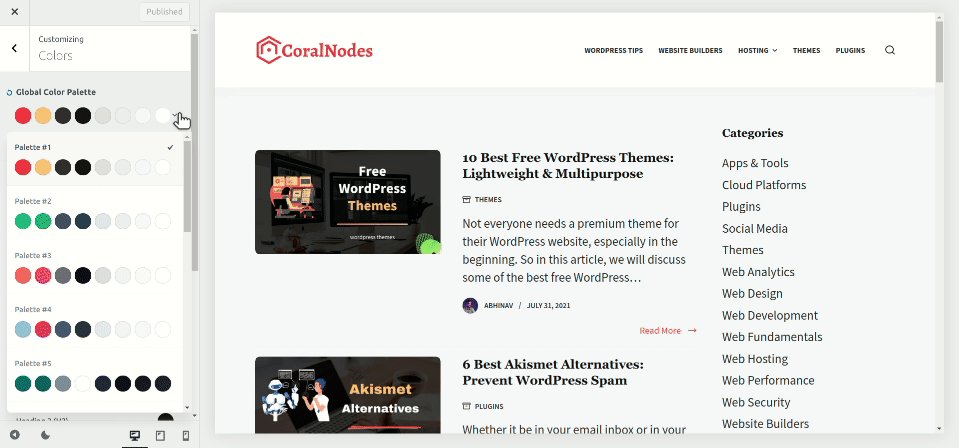
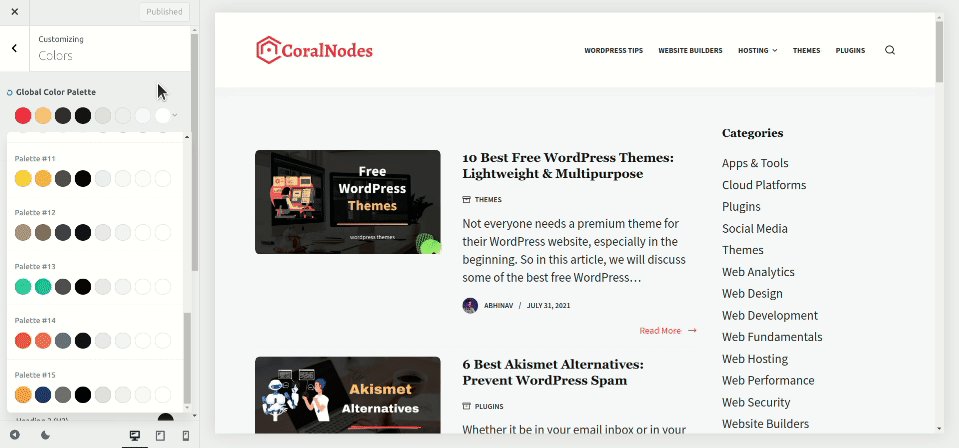
Colors
This is another area where Blocksy shines out from the rest of the themes. The highlight is the ability to define global color palettes.
Each palette includes eight colors, each with its own purpose. For example, the first color should be the primary brand color, the second one is the alternative color (hover color), and so on. There's even a documentation section clearly explaining how to set up these colors.

color palettes & color customizations
The site colors change as you set the colors in the palette. You can also fine-tune individual elements as required. Since the colors are already in the palette, no need to type in hex codes each time.
Blocksy comes with fifteen preset palettes, which includes a few dark mode themes as well.
However, there is currently no way to switch between light and dark modes on the front end. It would have been better if Blocksy allowed setting separate palettes for dark and light modes.
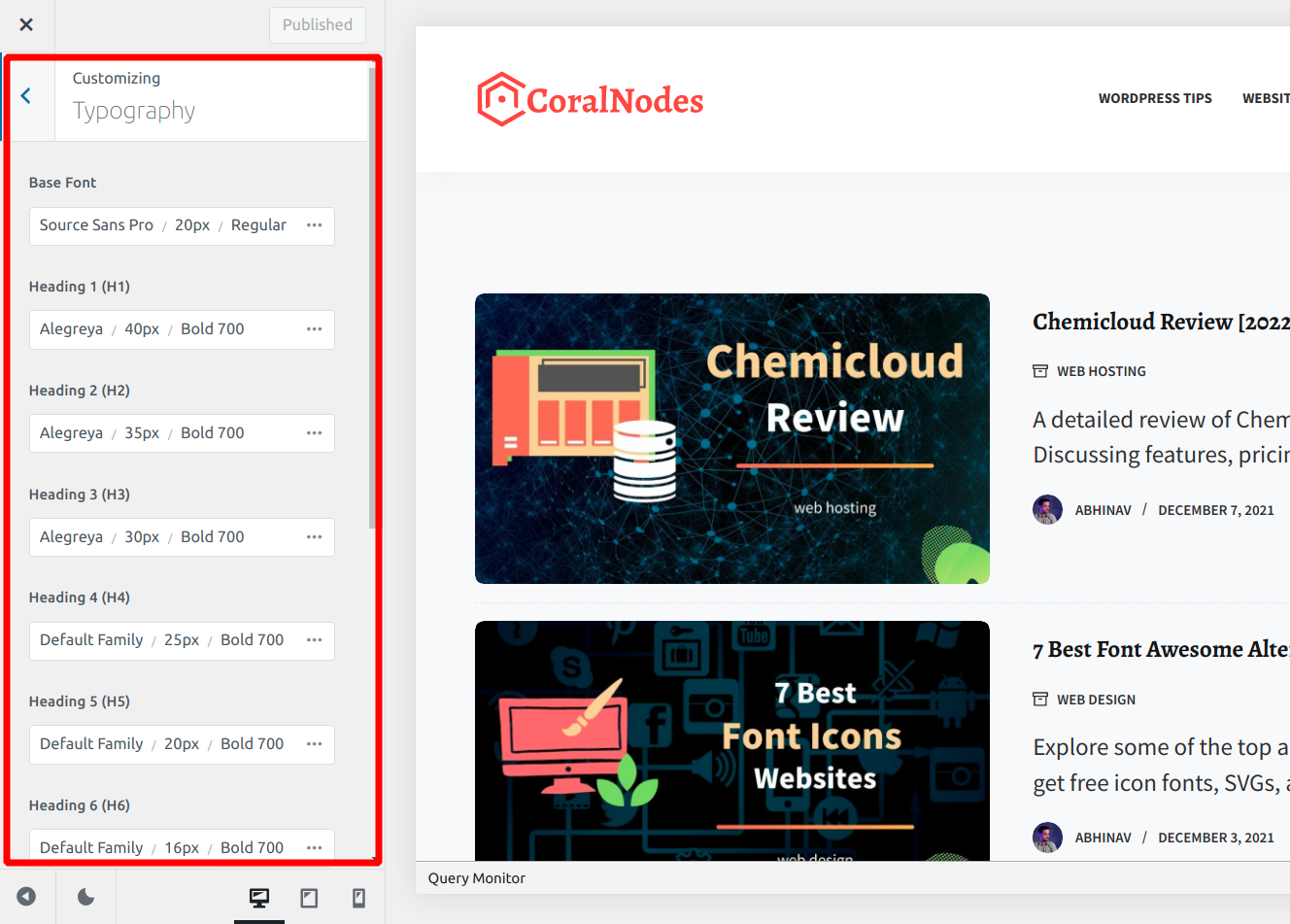
Typography
Nothing fancy here. You can set the fonts for the whole website, heading, buttons, blockquotes, and pre-formatted text.
The choice is limited to system fonts and Google Fonts. However, the premium version of the theme supports Adobe Typekit Fonts. You can also host Google Fonts locally for performance optimization.
- You might also like: How to Host Google Fonts Locally
Scroll to Top
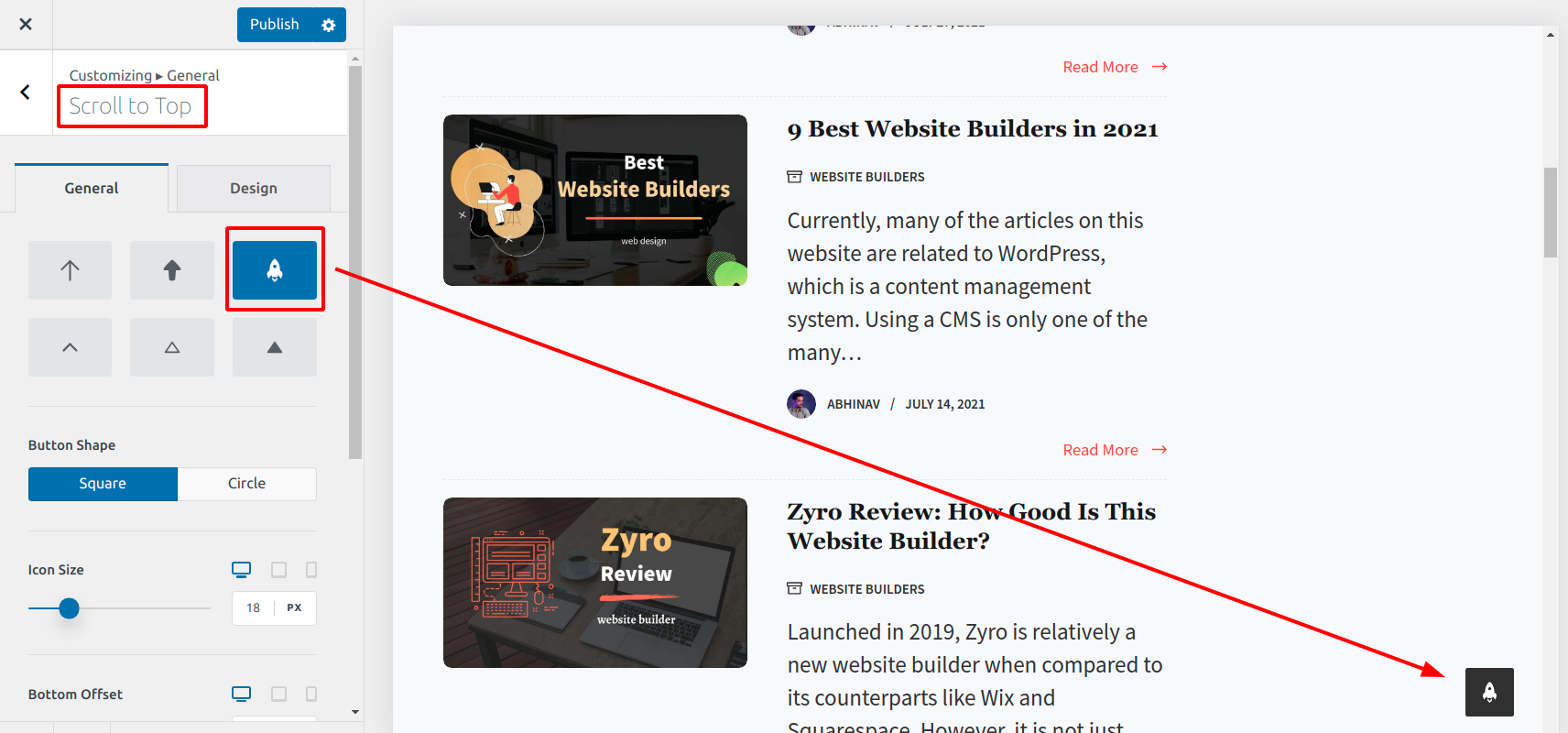
Blocksy offers a highly customizable Scroll to Top button in its free version. You can choose between six icons, which are all SVG.
scroll to top with the rocket icon selected - Customize > General > Scroll To Top
Not just the icon, you can customize the shape, size, alignment, offset, color, and shadow of the button.
Form Customization
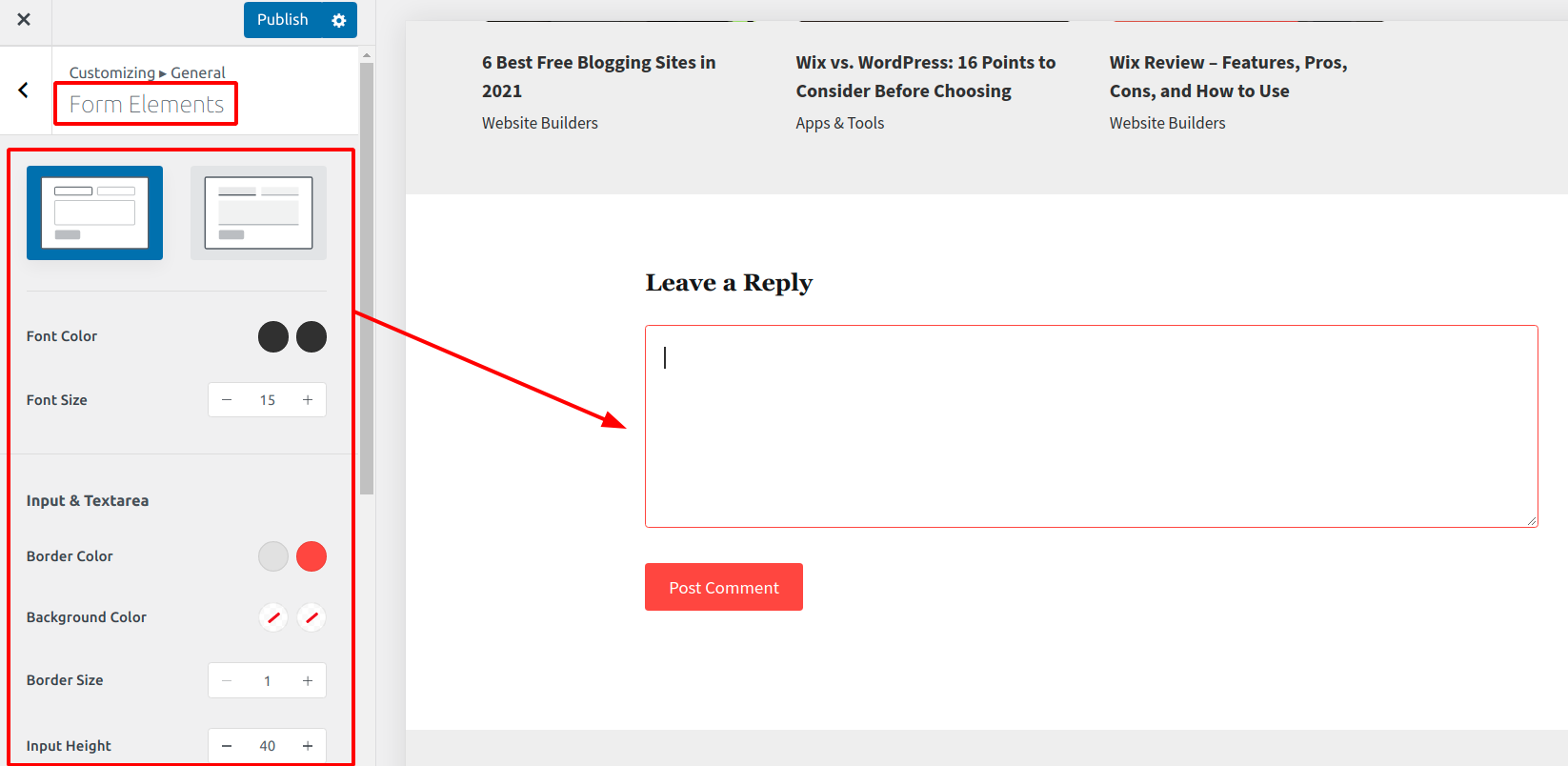
Another feature worth mentioning is the Form Elements customization. Two styles are available - Classic & Modern. The former gives the input & Textarea a bordered design while the latter is minimal with only the bottom border.
The changes affect all the forms on your website, including the comment form.
comment form with the bordered style - Customize > General > Form Elements
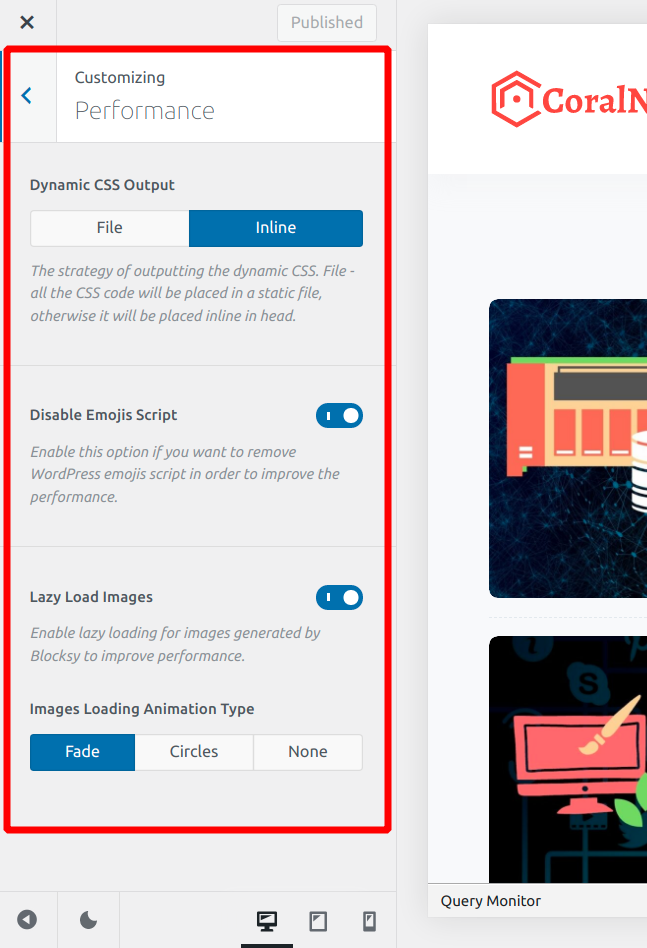
Performance
The last item under the General Options is Performance, which gives three settings:
- CSS Output: Select how to output the dynamic CSS - inline or in a file. Inline reduces request, while file helps in caching. If you make customizations often, inline might be better to see the changes immediately. Later you can move it to a file.
- Disable Emojis: Select this option if you don't want emoji support on your site. See also: How to disable emojis in WordPress.
- Lazy load images: Blocksy comes with built-in lazy loading and animation, so no need to look for another lazy load plugin.

Layout Styles
Remember I had said in the opening paragraph that Blocksy is great for blogging?
Diverse layout options are the reason.
For archives and blog layouts, you can choose between five styles:
- Classic
- Simple
- Grid
- Enhanced Grid
- Gutenberg
You can change the look and feel of each item via the Card Options section. Select either boxed or simple card, set gaps, inner spacing, fonts, borders, background color, shadow, border radius, etc.
For single posts/pages, you can optionally display the Title section instead of just showing the heading. It can contain the post/page title, excerpt, meta (such as author, date, category), and breadcrumbs.
You can even show the featured image as a background overlay to give the blog a modern look.
Pricing
As I've mentioned above, Blocksy is a free theme that you can download from the WordPress themes repository.
Or you can install it directly from the Themes page in your WordPress admin.
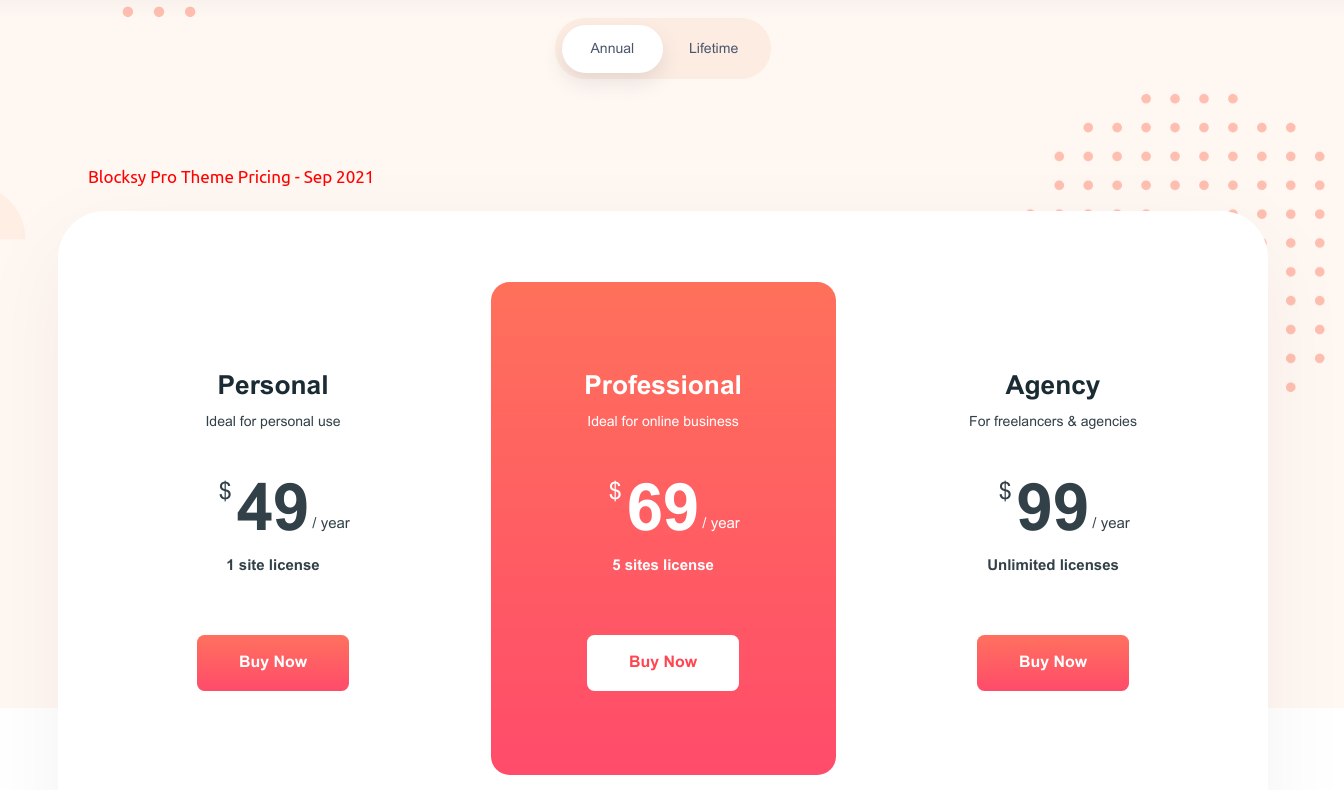
Apart from that, there are three paid plans:
- Personal - $49/yr for use on a single website
- Professional - $69/yr - 5 sites
- Agency - $99/yr - unlimited sites
Note: these are the prices when I wrote this article, and can change anytime. Check Blocksy's pricing page to know the current prices.
When compared to other similar themes, Blocksy's pricing strategy is not the best in my opinion. Because the Personal plan allows usage on just a single site. Whereas with Astra or Neve, you can activate the license on unlimited sites.
- Annual & Lifetime plans available: yes
- Moneyback guarantee: 14 days
Also, note that the premium theme is not a separate theme. Instead, it's a plugin (Blocksy Pro Plugin) that works on top of the free base theme.
And when you install the Pro Plugin, it replaces the Blocksy Companion Plugin, if you had it installed with the free plugin.
Speaking of the premium features, there are quite a few:
- Conditional headers, footers, and sidebars
- Content hooks
- Off-canvas filters for WooCommerce stores
Performance
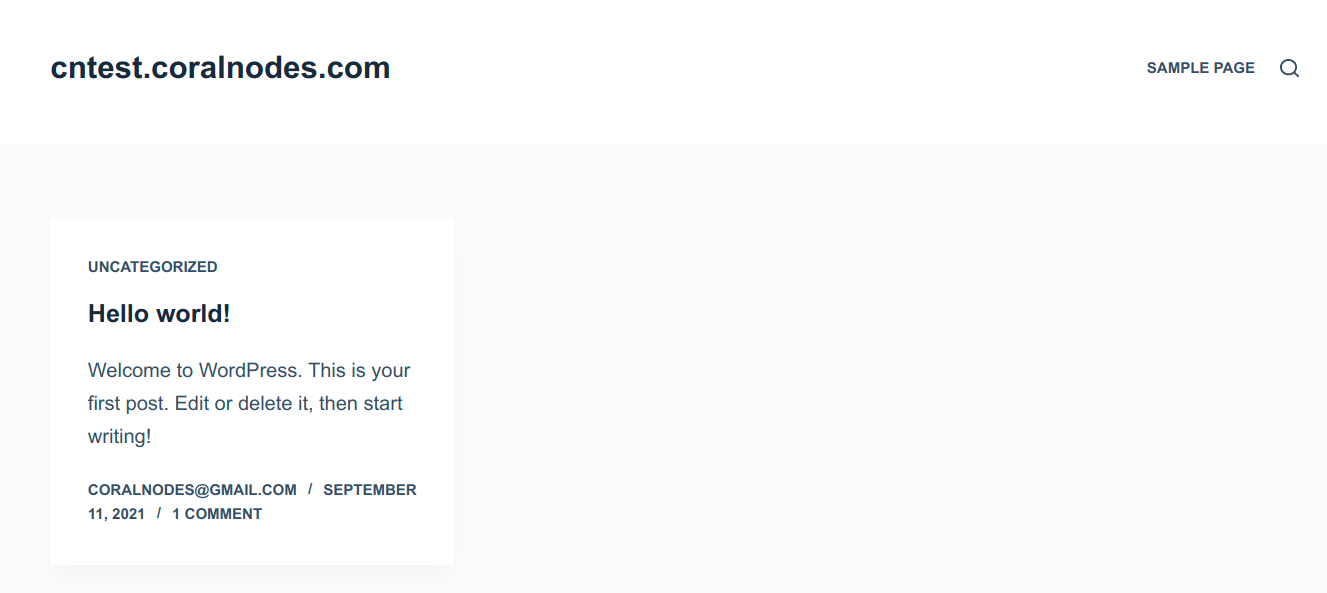
To assess Blocksy's baseline performance, I created a sample WordPress website. The home page contained nothing other than the default Hello World Post.
the sample site with no content - used for testing
Then I installed both the Blocksy free theme and the Companion plugin before running speed tests using GTmetrix.
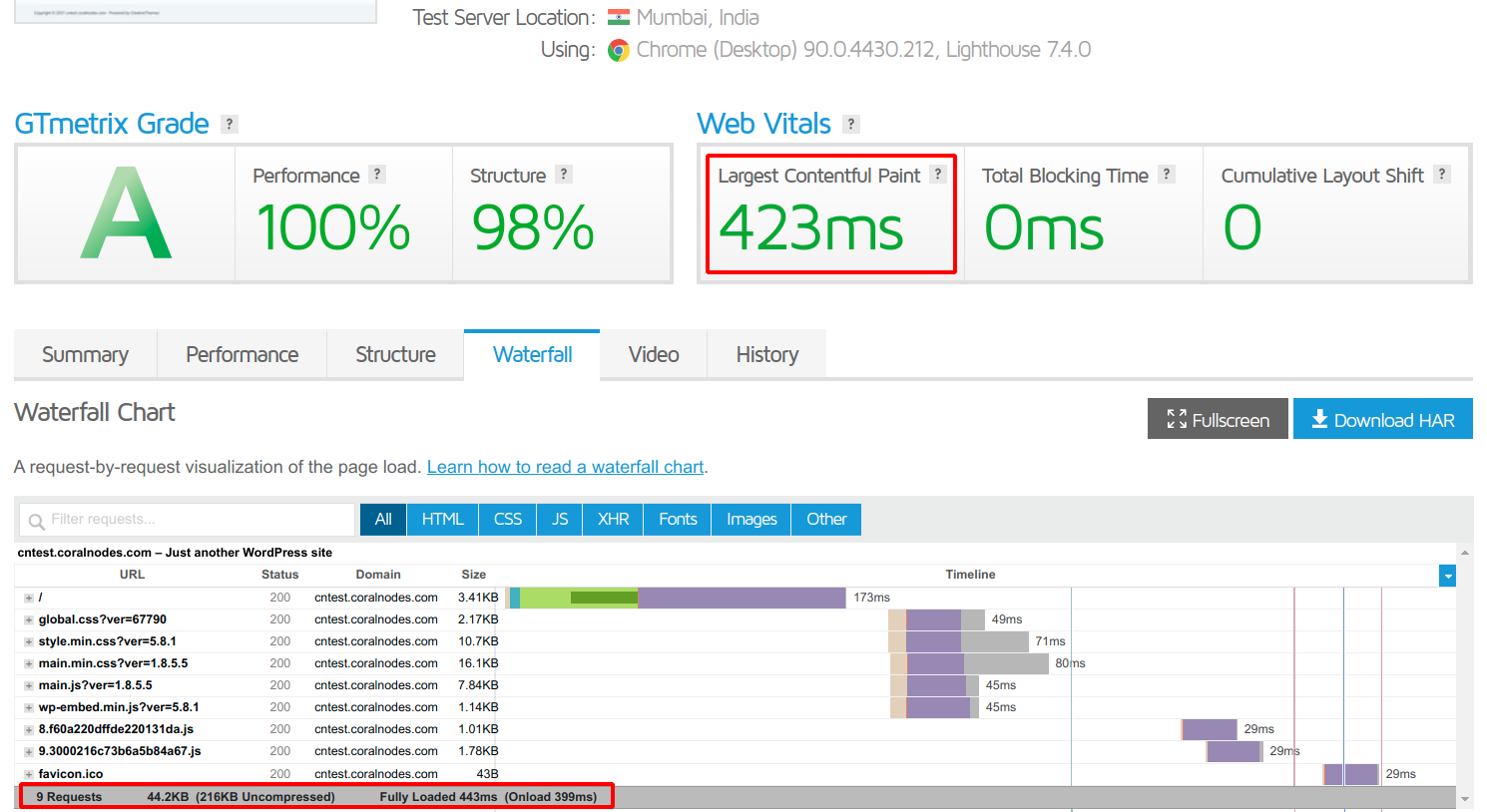
These were the results:
- Largest Contentful Paint: 423ms
- TBT: 0ms
- CLS: 0ms
- Total no. of requests: 9 (out of which 5 from Blocksy - 3 CSS & 2 JS)
- Page size: 44.2KB
- Onload time: 399ms
- Fully loaded time: 443ms
GTmetrix test results
Note: The server was located in Bangalore, India. So I conducted the tests from Mumbai, which is the nearest location available on GTmetrix.
Overall, Blocksy performed great. The total page size stood below the 50KB mark, while the site loaded in under half a second. So there isn't much to complain about speed here.
Pros & Cons
Pros
- Feature-rich free version
- Highly customizable
- Good attention to details, especially the designs
- Great performance
Cons
- Starter sites library is not diverse
- Pro plans do not allow usage on unlimited sites.
Conclusion
If you are searching for a good quality free WordPress theme, then Blocksy is definitely worth checking out.
I hope this article helped you to get an idea about what the theme offers, and how you can use it.





















![12 Best Hosting for WordPress in 2022 [Shared, Cloud, and Managed]](https://cdn-2.coralnodes.com/coralnodes/uploads/medium/2020/12/best-wordpress-hosting-featured-1.jpg)